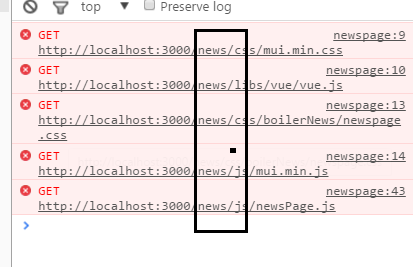
在routes/news_mian.js 設置了訪問news_main.html 的路徑 '/',通知設置一個訪問news-page.html的子路徑'/newspage'子路徑。但是在訪問loaclhost:3000/news/newspage時靜態資源路徑前多了一個/news導致不能找到靜態資源 ...
在routes/news_mian.js 設置了訪問news_main.html 的路徑 '/',通知設置一個訪問news-page.html的子路徑'/newspage'子路徑。但是在訪問loaclhost:3000/news/newspage時靜態資源路徑前多了一個/news導致不能找到靜態資源


app.js
var express=require('express'); var app=express(); var path=require('path'); var http=require('http') **var news_main=require('./routes/news_main');**// var pullrefresh_sub=require('./routes/pullrefresh_sub'); var boiler_alarm=require('./routes/boiler_alarm') //var news_page=require('./routes/news_page'); // app.get('/',function(req,res){ // res.render('news_main'); // }); // 定義模板 app.set('views',path.join(__dirname,'views')); app.engine('html',require('ejs').renderFile); app.set('view engine','html'); **app.use('/news',news_main);** app.use('/pull',pullrefresh_sub); app.use('/alarm',boiler_alarm); //靜態文件目錄, app.use(express.static(path.join(__dirname,'public'))); // var server=http.createServer() var server=app.listen(3000,function(){ var host=server.address().address; var port=server.address().port; console.log("Example boiler listing at http://%s:%s",host,port); });
news_main.js
var express=require('express'); var router=express.Router(); router.get('/',function(req,res,next){ res.render('news_main',{ title:"鍋爐新聞" }); }); **router.get('/newspage',function(req,res,next){ res.render('news_page',{ title:"新聞" }); });** module.exports=router;
HTML------
<link rel="stylesheet" href="/css/boilerNews/newspage.css" /> <script src="/js/mui.min.js"></script> <script src="/libs/vue/vue.js"></script>
直接訪問/news 沒有問題,當訪問/news/newspage時,訪問靜態資源的路徑就錯了
解決方法:
news-page.html 中載入 css 和 js 的標簽使用了相對路徑, 而不是絕對路徑
<link rel="stylesheet" type="text/css" href="css/mui.min.css">
將相對路徑改為絕對路徑就可以了
<link rel="stylesheet" type="text/css" href="/css/mui.min.css">


