這篇文章 主要學習這兩個模塊的使用: request-promise-native : https://github.com/request/request-promise-native cheerio :https://github.com/cheeriojs/cheerio request-pr ...
這篇文章 主要學習這兩個模塊的使用:
request-promise-native : https://github.com/request/request-promise-native cheerio :https://github.com/cheeriojs/cheerionodejs有個request模塊,專門處理這些網路請求方面的。 就像.NET也有request,webclient,httpclient啥的。。。
nodejs的request使用方法在這,自己查一下: https://github.com/request/request
而我喜歡用async和await的寫法,因此我還引入了request-promise-native 模塊, https://github.com/request/request-promise-native ,這個就相當於.NET中httpclient吧。
好了背景就講這麼多,我們就開始簡單的使用request-promise-native,進行模擬提交。
我用淘寶鏡像安裝模塊,會比較快比較快一些,註冊淘寶鏡像方式:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然安裝模塊:
cnpm install --save request cnpm install --save request-promise-native
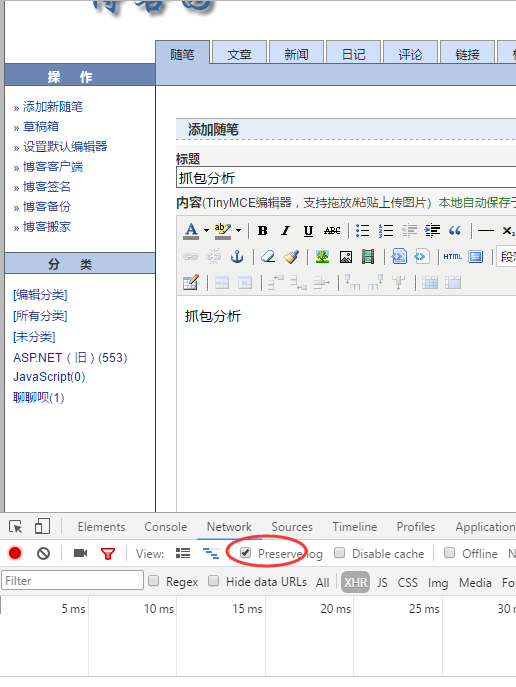
我們登陸後 ,嘗試發一篇文章,然我們分析一下提交的東西:


主要是 Cookie以及 FormData。
好了,然後我們寫一個 cnblogs,來處理提交,代碼:
const request = require('request-promise-native');
// const proxy = 'http://127.0.0.1:8888';
const url = 'https://i.cnblogs.com/EditPosts.aspx?opt=1';
class Cnblogs {
static async save({ title, content, postdate }) {
let response = await request({
url: url,
method: 'POST',
headers: {
Cookie: '[隱私隱私隱私]',
},
form: {
__VIEWSTATE: '===========',
__VIEWSTATEGENERATOR: 'FE27D343',
Editor$Edit$txbTitle: title,
Editor$Edit$EditorBody: `<p style="color: red; font-weight: bold;">原文發佈時間為:${postdate} —— 來源於本人的百度文章 [由搬家工具導入]</p>${content}`,
Editor$Edit$APOptions$Advancedpanel1$cklCategories$0: '1031596',
Editor$Edit$Advanced$ckbPublished: 'on',
Editor$Edit$Advanced$chkDisplayHomePage: 'on',
Editor$Edit$Advanced$chkComments: 'on',
Editor$Edit$Advanced$chkMainSyndication: 'on',
Editor$Edit$lkbPost: '發佈'
}
});
return response;
}
}
module.exports = Cnblogs;
嗯,我們建立一個 app.js 調用一下測試吧:
const cnblogs = require('./cnblogs');
const main = async () => {
try {
let response = await cnblogs.save('測試','測試內容','2018-01-01');
console.log(response);
} catch (err) {
console.error('[ERROR]', err);
}
};
main();
執行node app,我們發現, 導入成功了。。。。
我用類似的方法 從自己百度文章抓取文章,然後調用 cnblogs.save(); 進行導入:

抓取文章也是很簡單的,為了方便從response查找dom,我們可以用這個模塊 cheerio : https://github.com/cheeriojs/cheerio , 就類似於我們做.NET的時候會用 HtmlAgilityPack 來查找dom一樣。
cheerio 可以去看看,他的語法跟jquery一樣,使用起來很方便。



