Atwood’s Law是Jeff Atwood在2007年提出的:“any application that can be written in JavaScript, will eventually be written in JavaScript.”。據說,這隻是當時開的一個玩笑。不過,這個玩 ...
任何可以使用JavaScript來編寫的應用,最終會由JavaScript編寫。--Atwood定律
Atwood’s Law是Jeff Atwood在2007年提出的:“any application that can be written in JavaScript, will eventually be written in JavaScript.”。據說,這隻是當時開的一個玩笑。不過,這個玩笑似乎漸漸變成了現實。從各種華麗的網頁框架,到功能強大的庫,到了現在的機器學習,伺服器開發,都有JavaScript的身影。從JavaScript也衍生出了一些語言,例如TypeScript。而使用JavaScript製作游戲也變得方便起來,可以使用CocosCreator。Html5的橫空出世,也將之前JavaScript在網頁的輔助地位提升到了主力地位,nodejs的出現更是讓其實現了所謂的“全棧”開發,現在JavaScript甚至可以做手機應用。但是,在移動端、瀏覽器、伺服器端有需求,在桌面應用上也會有需求。能不能使用JavaScript來開發可以跨平臺的應用程式呢?答案是:可以。使用Electron即可方便的使用JavaScript進行桌面應用開發。可以看到,很多大名鼎鼎的程式都是由它直接或間接開發而成,例如Atom,VSCode等。
需要註意的是,目前使用Electron開發桌面應用程式有一些限制條件。首先,我們無法調用複雜的系統API(或者說不能直接做到),這就導致我們無法開發更加複雜的企業級應用。其次,它的性能目前仍然不能與原生應用相提並論。我們可以認為,Electron就是一個套著瀏覽器外殼的包裝盒,這個包裝盒給我們讀寫文件的能力,我們開發好web應用程式,調試完成後使用它來進行封裝,給我們的web應用程式加一個瀏覽器內核。這樣,我們的js代碼就可以脫離傳統瀏覽器模式,獨立運行了。然而它和傳統的瀏覽器模式道理是一樣的,所以有極高性能需求時,還是需要使用C++、Java等開發。但大多數的應用程式根本不需要那麼高的性能要求,所以使用Electron開發是沒有問題的。接下來,我們嘗試著從零開始,一步一步的使用Electron來開發Windows桌面應用,當然Mac和Linux也適用此方法。
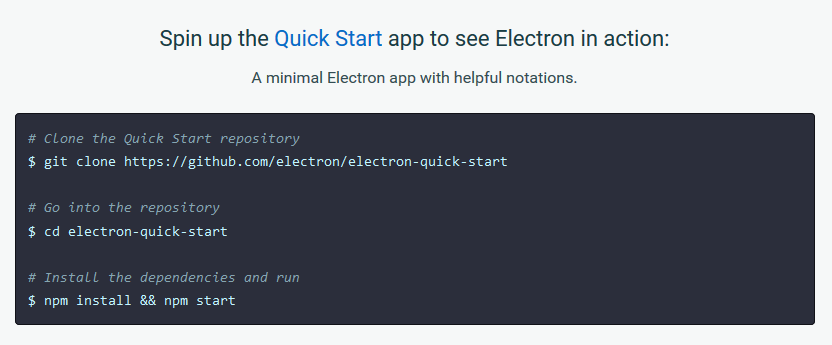
首先,我們進入Electron的官網:https://electron.atom.io/。進入後,發現全英文,不要緊,實際上大多數都可以不看。我們直接來到首頁的這裡:

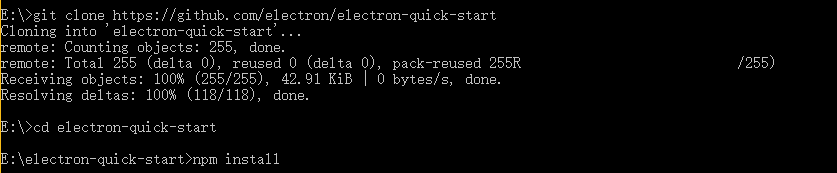
如圖所示,官方給出的安裝方法是使用git和npm,但我們可以不使用git。然而,npm是必要的。npm是nodejs的包管理工具,新版本的nodejs已經集成了npm,安裝nodejs後直接附帶npm。然而,一些舊版本的nodejs,或者從一些非官方處下載的不可靠的nodejs,可能不帶npm,所以我們在使用它之前必須先安裝nodejs和npm。網上有很多教程,這裡不再演示。需要註意的是,第三個命令npm install && npm start中,我們可以只輸入npm install,因為後面附帶的指令很可能導致控制台“死機”的情況,一直卡住且無法成功安裝Electron。所以,我們只要進入我們指定的目錄,然後執行以下命令即可(這些命令各個系統通用):


