第一步:安裝Java 1.下載JDK,選擇適應自己的機型;官網地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 2.配置環境,問度娘:http://jingyan.baidu. ...
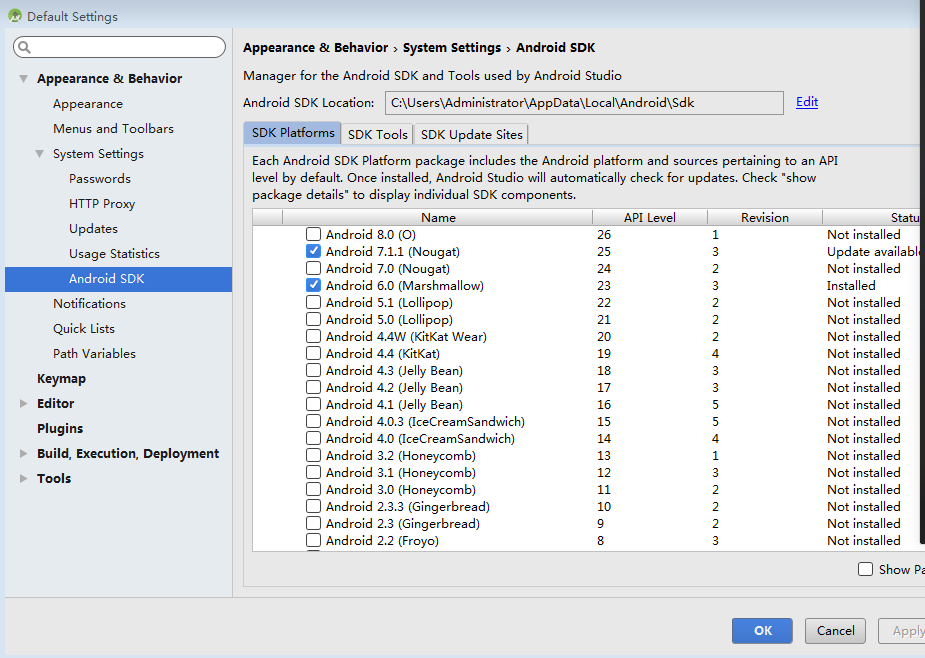
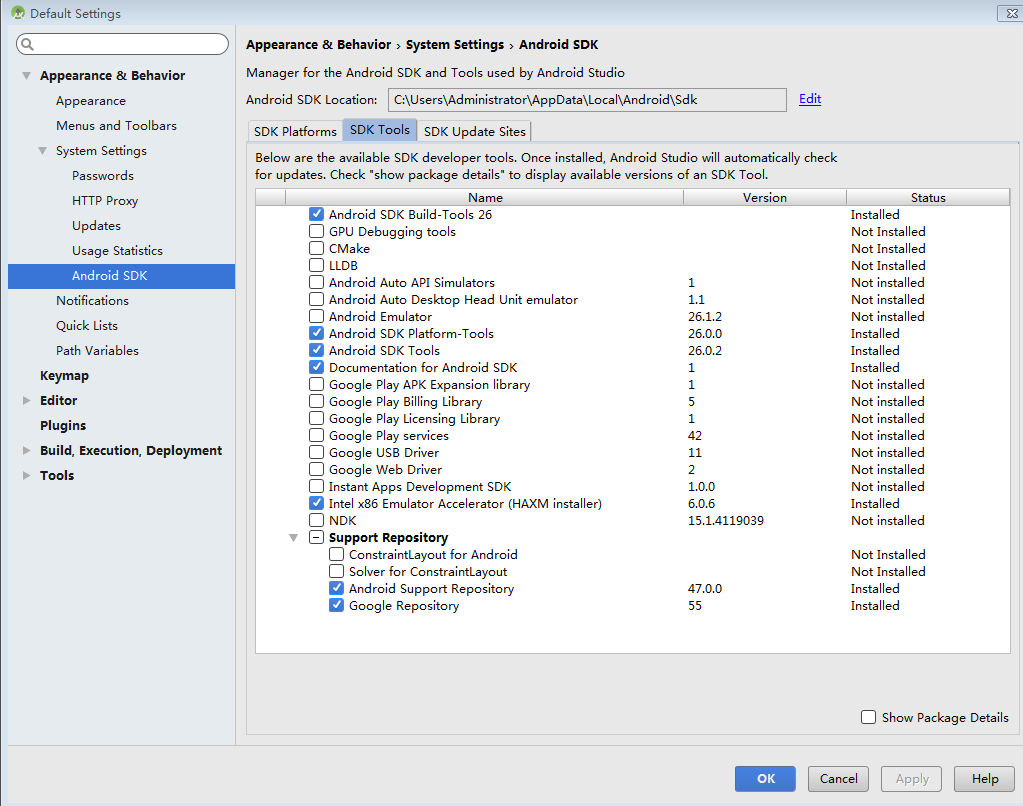
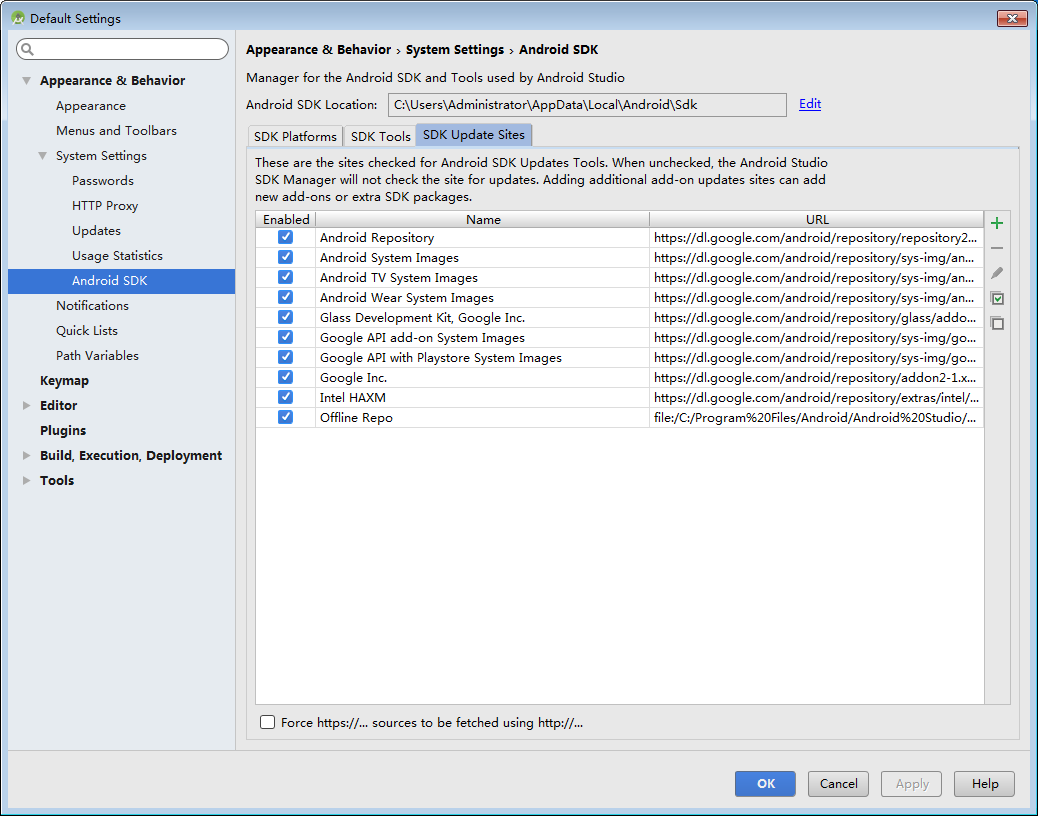
第一步:安裝Java 1.下載JDK,選擇適應自己的機型;官網地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 2.配置環境,問度娘:http://jingyan.baidu.com/article/f96699bb8b38e0894e3c1bef.html 第二步:下載安裝Android SDK 1.直接下載SDK Tools,然後通過SDKManager安裝react-native運行所需要的環境,註意選擇x64還是x86。 官網下載地址:https://developer.android.com/sdk/installing/index.html 國內下載地址:http://androiddevtools.cn/ 2.設置SDK:點擊右下角configure,打開 SDK Manager,我們需要安裝以下項目的最新版本: Tools/Android SDK Tools Tools/Android SDK Platform-tools Tools/Android