準備工作 VS Code下載地址:https://vscode.cdn.azure.cn/stable/379d2efb5539b09112c793d3d9a413017d736f89/VSCodeSetup-ia32-1.13.1.exe .NET Core 2.0 Preview下載地址:htt ...
準備工作
VS Code下載地址:https://vscode.cdn.azure.cn/stable/379d2efb5539b09112c793d3d9a413017d736f89/VSCodeSetup-ia32-1.13.1.exe
.NET Core 2.0 Preview下載地址:https://download.microsoft.com/download/6/1/B/61B3E81F-5509-48D2-BB4F-5189E23CD29A/dotnet-sdk-2.0.0-preview2-006497-win-x64.exe
.NET Core Preview 2.0安裝完成之後,在控制臺上,輸入命令“dotnet -v”,會提示版本:.NET Command Line Tools (2.0.0-preview2-006497)
在VS Code安裝並且啟動之後,點擊屏幕左側的“擴展”菜單 ,或者按“Ctrl + Shift + X”,進入擴展安裝界面,在搜索框輸入“OmniSharp”,點擊安裝擴展,重啟VS Code。

在電腦上任意位置新建一個文件夾,用於存放解決方案和項目信息。我選擇在F盤上新建“Poplar.Demo”。文件夾新建完成之後,在VS Code菜單欄上點擊“文件—>打開文件夾”,選中新建的文件夾。文件夾選擇完成之後,按下“ Ctrl + ` ”,呼出終端(也可以在菜單欄上點擊“查看—>集成終端”),這個時候VS Code會提示是否配置預設終端,沒有這個需求的可以忽略。
終端打開之後,路徑是預設的當前工作區路徑。

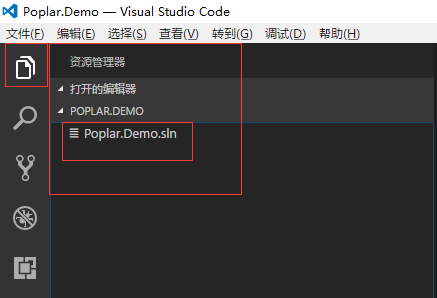
在終端中輸入“dotnet new sln -n Poplar.Demo”,新建一個解決方案文件。這條命令第一段“dotnet”是調用.NET Core CLI,第二段new參數表示要新建,第三段sln表示新建的類型是一個解決方案文件,第四段-n表明要指定名稱,第五段Poplar.Demo表示自定義的名稱。到此,解決方案文件已經建立完畢。這個時候點擊左側菜單的“資源管理器”,會發現文件夾下多了一個.sln文件。

繼續在終端下輸入“dotnet new mvc -n Poplar.Demo.Portal”創建MVC項目,這條命令的第三段表示新建的類型是MVC項目,其他的含義和上一條命令一致,命令執行完成之後,在資源管理器上會看到有一些對應的新增文件。
在終端下輸入“dotnet new classlib -n Poplar.Demo.Services”創建業務層,這條命令的第三段表示新建的類型是類庫,其他的含義和上一條命令一致。
繼續輸入“dotnet new classlib -n Poplar.Demo.DataAccess”、“”創建數據訪問層和Models。
所需要的項目創建完成之後,需要添加對其他項目的引用,在這裡以UI層為例。在資源管理器內,打開前面創建的UI層“Poplar.Demo.Portal”,點擊“Poplar.Demo.Portal.csproj”,此時項目文件內容應該和下麵相似

<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp2.0</TargetFramework> <MvcRazorCompileOnPublish>true</MvcRazorCompileOnPublish> <AssetTargetFallback>$(AssetTargetFallback);portable-net45+win8+wp8+wpa81;</AssetTargetFallback> <UserSecretsId>aspnet-Poplar.Demo.Portal-D34843E8-3D14-4277-8CED-4D3BCACBF88C</UserSecretsId> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0-preview2-final" /> </ItemGroup> <ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.0-preview2-final" /> </ItemGroup> </Project>Poplar.Demo.Portal.csproj
在項目文件中新建一個ItemGroup,用於存放對其他項目的引用。core 2.0 preview中用<ProjectReference Include="..\Poplar.Demo.Services\Poplar.Demo.Services.csproj" />這樣的配置節點表示項目引用,Include值表示引用項目的路徑,最後,UI層配置完成之後,整個項目文件的內容和下麵的相似。

<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp2.0</TargetFramework> <MvcRazorCompileOnPublish>true</MvcRazorCompileOnPublish> <AssetTargetFallback>$(AssetTargetFallback);portable-net45+win8+wp8+wpa81;</AssetTargetFallback> <UserSecretsId>aspnet-Poplar.Demo.Portal-D34843E8-3D14-4277-8CED-4D3BCACBF88C</UserSecretsId> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0-preview2-final" /> </ItemGroup> <ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.0-preview2-final" /> </ItemGroup> <ItemGroup> <ProjectReference Include="..\Poplar.Demo.Models\Poplar.Demo.Models.csproj" /> <ProjectReference Include="..\Poplar.Demo.Services\Poplar.Demo.Services.csproj" /> </ItemGroup> </Project>Poplar.Demo.Portal.csproj(業務層和Models引用添加完成之後)
在最下麵多了一個ItemGroup和兩個引用。用同樣的方式將其他的項目需要的引用也配置完成。
接下來在對應的層添加上相應的class,在這我沒發現什麼好的方法,全都是一個一個手動建立的cs文件,再手動把using、namespace、class之類的關鍵字寫上。然後在UI層進行調用。
Service層新加的類:

using System; using Poplar.Demo.DataAccess; namespace Poplar.Demo.Services { public class DemoService { public string Do() { return "DemoService.Do()" + " ——> " + new DemoDal().Do(); } } }Poplar.Demo.Services.DemoService
DataAccess層新加的類:

using System; using Poplar.Demo.DataAccess; namespace Poplar.Demo.DataAccess { public class DemoDal { public string Do() { return "DemoDal.Do()"; } } }Poplar.Demo.DataAccess.DemoDal
最後在UI層對它進行調用,我選擇的是上面在創建MVC項目時預設會有的HomeController:

using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Poplar.Demo.Portal.Models; using Poplar.Demo.Services; namespace Poplar.Demo.Portal.Controllers { public class HomeController : Controller { public IActionResult Index() { return View(); } public IActionResult About() { ViewData["Message"] = new DemoService().Do(); return View(); } public IActionResult Contact() { ViewData["Message"] = "Your contact page."; return View(); } public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } } }Poplar.Demo.Portal.Controllers.HomeController
所有的示例代碼都寫完之後,直接按“F5”按鈕選擇調試時,會彈窗提示選擇環境,此時選擇“.NET Core”。"launch.json"文件被打開,此時launch.json文件的configurations節點下預設有三個配置,此時我們需要使用的是第二個,也就是
"name": ".NET Core Launch (web)"這個,記住這個name,點擊左側菜單欄的“調試”
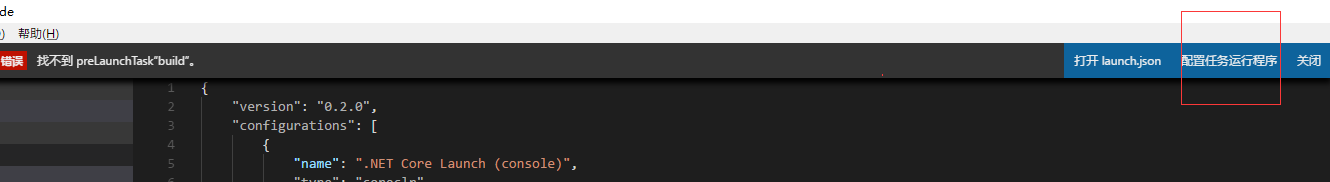
選擇.NET Core Launch (web)項之後,再按F5啟動調試,此時會提示:找不到 preLaunchTask“build”。這個意思是在啟動調試之前,要執行一個名叫task的build。在launch.json的configurations節點下,
name為.NET Core Launch (web)這個對象內部的preLaunchTask節點,值為build,這個配置節點是在啟動調試之前,需要執行一個編譯任務,否則在上次編譯後修改的代碼不會被執行。 點擊提示條的“配置任務運行程式”,在彈框中選擇“.NET Core”,添加一個task

task添加完成之後,需要配置launch.json,使啟動調試時能找到對應的.net程式。先配置.NET Core Launch (web)項的“cwd”節點,此節點表示執行dotnet命令的路徑,將它配置為“${workspaceRoot}/Poplar.Demo.Portal”,再配置.NET Core Launch (web)項的program節點,使啟動調試時能啟動對應的.net程式,配置為“bin/Debug/netcoreapp2.0/Poplar.Demo.Portal.dll”,launch.json配置完成之後,需要對task進行配置,指定對應的task在build時的對象。在對應的task中增加一項

"options":{ "cwd": "${workspaceRoot}/Poplar.Demo.Portal" }options
上面提到的${workspaceRoot}表示的都是當前工作區的根目錄,也就是VScode在最開始打開的文件夾的路徑,配置完成的launch.json和tasks.json跟下麵相似

{ "version": "0.2.0", "configurations": [ { "name": ".NET Core Launch (console)", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "${workspaceRoot}/bin/Debug/<target-framework>/<project-name.dll>", "args": [], "cwd": "${workspaceRoot}", "stopAtEntry": false, "console": "internalConsole" }, { "name": ".NET Core Launch (web)", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "bin/Debug/netcoreapp2.0/Poplar.Demo.Portal.dll", "args": [], "cwd": "${workspaceRoot}/Poplar.Demo.Portal", "stopAtEntry": false, "launchBrowser": { "enabled": true, "args": "${auto-detect-url}", "windows": { "command": "cmd.exe", "args": "/C start ${auto-detect-url}" }, "osx": { "command": "open" }, "linux": { "command": "xdg-open" } }, "env": { "ASPNETCORE_ENVIRONMENT": "Development" }, "sourceFileMap": { "/Views": "${workspaceRoot}/Views" } }, { "name": ".NET Core Attach", "type": "coreclr", "request": "attach", "processId": "${command:pickProcess}" } ] }launch.json

{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "0.1.0", "command": "dotnet", "isShellCommand": true, "args": [], "tasks": [ { "taskName": "build", "args": [ ], "options":{ "cwd": "${workspaceRoot}/Poplar.Demo.Portal" }, "isBuildCommand": true, "showOutput": "silent", "problemMatcher": "$msCompile" } ] }tasks.json
配置完成之後,按F5啟動調試。
示例代碼:Poplar.Demo.rar
在使用VS Code的過程中,發現智能提示和代碼格式化沒辦法用,還有一個就是類的創建比較麻煩,有明白的朋友幫忙指導下,在此先謝過。
以上所有內容都是我本人的觀點,有問題請指出,謝謝了。



