gulp前端自動化常用插件彙總 ...
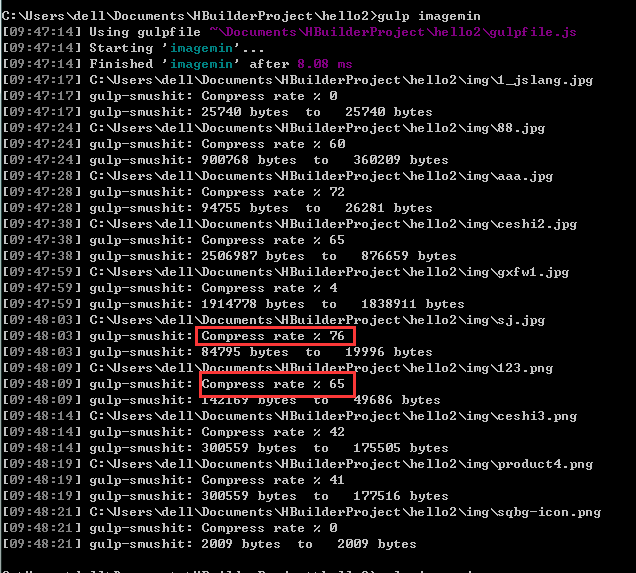
2017-07-26更新:圖片壓縮插件使用gulp-smushit,gulp-smushit壓縮率比較大,gulp-imagemin 圖片壓縮插件壓縮率不明顯。
見下圖壓縮率:

1、gulp安裝
參照gulp官網進行安裝:http://www.gulpjs.com.cn/docs/getting-started/
2、常用的插件
gulp所有插件地址:http://gulpjs.com/plugins/
(1)html壓縮插件
插件地址:https://www.npmjs.com/package/gulp-htmlmin/
(2)sass編譯插件
插件地址:https://www.npmjs.com/package/gulp-sass/
註意現在是執行2個任務了,同時註意配置好路徑。
(3) 圖片壓縮插件
gulp-imagemin插件地址:https://www.npmjs.com/package/gulp-imagemin/
gulp-smushit插件地址:https://www.npmjs.com/package/gulp-smushit/
(4)css壓縮插件
插件地址:https://www.npmjs.com/package/gulp-clean-css/
任務配置示例:
//css壓縮任務 gulp.task('cssmin', function() { //過濾掉.min.css文件 gulp.src(['./css/*.css', '!./css/*.min.css']) .pipe(cleanCSS({ //'ie8':IE8+相容模式, compatibility: 'ie8' })) .pipe(gulp.dest('./dist/css')); });
(5)JS壓縮插件gulp-uglify
插件地址:https://www.npmjs.com/package/gulp-uglify/
任務配置示例:
//JS壓縮任務 gulp.task('jsmin', function() { //過濾掉.min.js文件 gulp.src(['./js/*.js','!./js/*.min.js']) .pipe(uglify({ //支持IE8 ie8: true })) .pipe(gulp.dest('./dist/js')); });
(6)雪碧圖插件gulp-css-spriter
插件地址:https://www.npmjs.com/package/gulp-css-spriter/
在css中只需要這樣寫即可:
body{ margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px,100px); } .a{ width: 71px; height: 93px; background: url(../img/sqbg-icon.png) no-repeat center; } .b{ width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center; }
生成後的CSS為:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px,100px); } .a { width: 71px; height: 93px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -417px; } .b { width: 960px; height: 417px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -0px; }
自動將圖片路徑更換為雪碧圖的spritesheet.png的路徑,同時自動添加上了background-position。
另外:若不想頁面中所有的png都合併為雪碧圖,可以將只想合併的圖片後添加?__spriter
示例代碼:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px, 100px); } .a { width: 71px; height: 93px; background: url(../img/sqbg-icon.png?__spriter) no-repeat center; } .b { width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center; } .c { width: 960px; height: 417px; background: url(../img/product4.png?__spriter) no-repeat center; }
生成後的css代碼為:
body { margin: 0; padding: 0; width: 100%; height: 100%; transform: translate(100px, 100px); } .a { width: 71px; height: 93px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -417px; } .b { width: 960px; height: 417px; background: url(../img/ceshi3.png) no-repeat center; } .c { width: 960px; height: 417px; background: url(../img/spritesheet.png) no-repeat center; background-position: -0px -0px; }