SDK Build-tools Android 6.0 (API 23)/SDK Platform Extras/Android Support Library Extras/Local Maven repository for Support Libraries



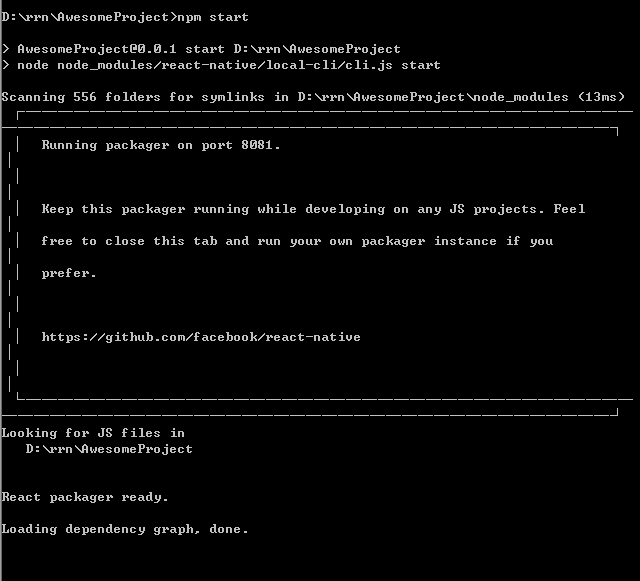
第三步:安裝node.js,git 第四步:安裝react-native命令行工具 1.打開命令視窗,輸入 npm install -g react-native-cli 第五步:創建react-native項目 新建一個文件夾,利用命令控制視窗進入文件夾初始化一個項目:react-native init AwesomeProject 如果你網路不怎麼樣,這裡會耗時相當相當久,甚至經常因為網路的原因下載項目失敗!所以react-native中文官網推薦你使用淘寶鏡像:$ npm config set registry https://registry.npm.taobao.org 第六步:運行packager: 1. cd AwesomeProject 2. npm start 顯示下圖表示成功
 第七步: 連接設備或者模擬器 這裡推薦設備
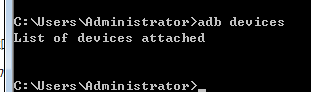
再打開一個命令視窗,運行adb devices,如果正確配置了Android SDK環境變數,我們在docs命令控制行中運行應該可以看到下麵界面:
第七步: 連接設備或者模擬器 這裡推薦設備
再打開一個命令視窗,運行adb devices,如果正確配置了Android SDK環境變數,我們在docs命令控制行中運行應該可以看到下麵界面:
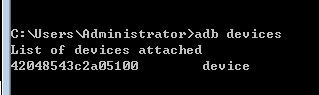
 我們看到列表為空,是因為我們還未連接任何設備。我通過USB接入手機,再運行看看:
我們看到列表為空,是因為我們還未連接任何設備。我通過USB接入手機,再運行看看:

我們可以看到設備號為42048543c...表示已經連接成功。
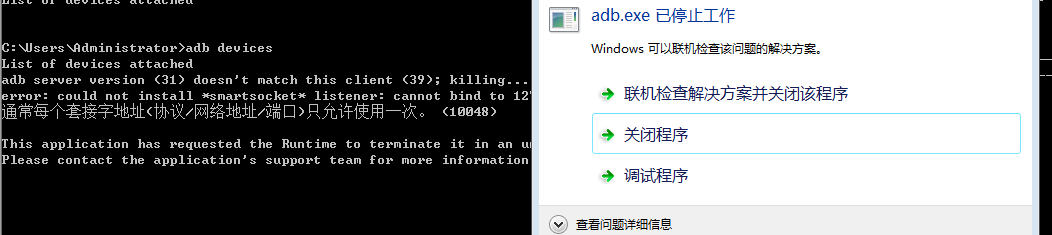
有時候我這會出現如下問題:
應該是埠號被占用,我這裡總被360手機助手占用,一般我都連接成功後退出360手機助手,然後重新npm start之後重覆第七步。如若adb安裝成功,還是這裡出現這個問題的話解決不了就百度一下或者嘗試重新插手機。
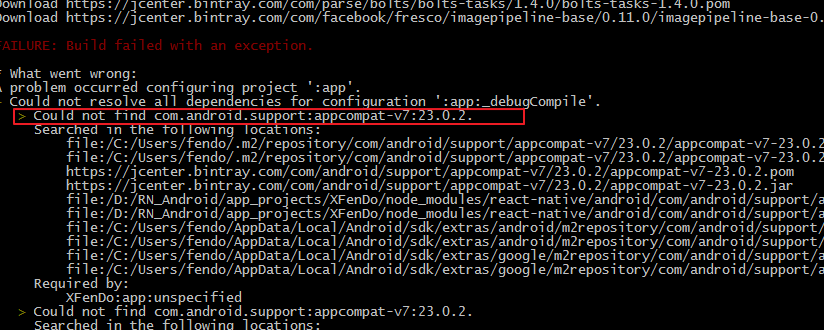
第八步:編譯運行Android: AwesomeProject目錄下運行$ react-native run-android,就會構建工程並自動安裝到你的模擬器或者設備,(如果關閉了npm start運行視窗就會同時啟動用於實現動態代碼載入的Node服務)。 第一次運行的時候,會下載gradle文件,該文件下載時間太過於漫長,解決辦法如下: 1.打開http://androiddevtools.cn/ 找到gradle-2.4-all.zip這個文件的下載地址:http://pan.baidu.com/s/1c0dcgfe, 將它下載到本地。 2.用編譯器打開AwesomeProject文件夾中的android文件中的gradle下的wrapper找到gradle-wrapper.properties文件,將其中的distributionUrl=https://services.gradle.org/distributions/gradle-2.4-all.zip 改為distributionUrl=file:///E:/AwesomeProject/gradle-2.4-all.zip,讓它本地離線下載。其中E:/AwesomeProject/gradle-2.4-all.zip為你下載gradle後所保存的地址。 graddle構建過程中會下載很多jar包,如果出現下載失敗,多重試幾次。 3.當下在完grandle後一定會報錯,如圖:
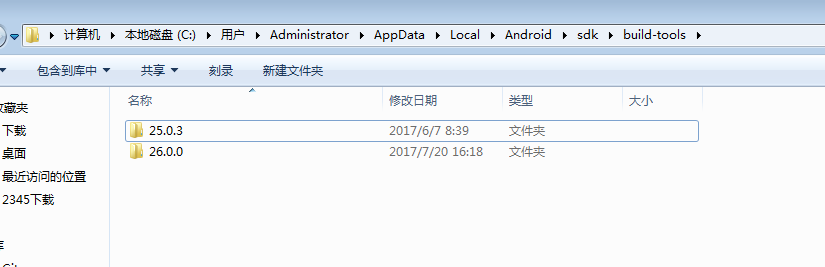
因為本文所用的demo文件中很多版本號過於舊,我們需要改成自己下載的版本號,具體方法如下所示: a.查看目錄,沒有23.0.2這個版本

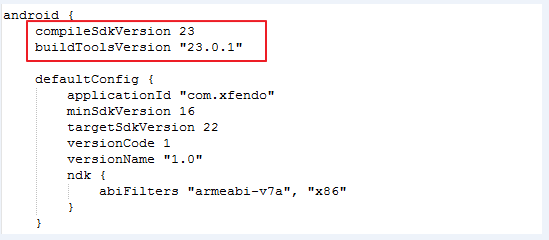
找到AwesomeProject下的android下app修改他的build.gradle文件:
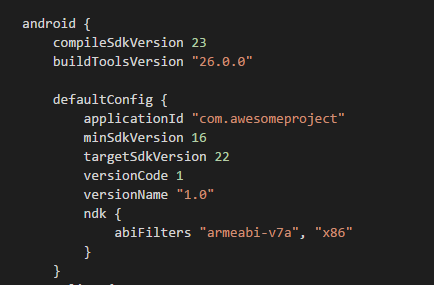
 將 buildToolsVersion改成自己下載的版本號:
將 buildToolsVersion改成自己下載的版本號:
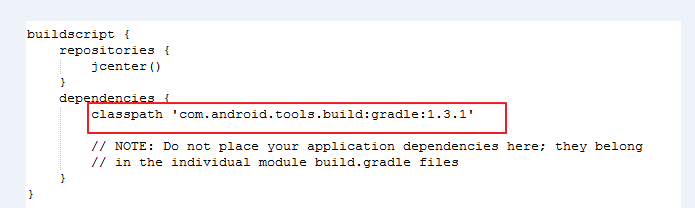
 b.把Android項目下的build.gradle中
