隨著商業化競爭激烈程度不斷增大,決定一個產品能否成功的關鍵有兩點:一是過硬的質量和性能,二是優秀的“顏值”與體驗。UI/UX設計師的重要工作就是為產品設計絕世美顏,優化產品的交互性能,從而給用戶帶來良好的體驗。所以,想要成為一名優秀的UI/UX設計師,需要掌握的不僅僅是繪圖,設計,在這裡我們一起分享 ...

隨著商業化競爭激烈程度不斷增大,決定一個產品能否成功的關鍵有兩點:一是過硬的質量和性能,二是優秀的“顏值”與體驗。UI/UX設計師的重要工作就是為產品設計絕世美顏,優化產品的交互性能,從而給用戶帶來良好的體驗。所以,想要成為一名優秀的UI/UX設計師,需要掌握的不僅僅是繪圖,設計,在這裡我們一起分享如何成為一名優秀UI/UX設計師的關鍵要素。
一、優秀UI/UX設計師所需要具備的特質
任何人通過基本學習都能夠進入UI設計的大門,但是想要在設計的道路上走的更遠,成為一名優秀的設計師,除了基本的設計能力之外,還需要具備以下特質:邏輯思維能力強、數據分析能力好、有同理心、有激情、有審美眼光、有創新意識、有良好的溝通能力、有敏捷的執行能力、膽大心細、有大局觀、善於觀察、仔細傾聽。如果某些方面有欠缺,需要進行及時的彌補與針對性的鍛煉。
二、UI/UX設計需要美感
UI設計最終作品的呈現,美感是第一位,視覺上第一感覺都沒有俘獲用戶的心,讓用戶沒有了欲望,更何談用戶的感受、體驗、便捷、持久呢?因此想要成為一名優秀UI設計師,一定要註重培養UI設計師的美感。在平時可以通過練習設計一些手繪能力、色彩能力,同時養成收集、整理、欣賞優秀素材的良好習慣。

三、關註UI/UX設計的發展趨勢
很多剛剛瞭解UI設計的職場新手,在面試之初會被問及一些類似“你怎麼看UI設計的流行趨勢”等諸如此類的問題,只有讓自己拓寬眼界之後,才能讓設計出的作品更具有內涵,讓自己的設計變得越發合理。
四、設計類軟體的操作熟練
很多UI設計小白覺得自己有各種想法,各種創意,滿腹經綸,疏忽了設計軟體的熟練程度。設計軟體是UI設計師的武器,在面試中,我們很多時候都會要求設計師現場做一些簡單的圖標,或者圖片,以便看看這個設計師的基本功是否扎實。因此你的軟體使用熟練度,會讓我們感到有些面試者根本不像一個UI設計師。優秀UI設計師必備的軟體有:

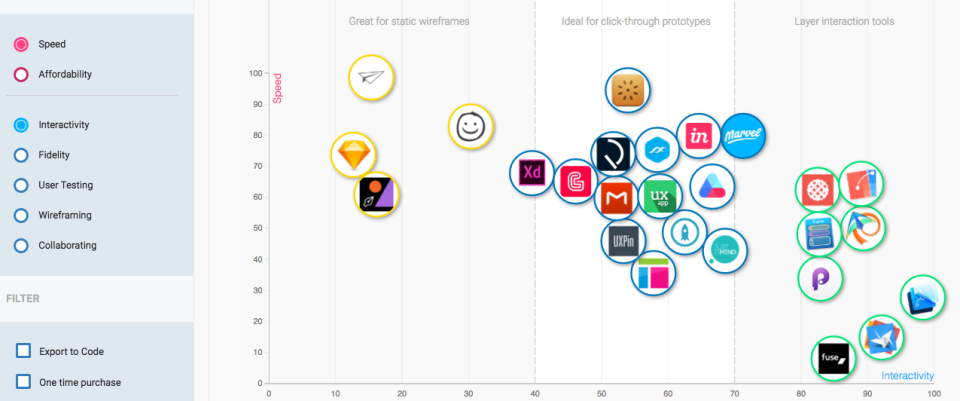
1)Mockplus - 最簡單便捷的原型圖製作工具
2)Photoshop - (PS點陣圖工具)
3)illustrator(AI矢量工具)
五、積極總結和分享
UI/UX設計是一個要活到老學到了的職位了,你要持續關註最新產品,最新交互設計方法,保持自己的精力充沛和創意無窮是很難的。在每個階段性的時間里,都要沉澱自己的案例,積累自己的理論,樂於總結和分享,這對你自己來說是個莫大的促進作用,對別人來說也是好事情。
更多設計類相關乾貨(文章及經驗教程),盡在:UI/UX專業博客