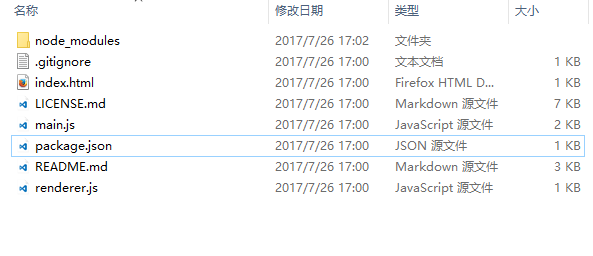
如此一來,我們就安裝好了Electron。文件夾中:

打開來看,文件的目錄結構是這樣的:

目錄看似複雜,其實,我們甚至可以不管這些文件!main.js可以相當於我們的配置文件,裡面有一些配置信息,預設情況下,我們的應用程式會直接打開這個目錄下的index.html。我們可以通過修改main.js中的參數來更改入口文件。當然,package.json也有用,之後都會講到。
首先,我們可以使用electron.exe直接運行應用。在我的目錄中,electron.exe在E:\electron-quick-start\node_modules\electron\dist目錄下。我們可以使用electron.exe <rootpath> 這種命令格式直接運行我們的應用,rootpath代表你要運行的項目目錄。例如,我之前用three.js編寫的應用,目錄是:E:\app。

我們在控制臺中輸入指令:
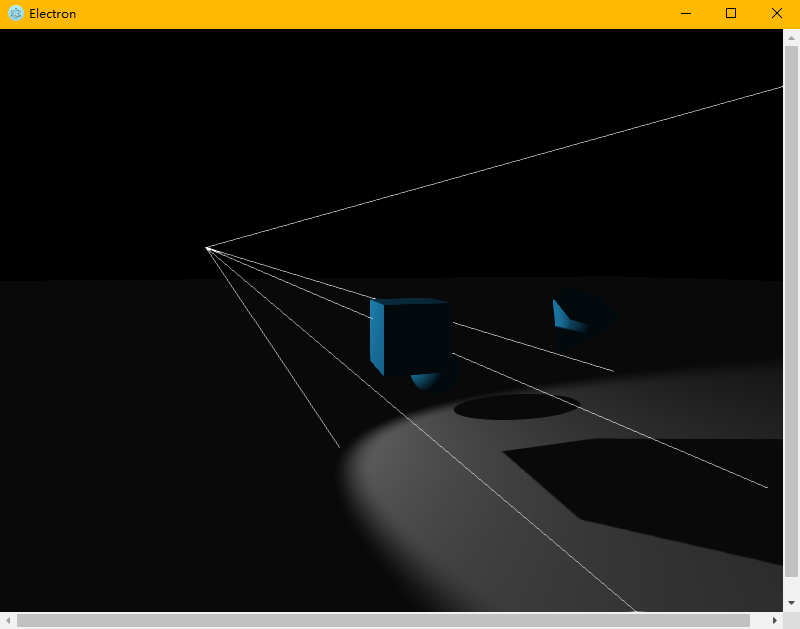
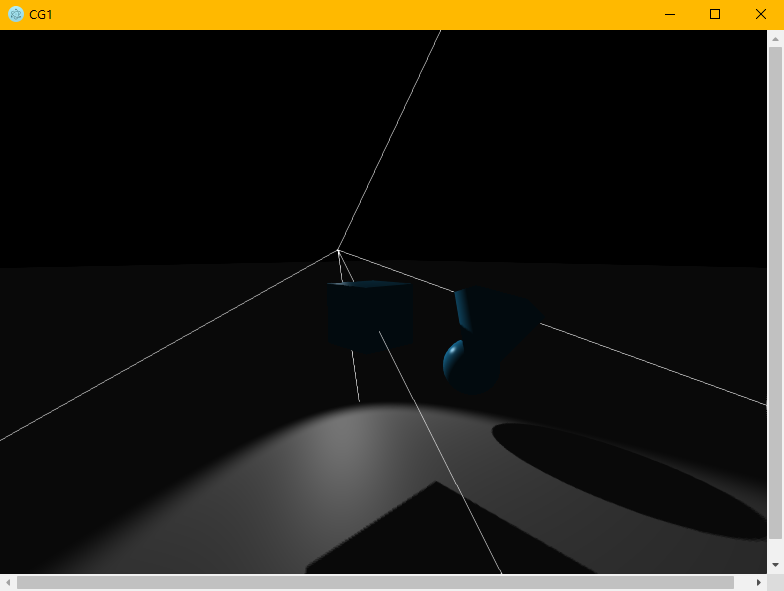
效果:

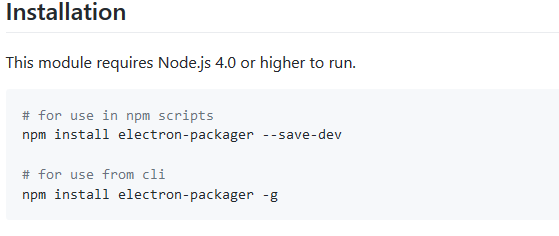
確實是以桌面應用程式的形式運行了。但是,我們希望我們的應用程式直接打包成.exe,.app的形式,而不是讓我們的用戶手動輸入命令啟動應用程式。而看看官方文檔,你就會發現,官方給出的打包方法還是有一些坑的,如果處理不好,就要中招。所以,我們使用更加方便的electron-packager。github鏈接在此:https://github.com/electron-userland/electron-packager。首先,我們還是按教程輸入指令來安裝它。同樣,這個指令在Linux,Mac,Windows上通用。

安裝方法和Electron一樣,從git上下載下來,進行安裝。需要註意的是,上圖的兩個指令我們執行其中一個就可以了。推薦執行第二個,因為第二個是全局安裝,安裝之後我們就可以在控制台直接執行electron-packager命令,大大方便了我們的效率。
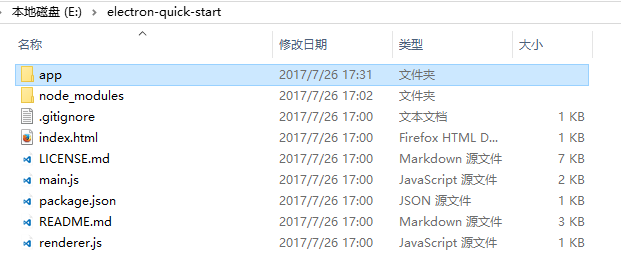
安裝好後,我們開始打包。首先,把我們的項目目錄拷貝到我們之前安裝的electron目錄下:

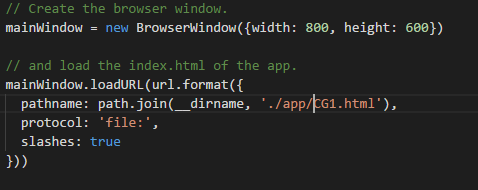
由於我們的應用程式入口文件是app下的CG1.html,所以我們還需要打開main.js配置一下入口文件:

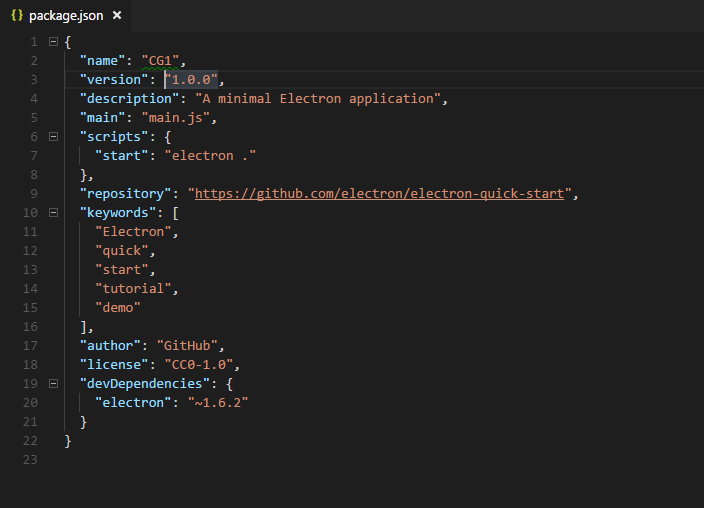
然後,打開package.json文件,配置一下參數。

這裡只配置了name參數,因為name參數和我們打包之後生成的應用程式名稱有關。接下來,通過控制台進入我們的electron目錄(就是有main.js有package.json的那個目錄),
在控制台執行如下命令:

不要漏看了還有個".",這個指當前目錄的意思。其實,如果全局安裝了electron-packager,那我們呀可以把.換成任意的路徑。由於這個命令可以自動的檢測當前電腦的操作系統,還能檢測出是32位還是64位,所以我們大可省略一些參數。但如果要生成可定製平臺的軟體,需要帶上一些參數,詳細的在其項目的github中都已給出。相信大家如果有這個需求,那搞定這些參數應該不在話下。靜待一會兒,打包完畢。我們可以在文件夾下看到多了一個名為CG1-win32-x64的文件夾。打開之後,點擊CG1.exe,即可打開應用程式,此程式已經可以作為發佈版本提供給用戶!

最後,推薦一下Electron的中文教程:https://www.w3cschool.cn/electronmanual/p9al1qkx.html


