在業務系統開發中,對錶格記錄的查詢、分頁、排序等處理是非常常見的,在Web開發中,可以採用很多功能強大的插件來滿足要求,且能極大的提高開發效率,本隨筆介紹這個bootstrap-table是一款非常有名的開源表格插件,在很多項目中廣泛的應用。Bootstrap-table插件提供了非常豐富的屬性設置... ...
在業務系統開發中,對錶格記錄的查詢、分頁、排序等處理是非常常見的,在Web開發中,可以採用很多功能強大的插件來滿足要求,且能極大的提高開發效率,本隨筆介紹這個bootstrap-table是一款非常有名的開源表格插件,在很多項目中廣泛的應用。Bootstrap-table插件提供了非常豐富的屬性設置,可以實現查詢、分頁、排序、覆選框、設置顯示列、Card view視圖、主從表顯示、合併列、國際化處理等處理功能,而且該插件同時也提供了一些不錯的擴展功能,如移動行、移動列位置等一些特殊的功能,插件可以用基於HTML5的data-*屬性標識設置,也可以使用Javascript方式進行設置,非常方便。本篇隨筆介紹bootstrap-table插件在我實際項目中的應用情況,總結相關使用中碰到的問題處理經驗。
1、Bootstrap-table資源及使用介紹
在GitHub上Bootstrap-table的源碼地址是:https://github.com/wenzhixin/bootstrap-table
Bootstrap-table的文檔地址:http://bootstrap-table.wenzhixin.net.cn/
Bootstrap-table的各種樣例:https://github.com/wenzhixin/bootstrap-table-examples
Bootstrap-Table顯示數據到表格的方式有兩種,一種是客戶端(client)模式,一種是伺服器(server)模式。
所謂客戶端模式,指的是在伺服器中把要顯示到表格的數據一次性載入出來,然後轉換成JSON格式傳到要顯示的界面中,客戶端模式較為簡單,它是把數據一次性載入出來放到界面上,然後根據你設置的每頁記錄數,自動生成分頁。當點擊第二頁時,會自動載入出數據,不會再向伺服器發送請求。同時用戶可以使用其自帶的搜索功能,可以實現全數據搜索。對於數據量較少的時候,可以使用這個方法。
所謂伺服器模式,指的是根據設定的每頁記錄數和當前要顯示的頁碼,發送數據到伺服器進行查詢,然後再顯示到表格中。該方法可以根據用戶的需要動態的載入數據,節省了伺服器的資源,但是不能使用其自帶的全數據搜索功能。
Bootstrap-table是基於Boostrap開發的插件,因此使用的時候,需要引入Bootstrap的腳本和樣式。
如果我們項目中沒有引入相關的文件,則需要引入這些樣式和腳本文件,如下所示。
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
不過以上內容,在我們開發項目的時候都肯定有的了,所以我們還是把中心放到使用這個插件所需要的引入文件上來。
CSS文件引入
<link rel="stylesheet" href="bootstrap-table.css">
腳本文件引入
<script src="bootstrap-table.js"></script> <--漢化文件,放在 bootstrap-table.js 後面--> <script src="bootstrap-table-zh-CN.js"></script>
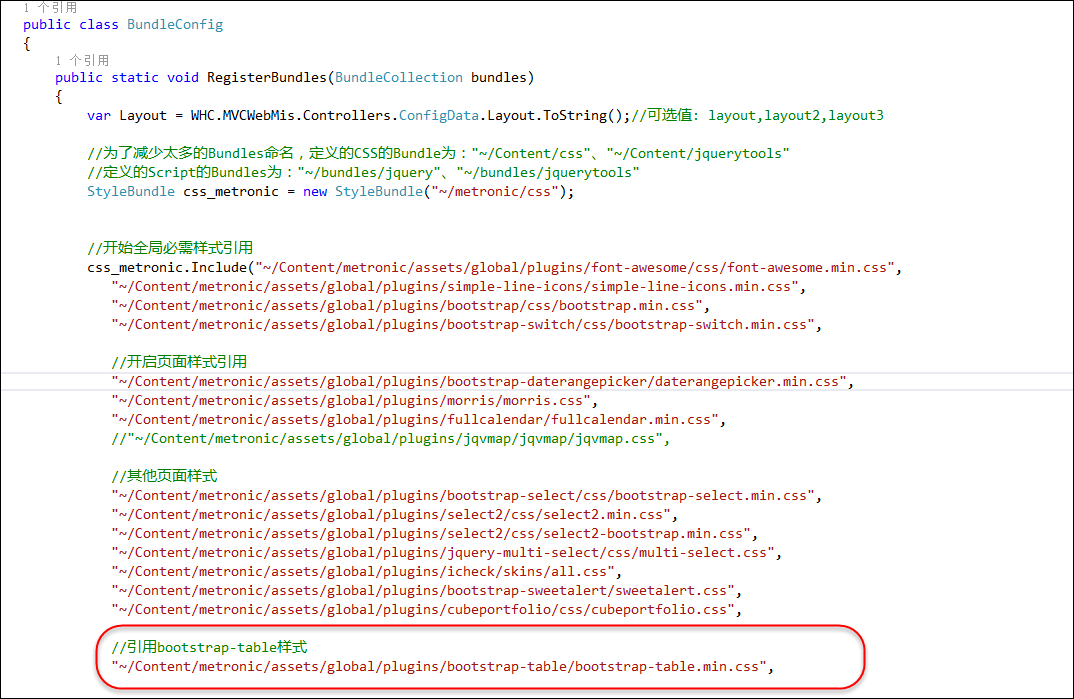
一般來說我們如果是基於MVC開發的系統,CSS和JS的代碼,都是放在BundleConfig.cs裡面初始化的,如下所示

