用border畫三角形,實際上屬於一種奇淫巧技。 利用的是border的一個特性:當一個元素的寬高都為0時,給border設置寬度(至少給2個相鄰的邊框設置寬度),border就會撐開這個元素。 四個邊框同時設置寬度時,四個邊最後在元素的中心匯成一個點。 因此當我們給一個有寬高的元素設置border ...
用border畫三角形,實際上屬於一種奇淫巧技。
利用的是border的一個特性:當一個元素的寬高都為0時,給border設置寬度(至少給2個相鄰的邊框設置寬度),border就會撐開這個元素。
四個邊框同時設置寬度時,四個邊最後在元素的中心匯成一個點。
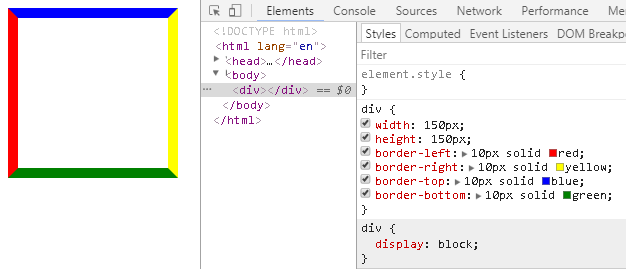
因此當我們給一個有寬高的元素設置border時,四個邊框的銜接方式是以對角線形式,而不是直角拼接,如圖:

所以不設置寬高,給四個邊框分別設置不同的顏色時就可以得到4個不同顏色不同方向的三角形:

想得到一個三角形的時候,不能單獨設置一個邊框,只設置一條邊框的時候,它只是一條只有寬度沒有高度的線,在頁面中無法顯示;
因此還是要同時設置4條邊框或者給兩個相鄰的邊框設置寬度,只給其中一個邊框添加顏色即可:
設置4條邊:

只設置兩個相鄰的邊:




