移動端click事件300ms延遲 移動端click事件300ms的延遲在目前看來,已經是老生常談了。 以下內容,我會在參考資源的基礎上談談我對移動端click事件300ms延遲的一些理解。本人愚昧,如有不足,望瀏覽指正。 300ms延遲的原因 參考資源有談到,300ms延遲是因為瀏覽器要判斷用戶的 ...
移動端click事件300ms延遲
移動端click事件300ms的延遲在目前看來,已經是老生常談了。
以下內容,我會在參考資源的基礎上談談我對移動端click事件300ms延遲的一些理解。本人愚昧,如有不足,望瀏覽指正。
300ms延遲的原因
參考資源有談到,300ms延遲是因為瀏覽器要判斷用戶的操作而規定的。瀏覽器不知道用戶的手指離開屏幕之後是否會再次回到屏幕,還是就此結束觸摸事件。為了確定用戶接下來的操作,瀏覽器不得不等待一段時間。而瀏覽器開發者找到了一個最佳時間間隔,就是300ms。
而瀏覽器需要判斷用戶是否是雙擊屏幕以進行縮放頁面的操作。如果兩次click事件的時間間隔在300ms內,表示用戶需要雙擊縮放頁面;如果兩次click事件的時間間隔在300ms外,表明用戶只是需要觸發click事件。
觸摸事件
在移動端上,存在觸摸(touch)事件、手勢(gesture)事件和指針(pointer)事件。後兩種事件由於使用的少和瀏覽器相容性問題的原因,暫時不做討論。
觸摸事件包括touchstart, touchmove, touchend三個事件。
- touchstart: 當手指觸摸屏幕時觸發,即使只有一隻手指放在屏幕上也會觸發
- touchmove: 當手指在屏幕上連續滑動時觸發,在這個事件期間,可以調用事件對象的preventDefault方法阻止頁面滾動。
- touchend: 當手指從屏幕上移開時觸發。
以上三個事件都可以冒泡,同時可以被取消。事件對象包含touches數組,changedTouches數組,targetTouches數組,這三個數組包含著clientX/Y、pageX/Y、screenX/Y、target等屬性。一般情況下在touchstart事件對象中讀取touches數組獲取相應的位置信息,在touchmove和touchend事件下讀取changedTouches和targetTouches數組獲取相應的位置信息。
click事件
前端工程師對click事件絕對不會陌生,click事件觸發的事件處理程式是DOM和用戶交互最直接的方式。
click事件是由mousedown事件和mouseup事件組成,同時mousedown和mouseup觸發必須在同一個像素點上才會觸發click事件。
即滑鼠點擊: mousedown -> mouseup -> click。如果是在按下滑鼠的時候觸發mousemove事件,將滑鼠移動到其他像素點上,然後再觸發mouseup事件,此時click事件是不會被觸發的。
觸摸事件與click事件
既然click事件在移動端上存在300ms的延遲,那我們直接使用觸摸事件來代替click事件不就可以了嗎?
這種做法是不行的。平時我們使用手機去瀏覽信息的時候,會不斷的滑動頁面。如果使用觸摸事件替代click事件,那麼會發生一些意想不到的事情。比如說,頁面上有一個img標簽,外層包含a標簽,當點擊時跳轉到新頁面。如果此時將某個事件處理程式綁定到touchstart事件時,在這個img標簽上滑動屏幕,就會跳轉到其他頁面了。這並不是我們想要的結果。
再來看看另一個例子,我在documet對象上綁定了click事件,touchstart事件和touchend事件。通過各自事件的事件對象獲取到點擊時距離是視覺視口的X、Y距離。
document.addEventListener('click', e => {
let touch = e
console.log('click', touch.clientX, touch.clientY)
}, false)
document.addEventListener('touchstart', (e) => {
let touch = e.touches[0]
console.log('start', touch.clientX, touch.clientY)
}, false)
document.addEventListener('touchend', (e) => {
let touch = e.changedTouches[0]
console.log('end', touch.clientX, touch.clientY)
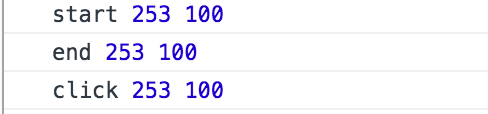
}, false)當我在頁面上觸摸且不滑動時,會相繼觸發touchstart, touchend, click事件。此時會符合我們的預期。

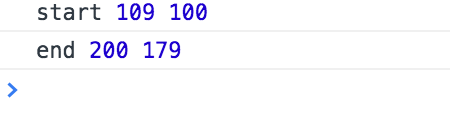
當我在頁面上觸摸且滑動時,此時只會觸發touchstart, touchend, 而不會觸發click事件。原因很簡單,因為在在觸摸時發生了滑動,此時手指就不在一個像素點上了,所以不會觸發click事件。

在移動端最理想的情況是,當用戶滑動時不誤觸發某個事件處理程式,當頁面靜止時點擊某個元素才會觸發相應的操作,這是最好的情況。所以click事件在移動端仍然需要,不可丟棄。因此,就存在一些辦法去處理移動端300ms延遲的問題。300ms延遲在移動端上的體驗太差啦!受不了:)
300ms延遲解決方法
meta視口標簽
既然300ms出現的原因是為了判斷用戶是否需要雙擊縮放頁面的問題,那我們禁止



