關於 iOS 與 OS X 端字體的優化(橫豎屏會出現字體加粗不一致等) iOS 瀏覽器橫屏時會重置字體大小,設置 text-size-adjust 為 none 可以解決 iOS 上的問題,但桌面版 Safari 的字體縮放功能會失效,因此最佳方案是將 text-size-adjust 為 10... ...
要CSS偽類 :active 生效,只需要給 document 綁定 touchstart 或 touchend 事件
<style> a { color: #000; } a:active { color: #fff; } </style> <a herf=foo >bar</a> <script> document.addEventListener('touchstart',function(){},false); </script>
消除 transition 閃屏
兩個方法
-webkit-transform-style: preserve-3d; /*設置內嵌的元素在 3D 空間如何呈現:保留 3D*/ -webkit-backface-visibility: hidden; /*(設置進行轉換的元素的背面在面對用戶時是否可見:隱藏)*/
消除 IE10 裡面的那個叉號
input:-ms-clear{display:none;}
關於 iOS 與 OS X 端字體的優化(橫豎屏會出現字體加粗不一致等)
iOS 瀏覽器橫屏時會重置字體大小,設置 text-size-adjust 為 none 可以解決 iOS 上的問題,但桌面版 Safari 的字體縮放功能會失效,因此最佳方案是將 text-size-adjust 為 100% 。
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
text-size-adjust: 100%;
JS 事件相關
click 事件普遍 300ms 的延遲 在手機上綁定 click 事件,會使得操作有 300ms 的延遲,體驗並不是很好。 開發者大多數會使用封裝的 tap 事件來代替 click 事件,所謂的 tap 事件由 touchstart 事件 + touchmove 判斷 + touchend 事件封裝組成
iOS 點擊會慢 300ms 問題
使用 CSS3 動畫的時儘量利用3D加速,從而使得動畫變得流暢。動畫過程中的動畫閃白可以通過 backface-visibility 隱藏。
-webkit-transform-style: preserve-3d;
-webkit-backface-visibility: hidden;
不讓 Android 手機識別郵箱
<meta content="email=no" name="format-detection" />
禁止 iOS 識別長串數字為電話
<meta content="telephone=no" name="format-detection" />
禁止 iOS 彈出各種操作視窗
-webkit-touch-callout:none
禁止用戶選中文字
-webkit-user-select:none
獲取滾動條
window.scrollY
window.scrollX
比如要綁定一個 touchmove 的事件,正常的情況下類似這樣(來自呼吸二氧化碳)
$('div').on('touchmove', function(){ //.….code });
而如果中間的 code 需要處理的東西多的話,FPS 就會下降影響程式順滑度,而如果改成這樣
$('div').on('touchmove', function(){ setTimeout(function(){ //.….code },0); });
把代碼放在 setTimeout 中,會發現程式變快.
關於 iOS 系統中,中文輸入法輸入英文時,字母之間可能會出現一個六分之一空格(焦點科技葛亮)
可以通過正則去掉
this.value = this.value.replace(/\u2006/g, '');
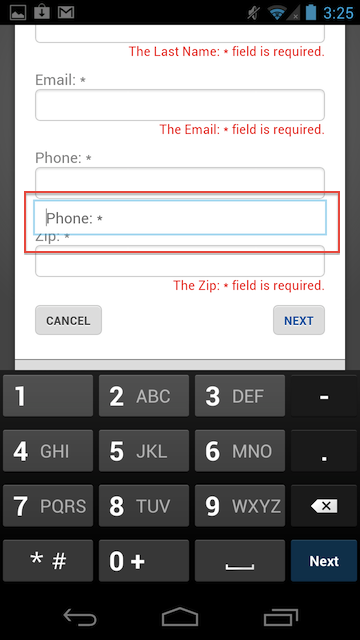
關於 Android WebView中,input 元素輸入時出現的怪異情況
見圖

Android web視圖,例如在 HTC EVO 和三星的 Galaxy Nexus 中,文本輸入框在輸入時表現的就像占位符。情況為一個類似水印的東西在用戶輸入區域,一旦用戶開始輸入便會消失(見圖片)。
在 Android 的預設樣式下當輸入框獲得焦點後,若存在一個絕對定位或者fixed的元素,佈局會被破壞,其他元素與系統輸入欄位會發生重疊(如搜索圖標將消失為搜索欄位),可以觀察到佈局與原始輸入欄位有偏差(見截圖)。 這是一個相當複雜的問題,以下簡單佈局可以重現這個問題:
<label for="phone">Phone: *</label>
<input type="tel" name="phone" id="phone" minlength="10" maxlength="10" inputmode="latin digits" required="required" />
解決方法
-webkit-user-modify: read-write-plaintext-only
詳細:Androdi開發劉亞超WebView視頻教程 http://www.gooln.com/zip/124870.html 該屬性會導致中文不能輸入片語,只能單個字。感謝鬼哥與飛(游勇飛)貢獻此問題與解決方案