bootstrap-table在頁面中的使用,可以分為兩種,一種是純粹用HTML5的寫法,通過data-*的方式指定各種屬性設置,一種是HTML+JS方式實現彈性設置。
如果我們採用HTML5標識的方式初始化HTML代碼,則是下麵的代碼。
<table data-toggle="table" data-url="data1.json"> <thead> <tr> <th data-field="id">Item ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead> </table>
如果我們採用JS代碼方式來初始化表格插件,那麼只需要在HTML上聲明一個表格對象即可,如下代碼。
<table id="table"></table>
然後簡單的JS代碼初始化如下所示
$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});
不過實際上我們使用 bootstrap-table的JS配置功能肯定比這個複雜很多,下麵界面效果是實際表的數據展示。

2、bootstrap-table的詳細使用
1)整個JS屬性配置
在上圖中,我們是使用JS方式進行初始化表格內容的,JS代碼如下所示
var $table; //初始化bootstrap-table的內容 function InitMainTable () { //記錄頁面bootstrap-table全局變數$table,方便應用 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random() $table = $('#grid').bootstrapTable({ url: queryUrl, //請求後臺的URL(*) method: 'GET', //請求方式(*) //toolbar: '#toolbar', //工具按鈕用哪個容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用緩存,預設為true,所以一般情況下需要設置一下這個屬性(*) pagination: true, //是否顯示分頁(*) sortable: true, //是否啟用排序 sortOrder: "asc", //排序方式 sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*) pageNumber: 1, //初始化載入第一頁,預設第一頁,並記錄 pageSize: rows, //每頁的記錄行數(*) pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*) search: false, //是否顯示表格搜索 strictSearch: true, showColumns: true, //是否顯示所有的列(選擇顯示的列) showRefresh: true, //是否顯示刷新按鈕 minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點擊選中行 //height: 500, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度 uniqueId: "ID", //每一行的唯一標識,一般為主鍵列 showToggle: true, //是否顯示詳細視圖和列表視圖的切換按鈕 cardView: false, //是否顯示詳細視圖 detailView: false, //是否顯示父子表 //得到查詢的參數 queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = { rows: params.limit, //頁面大小 page: (params.offset / params.limit) + 1, //頁碼 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; }, columns: [{ checkbox: true, visible: true //是否顯示覆選框 }, { field: 'Name', title: '姓名', sortable: true }, { field: 'Mobile', title: '手機', sortable: true }, { field: 'Email', title: '郵箱', sortable: true, formatter: emailFormatter }, { field: 'Homepage', title: '主頁', formatter: linkFormatter }, { field: 'Hobby', title: '興趣愛好' }, { field: 'Gender', title: '性別', sortable: true }, { field: 'Age', title: '年齡' }, { field: 'BirthDate', title: '出生日期', formatter: dateFormatter }, { field: 'Height', title: '身高' }, { field: 'Note', title: '備註' }, { field:'ID', title: '操作', width: 120, align: 'center', valign: 'middle', formatter: actionFormatter }, ], onLoadSuccess: function () { }, onLoadError: function () { showTips("數據載入失敗!"); }, onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); }, }); };
