1.通讀了下w3cschool上的簡介:CSS3 box-sizing 屬性_w3cschool。 2.看簡介理解的不夠深刻,偶屬於剛看完轉眼就能忘記的人。出於對自己的不放心,還是老老實實把例子拿到線下看看: <!DOCTYPE html> <html> <head> <meta charset=" ...
1.通讀了下w3cschool上的簡介:CSS3 box-sizing 屬性_w3cschool。
2.看簡介理解的不夠深刻,偶屬於剛看完轉眼就能忘記的人。出於對自己的不放心,還是老老實實把例子拿到線下看看:

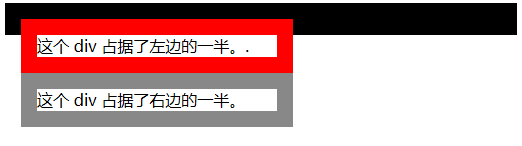
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鳥教程(runoob.com)</title> <style> .container { width:30em; border:1em solid; } .box { box-sizing:border-box; -moz-box-sizing:border-box; /* Firefox */ width:50%; border:1em solid red; float:left; } </style> </head> <body> <div class="container"> <div class="box">這個 div 占據了左邊的一半。.</div> <div class="box" style="border:1em solid #888;">這個 div 占據了右邊的一半。</div> </div> </body> </html>View Code
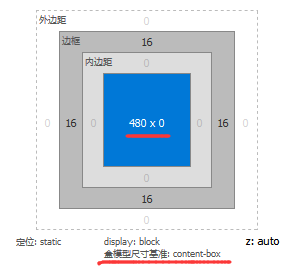
用火狐瀏覽器的firebug看看佈局,更改box-sizing的屬性為content-box(或者說去掉box-sizing,預設box-sizing:content-box)後,如下圖所示。
對比後發現:
當類名為.container的父元素的box-sizing沒有設置,即為預設值content-box時或者box-sizing:border-box時,分以下兩種情況:
 (最外層的父元素)
(最外層的父元素)
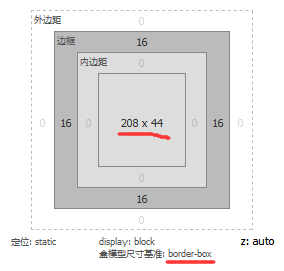
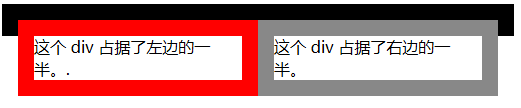
1)當兩個子元素的box-sizing:border-box時,width為208px,算上設置的border-left-width與border-right-width(都是16px)才是240px,即為父元素width的一半,如下圖所示(第一個為佈局圖,第二個為頁面實際效果):(即為父元素width+border-left-width+border-right-width的一半)


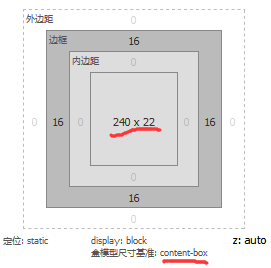
2)當兩個子元素的box-sizing:content-box時,width為240px,padding與margin均被排除在外,如下圖所示(第一個為佈局圖,第二個為頁面實際效果):


3.當給一個元素設置box-sizing:border-box時,實際就是令其真正的 width = width + padding-left + padding-right + border-left-width + border-right-width,但是不包含margin-left與margin-right。
好了,總算明白些了。