b.把Android項目下的build.gradle中
 改成classpath 'com.android.tools.build:gradle:1.2.3';
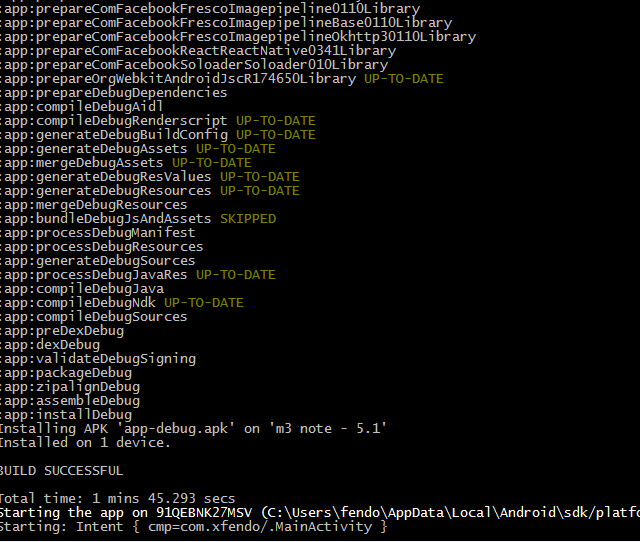
然後將測試的手機中所有安全軟體都關閉,再次運行react-native run-android:
改成classpath 'com.android.tools.build:gradle:1.2.3';
然後將測試的手機中所有安全軟體都關閉,再次運行react-native run-android:
 出現上圖表示成功。
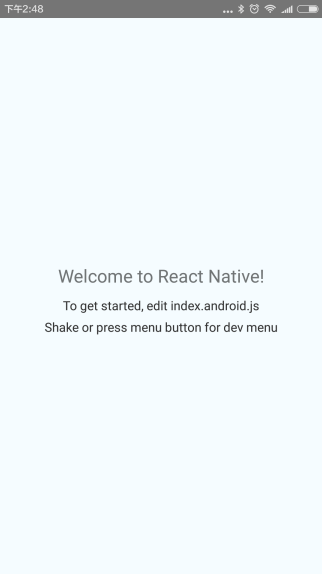
第九步:運行程式
一般會出現如圖表示成功
出現上圖表示成功。
第九步:運行程式
一般會出現如圖表示成功

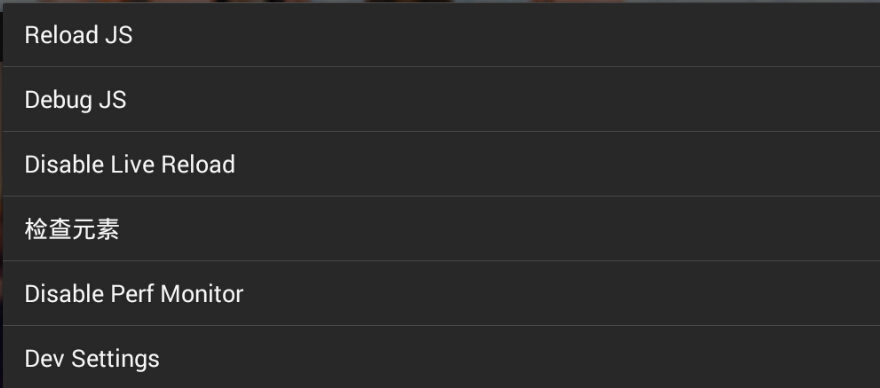
當出現程式白屏時,找到並開啟AwesomeProject的懸浮窗許可權。 設置 --> 其他應用管理 --> 已下載 --> 點擊AwesomeProject --> 許可權管理 --> 顯示懸浮窗 --> 允許 。 如果看到一個大紅色的報錯,這個報錯是因為app獲取不到packager生成的jsbundle文件,我們打開AwesomeProject,搖晃一下設備,就會看到下麵的界面:

點擊Reload JS成功的話就可以看到我們期待已久的welcome to React Native! 接下來就可在index.android.js或者index.ios.js文件中進行編輯。