上面JS代碼的配置屬性,基本上都加了註釋說明,是比較容易理解的了。
2)查詢及分頁
這裡的表格數據分頁是採用伺服器分頁的方式,根據搜索條件從伺服器返回數據記錄的,並使用了排序的處理方式,這裡的queryParams參數就是提交到伺服器端的參數了
//得到查詢的參數 queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = { rows: params.limit, //頁面大小 page: (params.offset / params.limit) + 1, //頁碼 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
另外我們看到返回數據的URL地址介面是FindWithPager,我們來看看這個MVC控制器方法是如何處理數據返回的。
/// <summary> /// 根據條件查詢資料庫,並返回對象集合(用於分頁數據顯示) /// </summary> /// <returns>指定對象的集合</returns> public override ActionResult FindWithPager() { //檢查用戶是否有許可權,否則拋出MyDenyAccessException異常 base.CheckAuthorized(AuthorizeKey.ListKey); string where = GetPagerCondition(); PagerInfo pagerInfo = GetPagerInfo(); var sort = GetSortOrder(); List<TestUserInfo> list = null; if (sort != null && !string.IsNullOrEmpty(sort.SortName)) { list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc); } else { list = baseBLL.FindWithPager(where, pagerInfo); } //Json格式的要求{total:22,rows:{}} //構造成Json的格式傳遞 var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result); }
上面代碼處理了兩個部分的對象信息,一個是分頁實體類信息,一個是排序信息,然後根據這些條件獲取記錄,返回類似
{total:22,rows:{}}
格式的JSON數據記錄。
var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result);
獲取分頁的參數信息如下所示
/// <summary> /// 根據Request參數獲取分頁對象數據 /// </summary> /// <returns></returns> protected virtual PagerInfo GetPagerInfo() { int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); PagerInfo pagerInfo = new PagerInfo(); pagerInfo.CurrenetPageIndex = pageIndex; pagerInfo.PageSize = pageSize; return pagerInfo; }
獲取排序參數信息的代碼如下所示
/// <summary> /// 獲取排序的信息 /// </summary> /// <returns></returns> protected SortInfo GetSortOrder() { var name = Request["sort"]; var order = Request["sortOrder"]; return new SortInfo(name, order); }
最後就是具體實現具體條件、具體頁碼、具體排序條件下的數據記錄了,這部分可以根據自己的要求實現邏輯,這裡只是給出一個封裝好的處理調用即可。
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
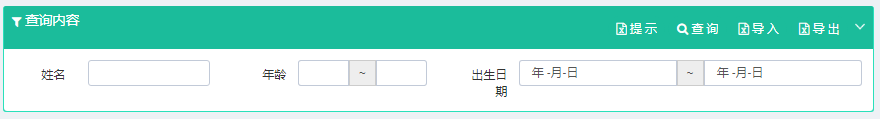
實際情況下,我們列表的展示,一般需要使用不同的條件進行數據的查詢的,雖然這個Bootstrap-table控制項提供了一個預設的查詢按鈕,不過一般是在客戶端分頁的情況下使用,而且略顯簡單,我們一般使用自己查詢條件進行處理,如下界面所示。

或者如下的

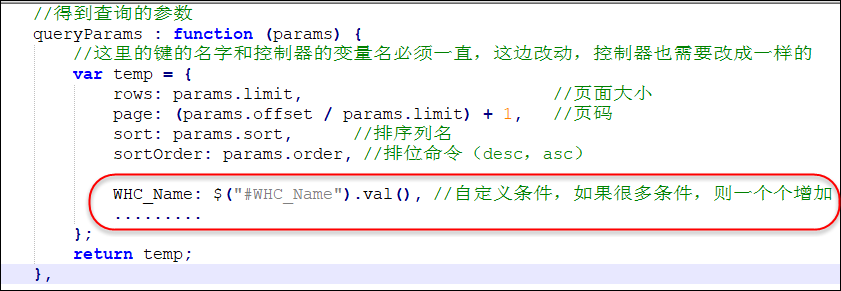
那麼這樣對於上面的js屬性就需要調整下接受查詢條件參數queryParams 了
//得到查詢的參數 queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = { rows: params.limit, //頁面大小 page: (params.offset / params.limit) + 1, //頁碼 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
對於自定義查詢條件,我們可以用下麵的常規方式增加參數,如下所示

