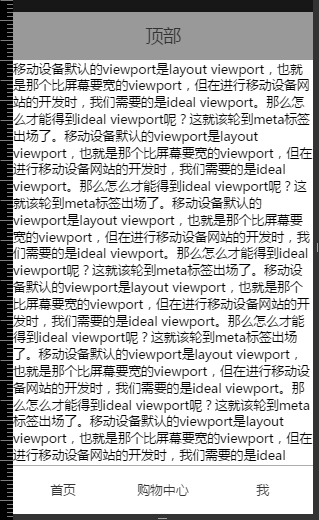
實現頂部與底部固定的效果十分容易,且很多人都會選擇用這個方式,就是頂部position:fixed,底部也position:fixed。實現的效果就像下麵兩張圖,container區域是佈滿整個屏幕的,且滾動條也是滾動在整個屏幕中,調內容區時只能調節高度。 其實還有一種方式可以實現較好的效果,就是內 ...
實現頂部與底部固定的效果十分容易,且很多人都會選擇用這個方式,就是頂部position:fixed,底部也position:fixed。實現的效果就像下麵兩張圖,container區域是佈滿整個屏幕的,且滾動條也是滾動在整個屏幕中,調內容區時只能調節高度。


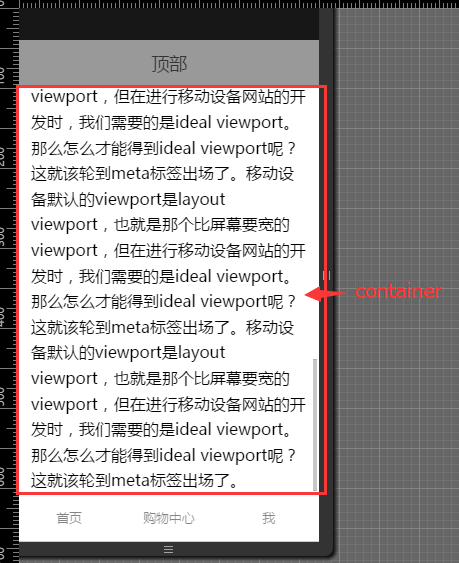
其實還有一種方式可以實現較好的效果,就是內容區只在頂部和底部的中間,內容部分和滾動條也只是中間區域滾動

實現代碼:
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=0">添加到頁面上。
<div class="top">
<p>頂部</p>
</div>
<div class="container-wrap">
<div class="container">
<p>移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。移動設備預設的viewport是layout viewport,也就是那個比屏幕要寬的viewport,但在進行移動設備網站的開發時,我們需要的是ideal viewport。那麼怎麼才能得到ideal viewport呢?這就該輪到meta標簽出場了。</p>
</div>
</div>
<div class="footer">
<ul>
<li>首頁</li>
<li>購物中心</li>
<li>我</li>
</ul>
</div>
css:
<style>
*{padding: 0;margin: 0;font-family: 'Microsoft Yahei';}
.top{width: 100%;height: 60px;background-color: #999;position: fixed;top: 0;}
.top p{color: #333;line-height: 60px;text-align: center;font-size: 22px;}
.container-wrap{height: 100%;overflow: hidden;}
.container{position: absolute;top: 60px;bottom: 60px; overflow-y: scroll;overflow-x: hidden;}
.container p{font-size: 20px;line-height: 32px;padding: 10px 15px;}
.footer{width: 100%;height: 60px;border-top:1px solid #999;position: fixed;bottom: 0;background-color: #fff;}
.footer ul{list-style: none;}
.footer ul li{float: left;width: 33.3%;text-align: center;line-height: 60px;color: #333;}
</style>
這樣實現就能實現內容只在contianer滾動了。十分簡單~



