環境準備 首先,要開始工作之前,還是需要把環境搭建好。需要的環境是nodejs+npm,當然現在安裝node都自帶了npm。 在終端下麵輸入命令node -v會有版本號出來。就說明安裝成功了。輸入npm -v也會有版本號出來,就說明,npm也已經安裝好了。 vue-cil構建項目 vue-cil是v ...
環境準備
首先,要開始工作之前,還是需要把環境搭建好。需要的環境是nodejs+npm,當然現在安裝node都自帶了npm。
在終端下麵輸入命令node -v會有版本號出來。就說明安裝成功了。輸入npm -v也會有版本號出來,就說明,npm也已經安裝好了。
vue-cil構建項目
vue-cil是vue的腳手架工具。其模板可以通過 vuejs-templates 來查看。
首先安裝vue-cil,命令:
$ npm install -g vue-cli
註:上面代碼中的 $ 為終端首碼,不是讓你輸入的。下麵涉及到終端的部分均是如此,不再累述。
這個命令是全局安裝,只需要運行一次就可以了。
首先進入到工程目錄下,命令如下:
$ cd vue_test_project
新建一個vue項目,創建一個基於"webpack"的項目,項目名為vuedemo:
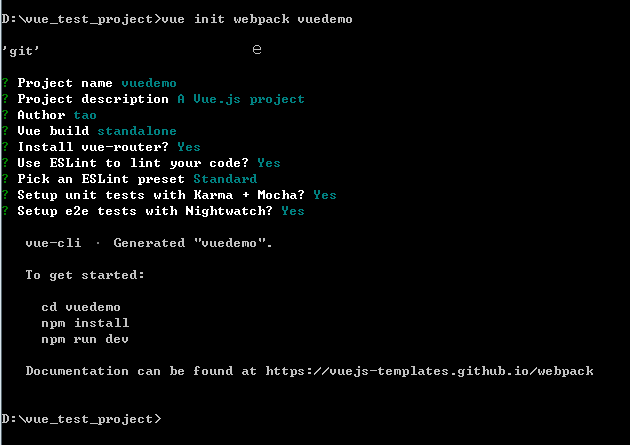
$ vue init webpack vuedemo
輸入這個命令之後,會出現一些提示,是什麼不用管,一直按回車即可。

如上圖所示,就說明我們的項目構建成功了。
接下來進入項目目錄下安裝依賴,進入目錄命令:cd vuedemo,安裝依賴命令:npm install
總命令如下,依次執行就行了:
$ cd vuedemo
$ npm install
執行npm install需要一點時間,因為會從伺服器上下載代碼啦之類的。並且在執行過程中會有一些警告信息。不用管,等著就是了。如果長時間沒有響應,就ctrl+c停止掉,然後再執行一次即可。
安裝完成後,如圖所示:

最後運行測試,執行下麵一句,把項目跑起來:
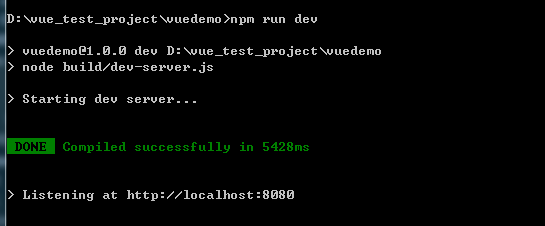
$ npm run dev
執行後,如圖所示:

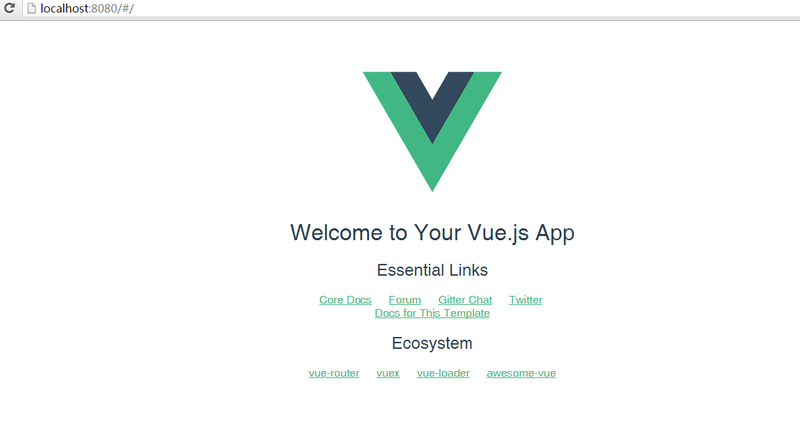
在運行了npm run dev之後,會自動打開一個瀏覽器視窗,就可以看到實際的效果了。如圖所示:

好,我們的第一步,已經順利完成了。
總結
總結一下vue-cil構建項目的基本步驟:
- 首先安裝vue-cil,命令:
$ npm install -g vue-cli - 創建一個基於"webpack"的項目,項目名為‘vuedemo’,命令:
$ vue init webpack vuedemo - 進入項目目錄下安裝依賴,進入目錄命令:
cd vuedemo,安裝依賴命令:npm install - 最後運行測試。依賴安裝完成後就可以運行我們的項目了命令:
npm run dev
參考
參考地址:http://blog.csdn.net/fungleo/article/details/53171052