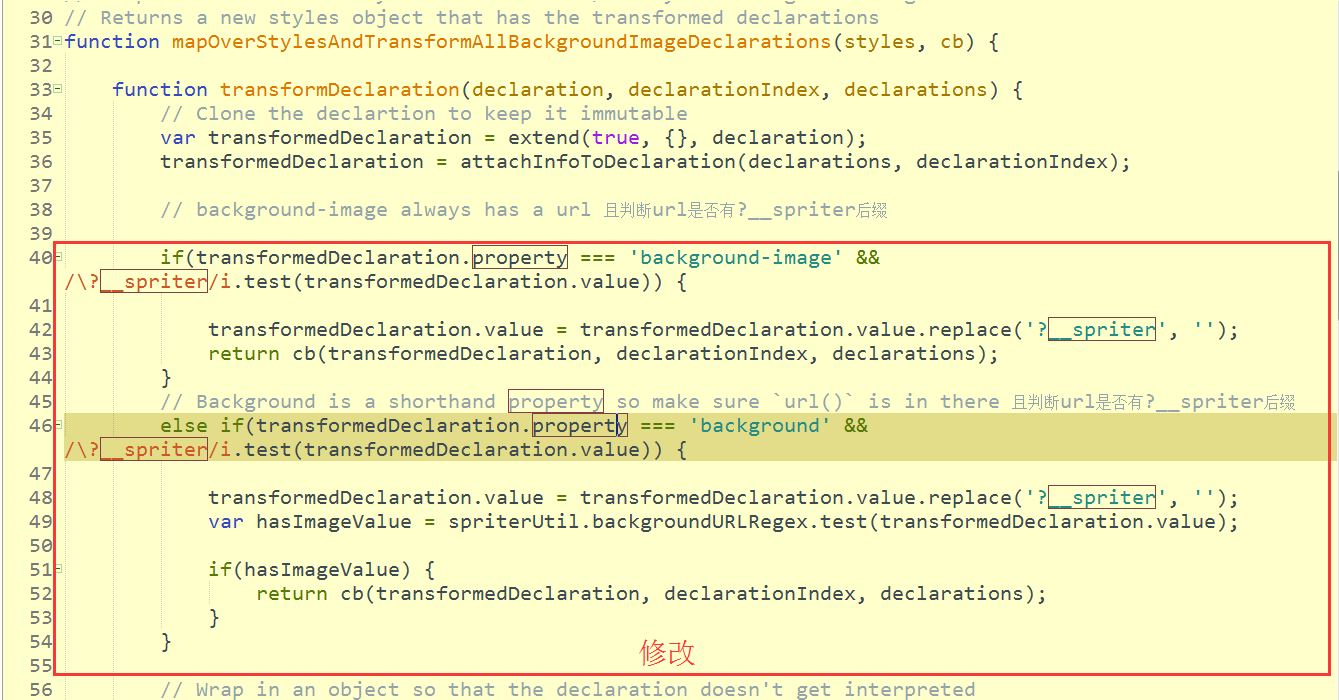
實現以上情景需要做的是修改\node_modules\gulp-css-spriter\lib\map-over-styles-and-transform-background-image-declarations.js 這個文件的40行開始的if--else if代碼塊為:
// background-image always has a url 且判斷url是否有?__spriter尾碼 if(transformedDeclaration.property === 'background-image' && /\?__spriter/i.test(transformedDeclaration.value)) { transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', ''); return cb(transformedDeclaration, declarationIndex, declarations); } // Background is a shorthand property so make sure `url()` is in there 且判斷url是否有?__spriter尾碼 else if(transformedDeclaration.property === 'background' && /\?__spriter/i.test(transformedDeclaration.value)) { transformedDeclaration.value = transformedDeclaration.value.replace('?__spriter', ''); var hasImageValue = spriterUtil.backgroundURLRegex.test(transformedDeclaration.value); if(hasImageValue) { return cb(transformedDeclaration, declarationIndex, declarations); } }
如下截圖:

(7)JS代碼檢查插件gulp-jshint
插件地址:https://www.npmjs.com/package/gulp-jshint/
同時安裝jshint-stylish插件,插件地址:https://www.npmjs.com/package/tslint-stylish/
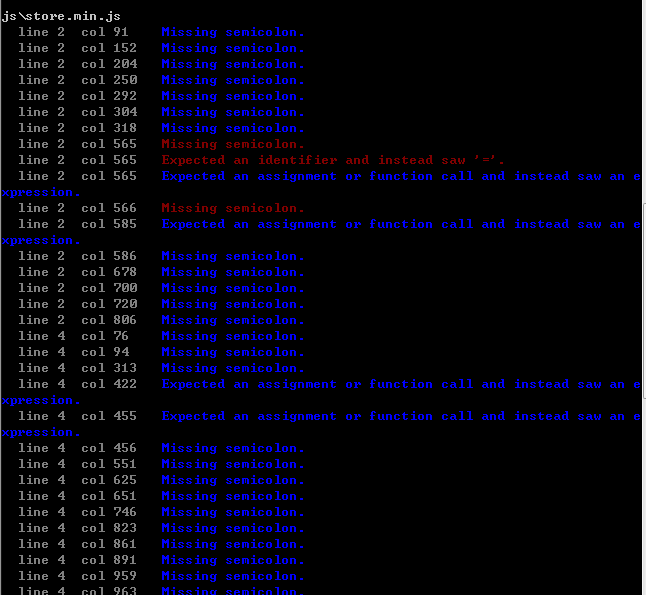
錯誤和警告輸出為一下形式:

(8)重命名插件gulp-rename
插件地址:https://www.npmjs.com/package/gulp-rename/
配置文件示例:
gulp.task('jsmin', function() {
//過濾掉.min.js文件
gulp.src(['./js/*.js', '!./js/*.min.js'])
.pipe(uglify({
//支持IE8
ie8: true
}))
//修改擴展名
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('./dist/js'));
});
以上插件的整體配置文件為:
var gulp = require('gulp'); //HTML壓縮插件 var htmlmin = require('gulp-htmlmin'); //SASS編譯插件 var sass = require('gulp-sass'); //圖片壓縮插件 var imagemin = require('gulp-imagemin'); //PNG壓縮插件 var imageminPngquant = require('imagemin-pngquant'); //CSS壓縮插件 var cleanCSS = require('gulp-clean-css'); //雪碧圖合併插件 var spriter = require('gulp-css-spriter'); //js壓縮插件 var uglify = require('gulp-uglify'); //添加首碼插件 var autoprefixer = require('gulp-autoprefixer'); //圖片壓縮插件 var smushit = require('gulp-smushit'); //js校驗插件 var jshint = require('gulp-jshint'); //重命名插件 var rename = require("gulp-rename"); //圖片壓縮中減少重覆壓縮 var cache = require('gulp-cache'); //html壓縮任務 gulp.task('htmlmin', function() { return gulp.src('./*.html') .pipe(htmlmin({ collapseWhitespace: true })) .pipe(gulp.dest('./dist')) }); //sass編譯任務--包括scss編譯、雪碧圖合併、添加首碼、壓縮和重命名任務 gulp.task('sass', function() { return gulp.src('./css/*.scss') .pipe(sass().on('error', sass.logError)) //雪碧圖合併 .pipe(spriter({ //這是雪碧合成的圖 'spriteSheet': './dist/img/scssSpriteSheet.png', //css引用的圖片路徑 'pathToSpriteSheetFromCSS': '../img/scssSpriteSheet.png' })) //添加首碼 .pipe(autoprefixer({ //瀏覽器市場占有率參考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser //配置參考:https://github.com/postcss/autoprefixer browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'], //是否美化屬性值 預設:true 像這樣: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); cascade: false })) //css壓縮 .pipe(cleanCSS({ //'ie8':IE8+相容模式, compatibility: 'ie8' })) //修改擴展名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css')); }); //監控文件任務 gulp.task('watch', function() { //監控 scss 文件,如果有修改,則執行 sass 任務 gulp.watch('./css/*.scss', ['sass']); }); //圖片壓縮任務--使用gulp-imagemin插件 //gulp.task('imagemin', function() { // gulp.src('./img/*') // .pipe(imagemin({ // progressive: true, // svgoPlugins: [{ // removeViewBox: false // }], //不要移除svg的viewbox屬性 // use: [imageminPngquant()] //使用pngquant深度壓縮png圖片的imagemin插件 // })) // .pipe(gulp.dest('dist/img')) //}); //更改壓縮插件使用gulp-smushit gulp.task('imagemin', function() { return gulp.src('./img/*.{jpg,png}') .pipe(cache(smushit({ //顯示壓縮率 verbose: true }))) .pipe(gulp.dest('dist/img')); }); //css任務--雪碧圖合併、添加首碼、壓縮、重命名 gulp.task('css', function() { //過濾掉.min.css文件 return gulp.src(['./css/*.css', '!./css/*.min.css']) //雪碧圖合併 .pipe(spriter({ //這是雪碧合成的圖 'spriteSheet': './dist/img/spritesheet.png', //css引用的圖片路徑 'pathToSpriteSheetFromCSS': '../img/spritesheet.png' })) //添加首碼 .pipe(autoprefixer({ //瀏覽器市場占有率參考:https://mtj.baidu.com/data/mobile/device 以及http://tongji.baidu.com/data/browser //配置參考:https://github.com/postcss/autoprefixer browsers: ['> 1%', 'ie >= 8', 'Android >= 4.1', 'iOS >= 7.0'], //是否美化屬性值 預設:true 像這樣: //-webkit-transform: rotate(45deg); // transform: rotate(45deg); cascade: false })) //css壓縮 .pipe(cleanCSS({ //'ie8':IE8+相容模式, compatibility: 'ie8' })) //修改擴展名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/css')); }); //scripts任務--包含壓縮和重命名 gulp.task('scripts', function() { //過濾掉.min.js文件 return gulp.src(['./js/*.js', '!./js/*.min.js']) .pipe(uglify({ //支持IE8 ie8: true })) //修改擴展名 .pipe(rename({ suffix: '.min' })) .pipe(gulp.dest('./dist/js')); }); //js校驗任務--jshint gulp.task('lint', function() { return gulp.src('./js/*.js') .pipe(jshint()) //使用了tslint-stylish插件 .pipe(jshint.reporter("jshint-stylish")); }); //做好依賴 gulp.task('default', ['watch','sass','css','scripts','imagemin','htmlmin']);
註意配置好文件路徑、安裝相關插件。



