一直使用jQuery的hover()函數來寫滑鼠經過事件,這幾天發現其他同行直接使用CSS就搞定了。自己線上下也試了試: 當然也並不是沒有前提條件,需要配合一些定位屬性來使用(position/top/left)。代碼如下: <!DOCTYPE html> <html lang="en"> <hea ...
一直使用jQuery的hover()函數來寫滑鼠經過事件,這幾天發現其他同行直接使用CSS就搞定了。自己線上下也試了試:
當然也並不是沒有前提條件,需要配合一些定位屬性來使用(position/top/left)。代碼如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/bootstrap.css" /> <style> .outer { position: relative; width: 150px; } .link { padding: 0 18px; height: 50px; display: block; z-index: 2; background: #373d41; border-right: 1px solid #2a2f32; color: #fff; font-size: 14px; line-height: 50px; text-decoration: none; } .link:hover { background: #373d41 } .appear-hide { position: absolute; top: 50px; left: 0; background: #ccc; color: #000; opacity: 0; visibility: hidden; } .outer:hover .appear-hide { opacity: 1; visibility: visible; } .test {margin-top: 20px} </style> </head> <body> <div class="outer"> <a class="link" href="javascript:;">點擊出現或隱藏</a> <div class="appear-hide"> <p>CSS、CSS3</p> <p>HTML、HTML5</p> <p>JavaScript、ES6</p> <p>HTTP協議</p> <p>性能優化</p> <p>一門後端語言</p> <p>更好的方式寫代碼</p> <p>線下開發和代碼發佈</p> </div> </div> <div class="test"> <p>CSS、CSS3</p> <p>HTML、HTML5</p> <p>JavaScript、ES6</p> <p>HTTP協議</p> <p>性能優化</p> <p>一門後端語言</p> <p>更好的方式寫代碼</p> <p>線下開發和代碼發佈</p> </div> </body> </html>View Code
- 至於為何要配合定位屬性來使用,可先瞭解visibility屬性:visibility 屬性_w3cschool
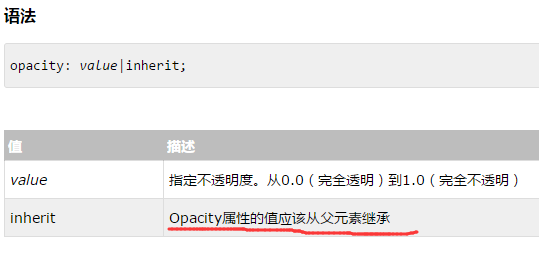
- 另一屬性opacity:opacity 屬性_w3cschool,對於w3cschool上的有一地方沒看明白,加了CSS後測試了下,發現.test的子元素p並沒有繼續其opacity屬性值。
沒看明白的地方:

添加的CSS代碼:
.test {
margin-top: 20px;
opacity: 0.5;
}
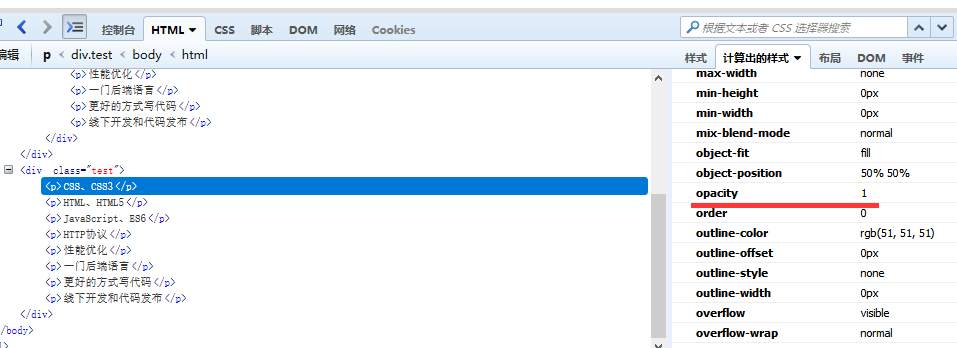
子元素p並沒有繼續其opacity屬性值:

然而這時有個小問題,滑鼠放到鏈接元素上時再移動到類為.appear-hide的div上時,會發現還沒移動到div下方它就隱藏了,就是滑鼠放上去只能顯示卻不能對顯示的div進行相應的點擊等操作,這時解決的辦法:
- 去掉.test的opacity屬性或設置opacity:1;
- 如果不想更改.test的opacity屬性值為1或去掉,那.outer值的z-index設置得比.test的大就行,這裡.test的z-index屬性沒有設置,.outer屬性值設置為1即可。
小結:當然這隻是簡單的滑鼠經過顯示事件,複雜一些的還是需要使用jQuery等來寫。




