css如何實現這樣的樣式: 解決方案: 這裡需要用到的技術是border-image的靈活運用,首先需要一張圖片,這裡我選中的是這樣子的,此後 的圖片可以拿這個更改圓形的顏色以更改鋸齒顏色: 底部透明,正方形,ps截圖如下: 好了,下麵咱們就開始真正的代碼: html: <section class ...
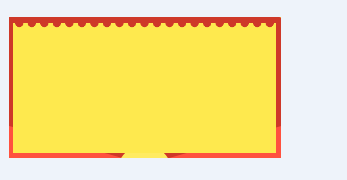
css如何實現這樣的樣式:
 解決方案:
解決方案:
- 這裡需要用到的技術是border-image的靈活運用,首先需要一張圖片,這裡我選中的是這樣子的,此後 的圖片可以拿這個更改圓形的顏色以更改鋸齒顏色:


好了,下麵咱們就開始真正的代碼:
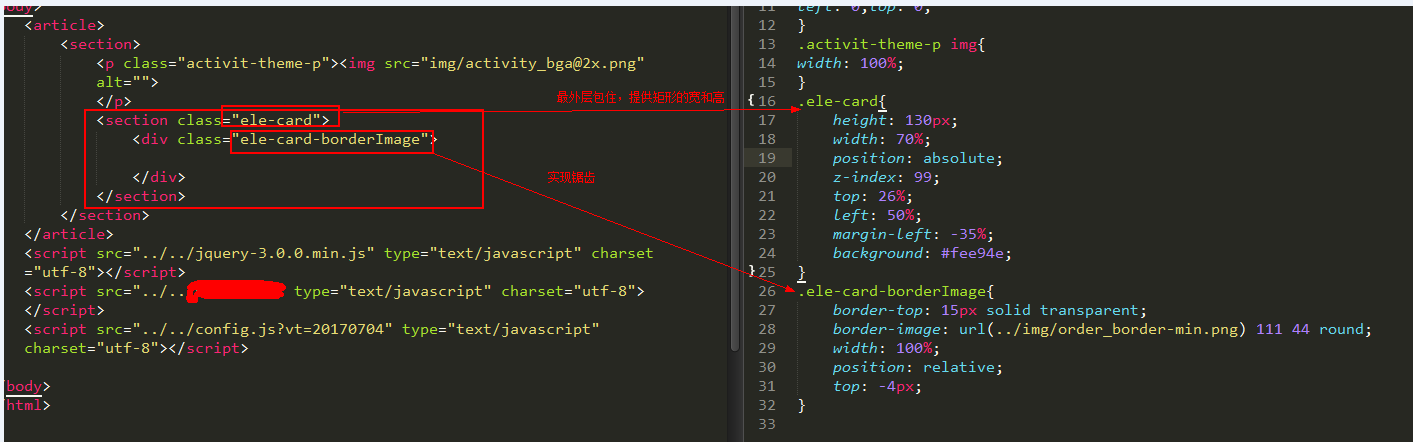
html:<section class="ele-card"> <div class="ele-card-borderImage"></div> </section>css:
.ele-card{ height: 130px; width: 70%; position: absolute; z-index: 99; top: 26%; left: 50%; margin-left: -35%; background: #fee94e; } .ele-card-borderImage{ border-top: 15px solid transparent; border-image: url(../img/order_border-min.png) 111 44 round; width: 100%; position: relative; top: -4px; }