今早,上IT修真園裡,看到師兄大娃很負責任的將我任務里的項目的排版,3,6,7的列了出來。 謝謝師兄,那麼負責任的照看師弟。 言歸正傳,我一開始,直接按照師兄的指示,選擇性的優先修改底部。效果也達到了預期的效果。後來我為了查看我的項目跟psd圖的差別。就直接上我們的IT修真園的首頁,查看它的代碼了。 ...
今早,上IT修真園裡,看到師兄大娃很負責任的將我任務里的項目的排版,3,6,7的列了出來。
謝謝師兄,那麼負責任的照看師弟。
言歸正傳,我一開始,直接按照師兄的指示,選擇性的優先修改底部。效果也達到了預期的效果。後來我為了查看我的項目跟psd圖的差別。就直接上我們的IT修真園的首頁,查看它的代碼了。
發現官網的頭部代碼抽離後整理是這樣的
<div class="container">
<div class="row">
<div class="col-md-4 hidden-xs "><span class="tel-word">咨詢電話 : 010-59478634</span></div>
<div class="col-md-8 ">
<div class="img-wrap">
<a href="" id="weixin" class="hidden-xs"><img src="img/test8-1/weixinicon.jpg"></a>
<a href="" id="qq" class="hidden-xs"><img src="img/test8-1/qqicon.jpg"></a>
<a href="" id="weibo" class="hidden-xs"><img src="img/test8-1/weiboicon.jpg"></a>
<span class="header-dot-333 hidden-xs">|</span>
<a class=" " href="#">註冊</a>
<span class="header-dot-333 ">|</span>
<a class="" href="">登陸</a>
</div>
</div>
</div>
</div>
而我原先的代碼是這樣的
<nav id="top" class="container-fluid">
<div class="container">
<div class="row">
<div class="col-md-12">
<span class="co20B">客服熱線:010 594 78634</span>
<ul class="lsno r">
<li id="three" class="dib vh">
<a href="" id="weixin"><img src="img/test8-1/weixinicon.jpg"></a>
<a href="" id="qq"><img src="img/test8-1/qqicon.jpg"></a>
<a href="" id="weibo"><img src="img/test8-1/weiboicon.jpg"></a>
</li>
<li class="dib">
<a href="#">註冊</a><span class="co20B"> | </span>
</li>
<li class="dib">
<a href="">登陸</a>
</li>
</ul>
</div>
</div>
</div>
</nav>
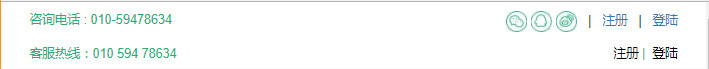
實現的效果

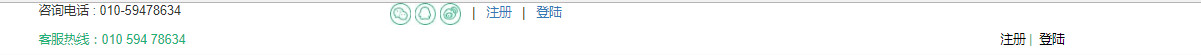
官網,是用4,8寬度佈局,同時加入了一個hidden-xs,客服熱線都是用span來實現。如果取消它的樣式:tel-word,img-wrap,效果圖是這樣的
大寬屏下

小屏下

bootstrap的預設狀態下,文檔內容text-align:left,<div class="col-md-8 ">就會從第5格開始。而且在瀏覽器預設縮小下的頁面內容,<div class="col-md-8 ">會自動換行。
但是我們要的目標是兩端對齊,而且在bootstrap的柵格系統下,不實現換行!那怎麼辦呢?

來看看官網是怎麼實現的吧!
.tel-word { float: left; line-height: 40px; color:#20B176; } .img-wrap { text-align: right; line-height: 40px; }
使用了浮動。而且它的浮動作用在<div class="col-md-8 ">這種框架下的子盒子浮動。而且是通過line-height來實現垂直對齊。
當然,使用浮動,就要清楚浮動啊!
官網是通過偽類清除的。這個方法我覺得很贊!
.container:before{ display: table; content: " "; } .container:after { clear: both; }
還有要說一下的是 | 的實現。
<span class="header-dot-333 ">|</span>
一種方法是通過border-right來實現。另一種就直接span來實現。給個margin水平外邊距就可以輕易實現了!不過這裡要贊的是:媒體查詢,將距離縮小了點。更加美觀。
.header-dot-333 { margin-right: 8px; margin-left: 8px; color: #333; font-size: 15px; } @media only screen and (max-width: 500px) { .header-dot-333 { margin-right: 2px; margin-left: 0px; color: #333; font-size: 15px; } }
那麼我原先的代碼在不怎麼變動<div class="col-md-12">框架的情況下就不可以修改成跟官網的一樣的ui效果嗎?
答案是否定的。
<div id="top" class="container">
<div class="row">
<div class="col-md-12">
<span class="co20B lh40 hidden-xs">咨詢電話 : 010-59478634</span>
<div id="lownding" class=" r lh40 ">
<a href="" id="weixin" class="hidden-xs"><img src="img/test8-1/weixinicon.jpg"></a>
<a href="" id="qq" class="hidden-xs"><img src="img/test8-1/qqicon.jpg"></a>
<a href="" id="weibo" class="hidden-xs"><img src="img/test8-1/weiboicon.jpg"></a>
<span class="header-dot-333 hidden-xs">|</span>
<a href="#">註冊</a>
<span class="header-dot-333">|</span>
<a href="">登陸</a>
</div>
</div>
</div>
</div>
.lh40{line-height:40px;}
這樣就可以實現跟官網一樣的ui效果了!
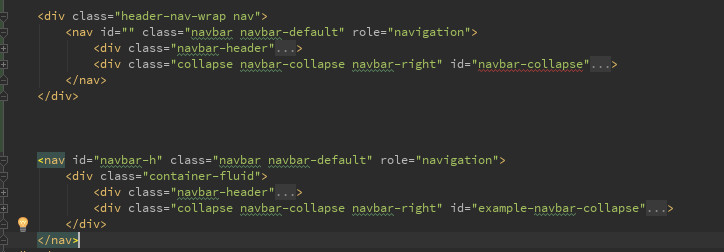
接下來,研究導航欄的還原ui

