InflateException:Bin file line #19:Error inflating class MyTextView 一、錯誤簡介 為了實現TextView的跑馬燈效果,我自己寫了一個MyTextView的類繼承TextView,結果在layout的XML頁面調用的時候出現錯誤。 ...
InflateException:Bin file line #19:Error inflating class MyTextView
一、錯誤簡介
為了實現TextView的跑馬燈效果,我自己寫了一個MyTextView的類繼承TextView,結果在layout的XML頁面調用的時候出現錯誤。
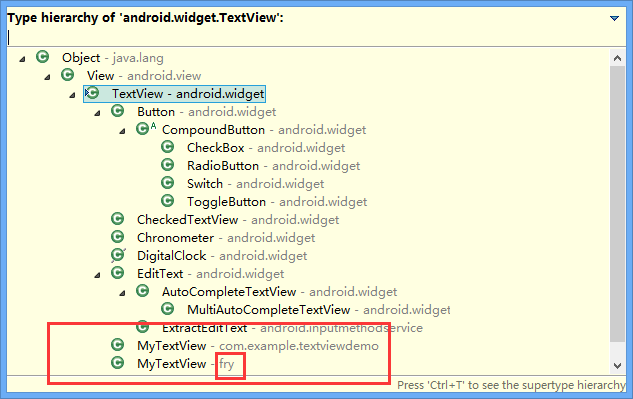
類結構圖如下:

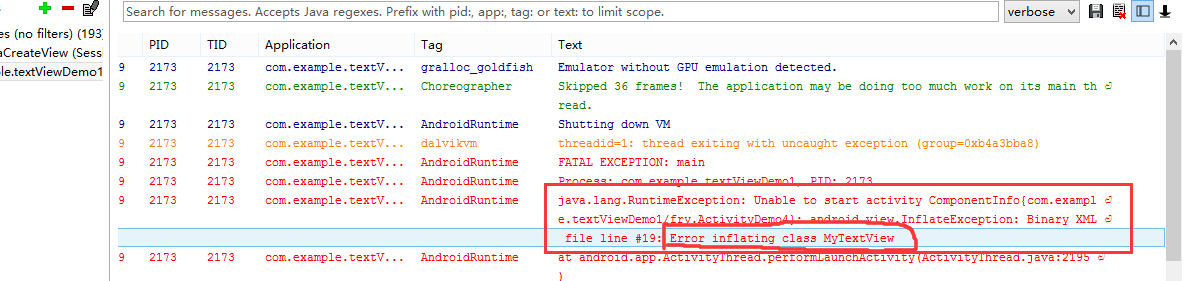
錯誤提示如下:


錯誤區域代碼如下:
/textViewDemo1/res/layout/activity04.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <TextView 7 android:id="@+id/tv_runHorseLamp" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:singleLine="true" 11 android:ellipsize="marquee" 12 android:focusable="true" 13 android:focusableInTouchMode="true" 14 android:text="這是一段很長的威武霸氣的滾動的實現跑馬燈效果的一段逼格很高的很有含義和涵養的文字" 15 /> 16 <!--ellipsize是小數點的意思 marquee 這句話是添加滾動效果--> 17 <!-- 獲取焦點之後才能滾動 --> 18 19 <MyTextView 20 android:id="@+id/tv_runHorseLamp1" 21 android:layout_width="match_parent" 22 android:layout_height="wrap_content" 23 android:ellipsize="marquee" 24 android:singleLine="true" 25 android:text="這是一段很長的威武霸氣的滾動的實現跑馬燈效果的一段逼格很高的很有含義和涵養的文字" 26 /> 27 28 29 <EditText 30 android:id="@+id/et_1" 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 > 34 </EditText> 35 36 </LinearLayout>
1 <MyTextView 2 android:id="@+id/tv_runHorseLamp1" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:ellipsize="marquee" 6 android:singleLine="true" 7 android:text="這是一段很長的威武霸氣的滾動的實現跑馬燈效果的一段逼格很高的很有含義和涵養的文字" 8 />
fry.MyTextView
1 package fry; 2 3 import android.content.Context; 4 import android.util.AttributeSet; 5 import android.widget.TextView; 6 7 public class MyTextView extends TextView{ 8 9 public MyTextView(Context context, AttributeSet attrs, int defStyle) { 10 super(context, attrs, defStyle); 11 // TODO Auto-generated constructor stub 12 } 13 14 public MyTextView(Context context, AttributeSet attrs) { 15 super(context, attrs); 16 // TODO Auto-generated constructor stub 17 } 18 19 public MyTextView(Context context) { 20 super(context); 21 // TODO Auto-generated constructor stub 22 } 23 24 @Override 25 public boolean isFocused() { 26 // TODO Auto-generated method stub 27 return true; 28 } 29 30 }
二、解決方法
InflateException:Bin file line #19:Error inflating class MyTextView
這句話的意思就是MyTextView類填充錯誤,
/textViewDemo1/res/layout/activity04.xml
1 <MyTextView 2 android:id="@+id/tv_runHorseLamp1" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:ellipsize="marquee" 6 android:singleLine="true" 7 android:text="這是一段很長的威武霸氣的滾動的實現跑馬燈效果的一段逼格很高的很有含義和涵養的文字" 8 />
可以看到我們使用的時候是直接用的類名,而在XML中引用類名要帶上包名,
於是,我們把上述代碼的第一行改成fry.MyTextView就對了
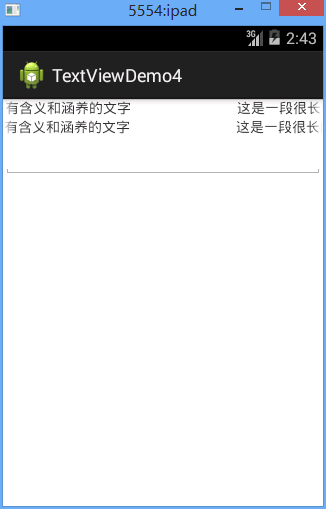
實現效果如下: