今天開始,我就來說說asp.net core的新特性,今天就說說TagHelper標簽助手。雖然學習.net,最有幫助的就是microsoft的官方說明文檔了,裡面把一些使用說明都寫的非常清楚,但奈何.net core放入文檔微軟還沒來得及翻譯,對於英文不好的人來說簡直就是看的艱辛。所以今天就來學習 ...
進步,才是人應該有的現象。—— 雨果
今天開始,我就來說說asp.net core的新特性,今天就說說TagHelper標簽助手。雖然學習.net,最有幫助的就是microsoft的官方說明文檔了,裡面把一些使用說明都寫的非常清楚,但奈何.net core放入文檔微軟還沒來得及翻譯,對於英文不好的人來說簡直就是看的艱辛。所以今天就來學習學習這標簽助手,和博客園大佬分享分享經驗。
想看Microsoft官方文檔和Git項目的可以直接點擊以下傳送門~~
說起TagHelper給我的印象,有點像asp.net form當中的伺服器端控制項,又有點像Angular或者Vue當中的“組件”的後端實現版本。用戶可以將一組html標簽集合轉換為一個自定義標簽,實現了html代碼的復用。
那麼正文開始~~
首先,我們需要安裝一個vs2017插件:Razor Language Services。這個插件能在html中智能提示用戶自定義的標簽助手。
https://marketplace.visualstudio.com/items?itemName=ms-madsk.RazorLanguageServices
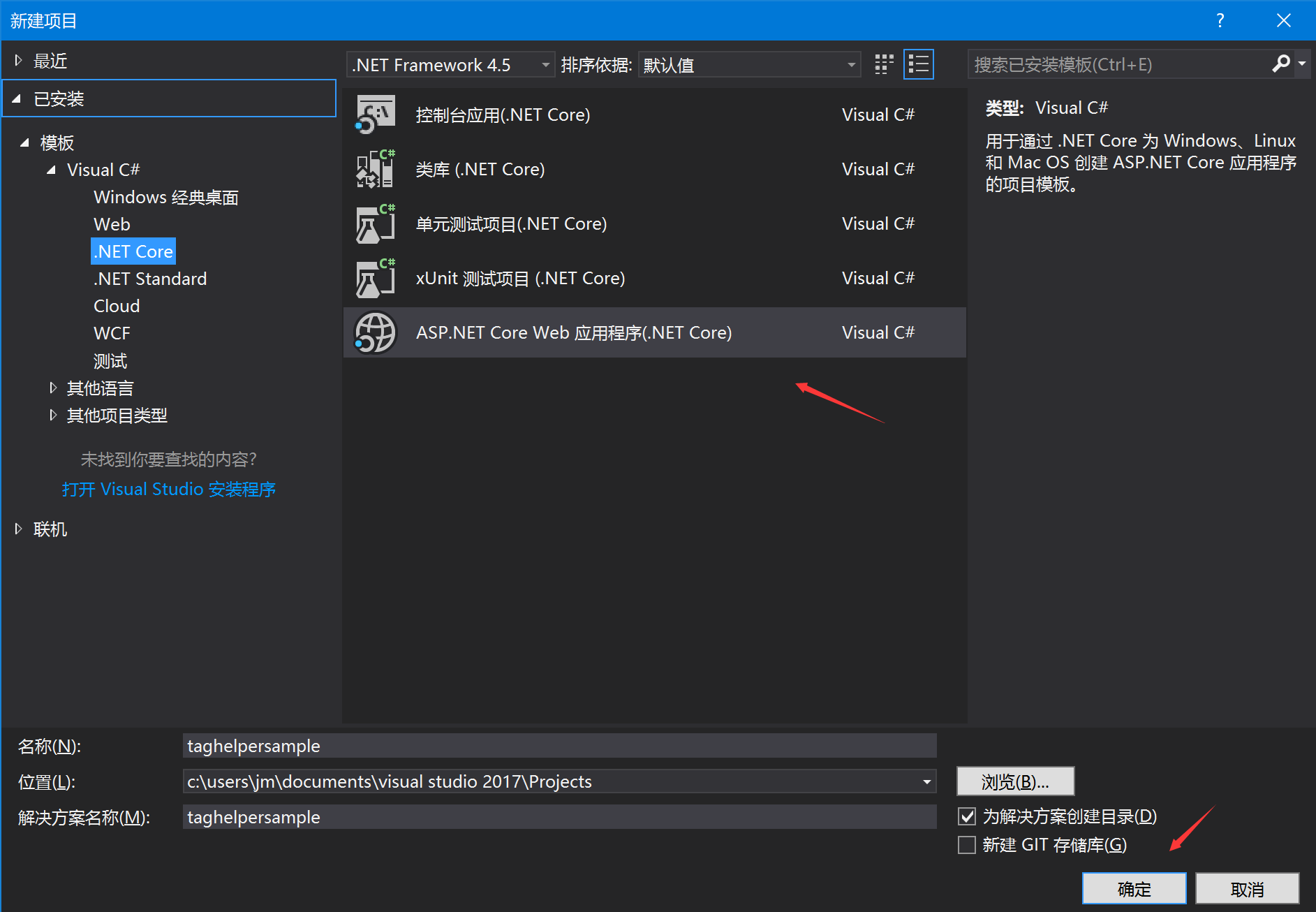
創建一個asp.net core項目


