恢復內容開始 純html5+css+js實現噠 運行效果: 實現功能: 按鍵W,S,A,D,J分別控制坦克上下左右移動和發射子彈,由於水平有限,還在努力中~目前只實現了對自己坦克行為的控制,只畫了一顆子彈,記錄這顆子彈的坐標軌跡 源碼: 源碼在這裡啦~,只用了兩個文件,眾多不足,還望指出謝謝~~~~ ...
---恢復內容開始---
純html5+css+js實現噠
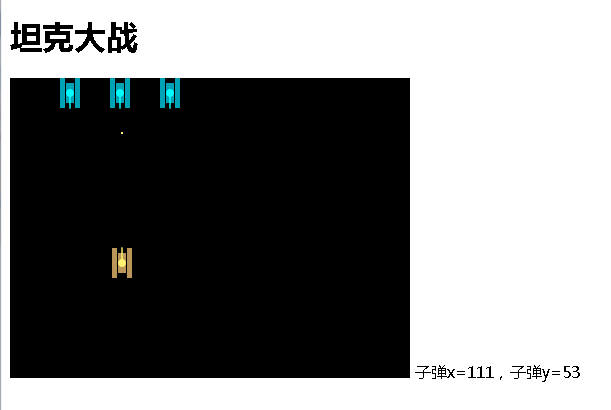
運行效果:

實現功能:
按鍵W,S,A,D,J分別控制坦克上下左右移動和發射子彈,由於水平有限,還在努力中~目前只實現了對自己坦克行為的控制,只畫了一顆子彈,記錄這顆子彈的坐標軌跡
源碼:
源碼在這裡啦~,只用了兩個文件,眾多不足,還望指出謝謝~~~~
canvas.html
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body onkeydown="getCommand()"> 8 <h1>坦克大戰</h1> 9 <canvas id="tankMap" width="400px" height="300px" 10 style="background-color: black"> 11 </canvas> 12 <span id="aa">我的數據:</span> 13 <script type="text/javascript" src="canvas.js"></script> 14 <script type="text/javascript"> 15 16 //畫出我的坦克 17 var can1 = document.getElementById("tankMap"); 18 var ctx = can1.getContext("2d"); 19 20 //我的坦克hero 21 var hero=new Hero(240,40,0,heroColor); 22 var heroBullet=null; 23 //定義敵人的坦克,採用數組的辦法 24 var enemyTanks=new Array(); 25 for (var i = 0; i < 3; i++) { 26 var enemyTank= new EnemyTank((i+1)*50,0,2,enemyColor); 27 enemyTanks[i]=enemyTank; 28 29 drawTank(enemyTanks[i]); 30 } 31 flashTankMay(); 32 //寫一個函數專門用作畫布定時刷新 33 function flashTankMay(){ 34 ctx.clearRect(0,0,400,300); 35 drawTank(hero); 36 37 //畫出我的子彈 38 drawHeroBullet(); 39 40 for (var i = 0; i < 3; i++) { 41 drawTank(enemyTanks[i]); 42 } 43 //alert("flashTankMay()被調用"); 44 } 45 46 //接收用戶按鍵函數 47 function getCommand(){ 48 49 var code = event.keyCode; 50 51 switch(code){ 52 case 87: 53 hero.moveUp(); 54 //this.direct=0; 55 break; 56 case 68: 57 hero.moveRight(); 58 // this.direct=1; 59 60 break; 61 case 83: 62 hero.moveDown(); 63 // this.direct=2; 64 65 break; 66 case 65: 67 hero.moveLeft(); 68 // this.direct=3; 69 70 break; 71 case 74: 72 hero.shotEnemy(); 73 break; 74 } 75 } 76 window.setInterval("flashTankMay()",200); 77 </script> 78 </body> 79 </html>
canvas.js
1 //定義兩個顏色數組 2 var heroColor=new Array("#ba9658","#fef26e"); 3 var enemyColor=new Array("#00a2b5","#00fefe"); 4 function Bullet(x,y,direct,speed){ 5 this.x=x; 6 this.y=y; 7 this.speed=1; 8 this.direct=direct; 9 this.timer=null; 10 this.isLive=true; 11 this.run=function run(){ 12 //先判斷子彈是否已經到邊界 13 if (this.x<=0 || this.x>=400||this.y<=0 ||this.y>=300) { 14 window.cleaRInterval(this.timer); 15 //子彈死亡 16 this.isLive=false; 17 }else{ 18 //修改坐標 19 20 switch(this.direct){ 21 case 0: 22 this.y-=this.speed; 23 break; 24 case 1: 25 this.x+=this.speed; 26 break; 27 case 2: 28 this.y+=this.speed; 29 break; 30 case 3: 31 this.x-=this.speed; 32 break; 33 } 34 } 35 document.getElementById("aa").innerText="子彈x="+this.x+",子彈y="+this.y; 36 } 37 } 38 function Tank (x,y,direct,color){ 39 this.x=x; 40 this.y=y; 41 this.speed=1; 42 this.direct=direct; 43 //一個坦克需要倆個顏色 44 this.color=color; 45 //上移 46 this.moveUp=function(){ 47 this.y-=this.speed; 48 this.direct=0; 49 } 50 this.moveRight=function(){ 51 this.x+=this.speed; 52 this.direct=1; 53 54 } 55 this.moveDown=function(){ 56 this.y+=this.speed; 57 this.direct=2; 58 59 } 60 this.moveLeft=function(){ 61 this.x-=this.speed; 62 this.direct=3; 63 64 } 65 66 } 67 68 function Hero(x,y,direct,color){ 69 //通過對象冒充,實現繼承 70 this.tank=Tank; 71 this.tank(x,y,direct,color); 72 73 this.shotEnemy=function(){ 74 //創建子彈,位置跟我的坦克有關 75 switch(this.direct){ 76 case 0: 77 heroBullet=new Bullet(this.x+9,this.y,this.direct,1); 78 break; 79 case 1: 80 heroBullet=new Bullet(this.x+30,this.y+9,this.direct,1); 81 break; 82 case 2: 83 heroBullet=new Bullet(this.x+9,this.y+30,this.direct,1); 84 break; 85 case 3: 86 heroBullet=new Bullet(this.x,this.y+9,this.direct,1); 87 break; 88 } 89 //調用我們的子彈run(),js對象是引用傳遞 90 var timer = window.setInterval("heroBullet.run()",50); 91 92 } 93 } 94 function EnemyTank(x,y,direct,color){ 95 this.tank=Tank; 96 this.tank(x,y,direct,color); 97 98 } 99 100 //畫子彈 101 function drawHeroBullet(){ 102 103 if (heroBullet!=null && heroBullet.isLive) { 104 ctx.fillStyle="#fef26e"; 105 ctx.fillRect(heroBullet.x,heroBullet.y,2,2); 106 } 107 } 108 function drawTank(tank){ 109 110 //考慮方向 111 112 switch(tank.direct){ 113 case 0://上 114 case 2: 115 // var heroX=30; 116 // var heroY=230; 117 //以坦克左上角為參照點 118 ctx.fillStyle=tank.color[0]; 119 ctx.fillRect (tank.x,tank.y,5,30);//左邊的矩形 120 ctx.fillRect (tank.x+15,tank.y,5,30);//右邊的矩形 121 ctx.fillRect (tank.x+6,tank.y+5,8,20);//中間的矩形 122 123 ctx.fillStyle=tank.color[1]; 124 ctx.arc(tank.x+10,tank.y+15,4,0,360,false); 125 ctx.fill(); 126 127 //畫出炮筒 128 ctx.strokeStyle=tank.color[1]; 129 //設置線條的寬度 130 ctx.lineWidth=1.5; 131 ctx.beginPath(); 132 ctx.moveTo(tank.x+10,tank.y+15); 133 134 if (tank.direct==0) { 135 ctx.lineTo(tank.x+10,tank.y); 136 }else if (tank.direct==2) { 137 ctx.lineTo(tank.x+10,tank.y+30); 138 139 } 140 ctx.closePath(); 141 ctx.stroke(); 142 break; 143 case 1: 144 case 3: 145 //以坦克左上角為參照點 146 ctx.fillStyle=tank.color[0]; 147 ctx.fillRect (tank.x,tank.y,30,5);//左邊的矩形 148 ctx.fillRect (tank.x,tank.y+15,30,5);//右邊的矩形 149 ctx.fillRect (tank.x+5,tank.y+6,20,8);//中間的矩形 150 // 蓋子 151 ctx.fillStyle=tank.color[1]; 152 ctx.arc(tank.x+15,tank.y+10,4,0,360,false); 153 ctx.fill(); 154 155 //畫出炮筒 156 ctx.strokeStyle=tank.color[1]; 157 //設置線條的寬度 158 ctx.lineWidth=1.5; 159 ctx.beginPath(); 160 ctx.moveTo(tank.x+15,tank.y+10); 161 162 if (tank.direct==1) { 163 ctx.lineTo(tank.x+30,tank.y+10); 164 }else if (tank.direct==3) { 165 ctx.lineTo(tank.x,tank.y+10); 166 167 } 168 ctx.closePath(); 169 ctx.stroke(); 170 break; 171 } 172 }
---恢復內容結束---