上方是官網抽離的結構,不過我這裡刪了它一層div,待會再研究它的作用。
下方是我原先設計的代碼結構。導航欄的核心代碼基本是一致的。那麼差別就在於div佈局上了。
下方,是在<nav>的子層里嵌套一個盒子<div class="container-fluid">的形式佈局的。同時指定id="navbar-h"來定義背景顏色和高度。
上方,是在<nav>的外層里包了一個盒子<div class="header-nav-wrap nav">的形式佈局的。同時指定class="header-nav-wrap nav來定義背景顏色和高度。
當時這樣的結果是:

占了個滿屏,與上方的佈局,不對齊了。

如何才能跟上方的top水平間距是一樣呢?
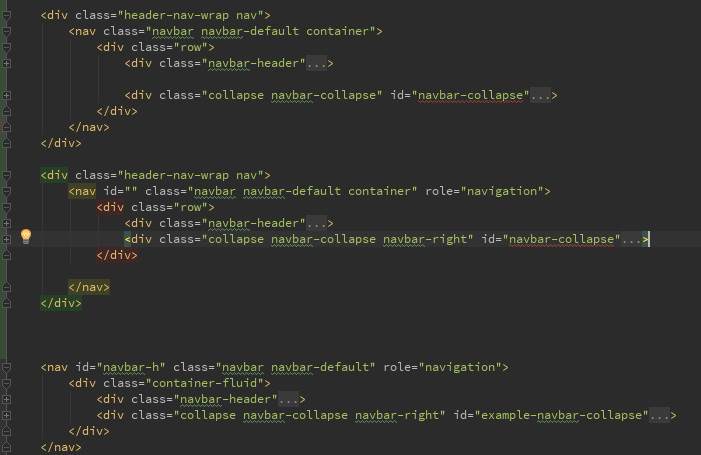
來看看原官網代碼:

它將導航也定義為container了,<nav id="" class="navbar navbar-default container" role="navigation">,然後下方插入一個row再放內容。
那麼它跟原先top的層次就會一樣。

佈局已經搞定了!接下來的就是css改樣式了!。
在css中,我發現官網nav里設置了margin-bottom:0;這個在我原設計的#navbar-h中都存在。因為那麼調試的時候,我就發現只有指定了該屬性,才能讓header的下方多餘的空白去掉。應該是bootstrap預設狀態下,每一行都有下margin吧!
在按照官網方法實施時,發現一個問題:

我是自己的想法是直接指定.navbar設置border-style:none;和box-shadow:none;來去掉邊框和陰影。結果實現了我要的效果。
後來,我發現在小屏幕解析度下,按鈕失效了!究竟是哪裡設置影響到預設設置功能呢?
發現影響它的因數有
1.高度的設置:只要將原先的height:97px;改為min-height:97px;就可以。
2.<div id="navbar-collapse">里的<ul>只能設置navbar-right,不能設置為為float:right;要不然在小解析度下下拉菜單會浮到右邊去。無法居中顯示。
3.雖然設置navbar-right,但是跟top里的浮動,有偏移了。只能通過設置ul的margin-right為0才可以跟浮動相似位置。
最終就實現了對齊。
關於超鏈接點解後不會改變顏色。直接在<a href="#" class=" co20B">合作企業</a>的""里添加#就ok 了。
另外在推薦頁面的左邊欄定寬位置上,實現li左對齊且居中。有難度哦。我直接加個 把他們的長度弄成一樣,才可以是實現自適應居中。
也就只有這麼多要改的啦!師兄趕緊放行!