使用微軟定義的標簽助手,在安裝了插件後,使用標簽助手的標簽會進行高亮顯示

上圖中environment、link、a標簽均使用了標簽助手實現各自的功能
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">taghelpersample</a>
a標簽中通過使用asp-controller,asp-action自定義屬性來實現路由訪問。
這時有人會說,我也可以使用@Html類來實現相同功能,為什麼需要使用TagHelper?
@Html.ActionLink("taghelpersample", "Index", "Home",null, new { Class = "navbar-brand" })
確實,使用@Html幫助類我們能實現相同的功能,但是使用標簽助手的方式不是更加符合html的標簽語法嗎,對於強迫症程式員簡直就是福音~~。而且對於標簽的原有屬性的添加例如class,標簽助手的使用也更加方便。
<!--標簽助手版form--> <form asp-controller="Home" asp-action="Index" class="form-horizontal" method="post"> </form> <!--Html幫助類版form--> @using (Html.BeginForm("Index", "Home", FormMethod.Post,, new { Class = "form-horizontal" })) { }
此外,標簽助手的另外一個特色就是可以自定義,具體步驟如下:
(1)創建派生自TagHelper類的Class
//類會預設轉換為<text-collection></text-collection> public class TextCollectionTagHelper:TagHelper { public override void Process(TagHelperContext context, TagHelperOutput output) { base.Process(context, output); } }
(2)設置屬性與基本類
public string Color { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "div"; output.Attributes.Add("style", "color:" + Color); var text = "Hello,World"; var h1 = new TagBuilder("h1"); var h2 = new TagBuilder("h2"); var h3 = new TagBuilder("h3"); var h4 = new TagBuilder("h4"); var h5 = new TagBuilder("h5"); var h6 = new TagBuilder("h6"); h1.InnerHtml.Append(text); h2.InnerHtml.Append(text); h3.InnerHtml.Append(text); h4.InnerHtml.Append(text); h5.InnerHtml.Append(text); h6.InnerHtml.Append(text); output.Content.AppendHtml(h1); output.Content.AppendHtml(h2); output.Content.AppendHtml(h3); output.Content.AppendHtml(h4); output.Content.AppendHtml(h5); output.Content.AppendHtml(h6); }
(3)在_ViewImports.cshtml導入類命名空間
@addTagHelper *,taghelpersample
(4)在cshtml中使用標簽助手
<text-collection color="red"></text-collection> <text-collection color="blue"></text-collection> <text-collection color="#666"></text-collection>
(5)調試效果

OK,今天關於TagHelper就分享到這



