在Vue中,我們平時數據驅動視圖時候,內部自帶的指令有時候解決不了一些需求,這時候,Vue給我們一個很好用的東東 directive 這個單詞是我們寫自定義指令的關鍵字哦 之定義指令為我們提供了幾個鉤子函數,這時候你一定好奇什麼是鉤子函數,說簡單點,就是集中表現狀態 bind: 只調用一次,指令第一 ...
在Vue中,我們平時數據驅動視圖時候,內部自帶的指令有時候解決不了一些需求,這時候,Vue給我們一個很好用的東東
directive
這個單詞是我們寫自定義指令的關鍵字哦
之定義指令為我們提供了幾個鉤子函數,這時候你一定好奇什麼是鉤子函數,說簡單點,就是集中表現狀態
-
bind: 只調用一次,指令第一次綁定到元素時調用,用這個鉤子函數可以定義一個在綁定時執行一次的初始化動作。 -
inserted: 被綁定元素插入父節點時調用(父節點存在即可調用,不必存在於 document 中)。 -
update: 被綁定元素所在的模板更新時調用,而不論綁定值是否變化。通過比較更新前後的綁定值,可以忽略不必要的模板更新(詳細的鉤子函數參數見下)。 -
componentUpdated: 被綁定元素所在模板完成一次更新周期時調用。 -
unbind: 只調用一次, 指令與元素解綁時調用。
下麵我們開始上代碼,讓我們更好的理解自定義指令怎麼做
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> <div class="ab" v-css="{'color':'red','font-size':'30px'}"> hello </div> <input type="text" v-focus> </div> </body> </html>
在html中,我們看到了兩個指令v-css和v-focus
我們自定義指令時候,一定前面要帶上v-
Vue.directive("css",{
//鉤子函數 ,el就是當前元素
inserted(el,binding){
//el綁定的元素本身
//binding就是css指令裡面的的對象元素
let styleobj=binding.value,arr=[];
for(let key in styleobj){
arr.push(key+":"+styleobj[key])
}
arr=arr.join(";");
el.style.cssText=arr;
},
bind(el,binding) {
//指令綁定在元素上時候執行,只執行一次
}
});
new Vue({
el:'#app',
data:{
show:true
},
directives:{
focus:{
inserted(el,binding){
//el綁定的元素本身
//binding就是css指令裡面的的對象元素
el.focus();
}
}
}
});
在js裡面我們可以看到
Vue.directive("css",{})
我們在 new Vue外部定義了這樣一段代碼,這就是我們全局自定義指令的模板方式
css是自定義指令的名字
{}裡面我們寫上鉤子函數就可以
我們所有的鉤子函數裡面,基本都會有2個參數el,binding
- el: 指令所綁定的元素,可以用來直接操作 DOM 。
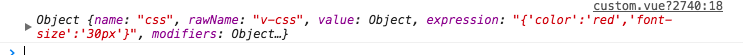
- binding 綁定元素本身的一個對象

從上面我們可以看到,binding裡面保留綁定指令的name和value,這些很重要
局部自定義指令
directives:{
name:{
}
}
區別在於,我們寫在new Vue裡面,裡面api操作和上面的全局自定義指令一樣
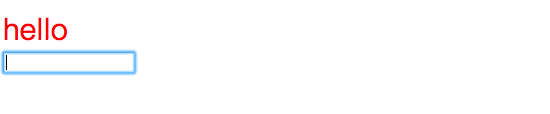
下麵我們開始看代碼運行結果

我們可以看到樣式引用上去了
文本框也獲取了焦點



