通過上一篇博文《Vue2+VueRouter2+webpack 構建項目實戰(一):準備工作》,我們已經新建好了一個基於vue+webpack的項目。本篇文章詳細介紹下項目的結構。 項目目錄以及文件結構 如圖所示: 如上圖所示,自動構建的vue項目的結構就是這樣。 src文件夾 如上圖所示,這是sr ...
通過上一篇博文《Vue2+VueRouter2+webpack 構建項目實戰(一):準備工作》,我們已經新建好了一個基於vue+webpack的項目。本篇文章詳細介紹下項目的結構。
項目目錄以及文件結構
如圖所示:

如上圖所示,自動構建的vue項目的結構就是這樣。
| 目錄/文件 | 說明 |
|---|---|
| build | 這個是我們最終發佈的時候會把代碼發佈在這裡,在開發階段,我們基本不用管。 |
| config | 配置目錄,預設配置沒有問題,所以我們也不用管 |
| node_modules | 項目開發依賴的一些模塊 |
| src | 開發目錄(絕大多數工作都是在這裡開展) |
| static | 資源目錄 |
| test | 初始測試目錄,沒用,刪除即可 |
| .xxxx文件 | 這些是一些配置文件,包括語法配置,git配置等。基本不用管,放著就是了 |
| index.html | 首頁入口文件,基本不用管,如果是開發移動端項目,可以在head區域加上你合適的meta頭 |
| package.json | 項目配置文件。前期基本不用管,但是你可以找一下相關的資料,學習一下裡面的各項配置。至少,要知道分別是幹嘛的。初期就不管了。 |
| README.md | 不用管 |
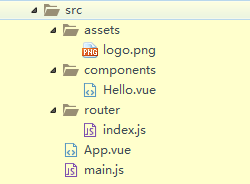
src文件夾

如上圖所示,這是src文件夾下麵的初始情況,裡面有一些示例代碼之類的。比如,它吧logo放在assets文件夾裡面。
commponents目錄裡面放了一個演示的組件文件。router文件放路由配置文件;App.vue是項目入口文件。main.js這是項目的核心文件,全局的配置都在這個文件裡面配置
其中App.vue項目入口代碼如下:
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
核心文件main.js代碼如下:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
這個配核心配置文件,就是引入vue,導入入口vue以及引入路由,最後new了一個Vue實例對象,來載入數據。
router文件夾下的index.js
import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components/Hello' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Hello', component: Hello } ] })
在這個index.js中引入了Hello.vue組件模塊,配置路由信息。
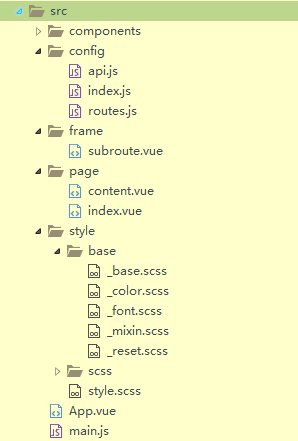
整理目錄
上面只是讓大家瞭解一下具體是什麼情況,下麵,我們開始動手,把不想管的幹掉,然後把src變成這個樣子:

如上圖所示,把文件夾和文件都新建好,後面的博文我會詳細給出每個文件的代碼的。
| 文件目錄 | 說明 |
|---|---|
| component | 組件文件夾我們寫的一些公用的內容可以放在這裡的。 |
| config | 核心配置文件夾 |
| frame | 存放自路由的文件夾 |
| page | 項目模板文件夾,所有的頁面文件全部存放與此,後面會根據需要來建立各種子目錄 |
| style | 樣式存放目錄 |
vue支持每一個模板裡面寫css,這樣可以做到隨用隨取。但是,我個人不太喜歡這樣,我還是喜歡吧css給單獨放出來,因為這樣便於整理,另外,使用scss的朋友都知道,我們會預設大量的變數,代碼片供我們在寫css的時候使用,如果每個模板文件裡面都需要引用一次那是及其操蛋的。
參考
參考地址:http://blog.csdn.net/fungleo/article/details/53171614