但是查詢條件的參數我們不方便一一設置,我們想通過一種較為快捷的方式來處理,那麼就需要對這個處理方式進行一個特別的修改了,首先添加一個擴展函數來處理表單的條件(參考博客http://www.cnblogs.com/zcsj/p/6635677.html的介紹)
//自定義函數處理queryParams的批量增加 $.fn.serializeJsonObject = function () { var json = {}; var form = this.serializeArray(); $.each(form, function () { if (json[this.name]) { if (!json[this.name].push) { json[this.name] = [json[this.name]]; } json[this.name].push(); } else { json[this.name] = this.value || ''; } }); return json; }
然後我們就可以批量處理表單的查詢條件了
queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = $("#ffSearch").serializeJsonObject(); temp["rows"] = params.limit; //頁面大小 temp["page"] = (params.offset / params.limit) + 1; //頁碼 temp["sort"] = params.sort; //排序列名 temp["sortOrder"] = params.order; //排位命令(desc,asc) //特殊格式的條件處理 temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val(); temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val(); return temp; },
然後後端統一按照邏輯處理查詢參數即可。
3)格式化輸出函數及其他
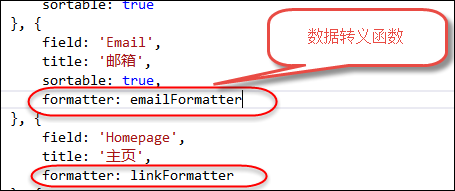
對於上面JS的配置信息,我們再來回顧一下,例如對於數據轉義函數,可以格式化輸出的內容的,如下界面代碼。

格式化的數據轉義函數如下,主要就是根據內容進行格式化輸出的JS函數,好像是需要放在一個文件內。
//連接欄位格式化 function linkFormatter(value, row, index) { return "<a href='" + value + "' title='單擊打開連接' target='_blank'>" + value + "</a>"; } //Email欄位格式化 function emailFormatter(value, row, index) { return "<a href='mailto:" + value + "' title='單擊打開連接'>" + value + "</a>"; } //性別欄位格式化 function sexFormatter(value) { if (value == "女") { color = 'Red'; } else if (value == "男") { color = 'Green'; } else { color = 'Yellow'; } return '<div style="color: ' + color + '">' + value + '</div>'; }
另外,我們看到行記錄的最後增加了幾個操作按鈕,方便對當前記錄的查看、編輯和刪除操作,如下效果圖所示。

這部分我們也是通過格式化函數進行處理的

//操作欄的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='查看'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='編輯'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='刪除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; }
如果我們需要雙擊彈出編輯界面的層,我們可以處理表格的雙擊事件,如下代碼所示。
onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); },

如果我們需要設置行的不同的樣式展示,可以通過增加rowStyle的JS處理函數即可,如下代碼所示
rowStyle: function (row, index) { //設置行的特殊樣式 //這裡有5個取值顏色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (index == 0) { strclass = "warning"; } return { classes: strclass } }
對於表格記錄的獲取,我們可以通過下麵的代碼進行獲取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections'); if (rows.length > 0) { ID = rows[0].ID; }
如果是多條記錄的處理,例如刪除記錄
//實現刪除數據的方法 function Delete() { var ids = "";//得到用戶選擇的數據的ID var rows = $table.bootstrapTable('getSelections'); for (var i = 0; i < rows.length; i++) { ids += rows[i].ID + ','; } ids = ids.substring(0, ids.length - 1); DeleteByIds(ids); }
如果需要設置顯示列顯示,如下界面所示

以及排序處理

這些需要在JS代碼開啟相關的屬性即可。

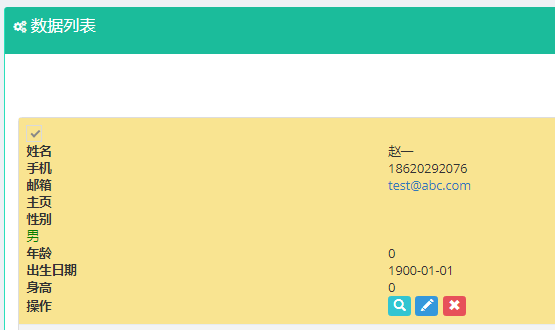
還有就是一種CardView的卡片視圖格式,如下所示。

另外一種是父子表的展開明細的格式,如下所示

以上就是bootstrap-table插件在我實際項目中的應用情況,基本上對JS各個屬性的使用進行了一些介紹了,具體的應用我們可以參考它的文檔,獲取對應屬性、方法、事件的詳細說明,這樣我們就可以更加詳細的應用這個插件的各種功能了。
http://bootstrap-table.wenzhixin.net.cn/documentation/
希望上面的總結介紹對你使用bootstrap-table插件有所助益,感謝耐心閱讀。