JS 動態生成的 select 下拉菜單在 Android2.x 版本的預設瀏覽器里不起作用
解決方法刪除了 overflow-x:hidden; 然後在JS生成下來菜單之後 focus 聚焦,這兩步操作之後解決了問題。(來自島都-小Qi)
移動端 HTML5 audio autoplay 失效問題
這個不是 BUG,由於自動播放網頁中的音頻或視頻,會給用戶帶來一些困擾或者不必要的流量消耗,所以蘋果系統和安卓系統通常都會禁止自動播放和使用 JS 的觸發播放,必須由用戶來觸發才可以播放。
解決方法思路:先通過用戶 touchstart 觸碰,觸發播放並暫停(音頻開始載入,後面用 JS 再操作就沒問題了)。
解決代碼:
document.addEventListener('touchstart', function () { document.getElementsByTagName('audio')[0].play(); document.getElementsByTagName('audio')[0].pause(); });
移動端 HTML5 input date 不支持 placeholder 問題
input type date 的 placeholder 支持性有一定問題,因為瀏覽器會針對此類型 input 增加 datepicker 模塊,看上去沒那麼必要支持 placeholder。
對 input type date 使用 placeholder 的目的是為了讓用戶更準確的輸入日期格式,iOS 上會有 datepicker 不會顯示 placeholder 文字,但是為了統一表單外觀,往往需要顯示。Android 部分機型沒有 datepicker 也不會顯示 placeholder 文字。
簡單的進行了測試:
桌面端(Mac)
- Safari 不支持 datepicker,placeholder 正常顯示。
- Firefox 不支持 datepicker,placeholder 正常顯示。
- Chrome 支持 datepicker,顯示 年、月、日 格式,忽略 placeholder。
移動端
- iPhone5 iOS7 有 datepicker 功能,但是不顯示 placeholder。
- Andorid 4.0.4 無 datepicker 功能,不顯示 placeholder
問題解決方法:
先使其 type 為 text,此時支持 placeholder,當觸摸或者聚焦的時候,使用 JS 切換使其觸發 datepicker 功能。
<input placeholder="Date" class="textbox-n" type="text" onfocus="(this.type='date')" id="date">
IOS Safari 支持localstorage但是setItem異常(QUOTA_EXCEEDED_ERR:DOM Exception 22)
平臺:IOS8.1
browser:Safari600.1.4
問題源自於項目需要在瀏覽器中遮罩提示,點擊關閉狀態存儲在localstorage中。Safari瀏覽器關閉後刷新頁面層依舊存在 bug issue 簡單的存儲狀態可以使用cookie的方式替代。
Chrome 地址欄自動隱藏交互行為對於fixed 頂部的元素遮擋
系統:IOS8.1
瀏覽器:Chrome 26.0.1410.53
描述信息:頁麵包含fixed頂部的tip element,當頁面向下滑動的時候Chrome地址欄自動隱藏,當向上滑動的時候地址欄自動出現。這種交互行為本身的好處會增大用戶可視、交互區域。但是在Chrome 26這個版本這個瀏覽器UI佈局使用adjustPan的方式,以至於向上滑動以後fixed的元素沒有被自動向下移動(沒有重繪)。
bug fixed 解決辦法在這裡
Android平臺遮罩層下的input、select、a等元素可以被點擊和focus(點擊穿透)
問題發現於三星手機,這個在特定需求下才會有,因此如果沒有類似問題的可以不看。首先需求是浮層操作,在三星上被遮罩的元素依然可以獲取focus、click、change. bug issue ,在查看bug報告list以後,找到了兩種解決方案,第一是通過層顯示以後加入對應的class名控制,第二是通過將可獲取焦點元素加入的disabled屬性,也可以利用屬性加dom鎖定的方式(disabled的一種變換方式)
部分機型存在type為search的input,自帶close按鈕樣式修改方法
有些機型的搜索input控制項會自帶close按鈕(一個偽元素),而通常為了相容所有瀏覽器,我們會自己實現一個,此時去掉原生close按鈕的方法為
#Search::-webkit-search-cancel-button{ display: none; }
如果想使用原生close按鈕,又想使其符合設計風格,可以對這個偽元素的樣式進行修改。
喚起select的option展開
zepto方式:
$(sltElement).trrgger("mousedown");
原生js方式:
function showDropdown(sltElement) { var event; event = document.createEvent('MouseEvents'); event.initMouseEvent('mousedown', true, true, window); sltElement.dispatchEvent(event); };


