用來記錄自己所用到的知識 前兩天在做項目的時候發現有時候在訪問網路數據的時候由於後臺要做的工作較多,給我們返回數據的時間較長,所以老大叫我加了一個載入中的logo圖用來提高用戶體驗. 於是就在網上找了許多大神寫的案例,再結合自己的情況完成了一個Loading工具類 效果: ok,現在來說說怎麼做的 ...
用來記錄自己所用到的知識
前兩天在做項目的時候發現有時候在訪問網路數據的時候由於後臺要做的工作較多,給我們返回數據的時間較長,所以老大叫我加了一個載入中的logo圖用來提高用戶體驗.
於是就在網上找了許多大神寫的案例,再結合自己的情況完成了一個Loading工具類
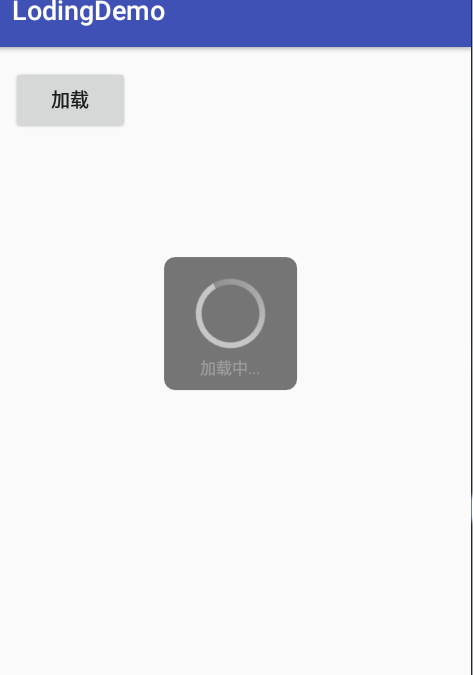
效果:

ok,現在來說說怎麼做的
先自定義一個類繼承ProgressDialog
public class Loading_view extends ProgressDialog {
public Loading_view(Context context) {
super(context);
}
public Loading_view(Context context, int theme) {
super(context, theme);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init(getContext());
}
private void init(Context context) {
setCancelable(true);
setCanceledOnTouchOutside(false);
setContentView(R.layout.loading);//loading的xml文件
WindowManager.LayoutParams params = getWindow().getAttributes();
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
getWindow().setAttributes(params);
}
@Override
public void show() {//開啟
super.show();
}
@Override
public void dismiss() {//關閉
super.dismiss();
}
}
設置loading佈局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/shape_dialog_bg"//背景色
android:layout_centerInParent="true"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp">
<ProgressBar
android:id="@+id/pb_load"
android:layout_width="65dp"
android:layout_height="65dp"
android:indeterminateDrawable="@drawable/progressbar"//載入圈的樣式
android:layout_centerInParent="true"/>
</RelativeLayout>
<TextView
android:id="@+id/tv_load_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="載入中..."
android:textColor="#9a9b98"
android:textSize="12sp"/>
</LinearLayout>
背景色(可自行調整)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="8dp" />
<solid android:color="#88000000" />
</shape>
載入圈樣式(可自行調整)
<animated-rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%" android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="720">
<shape
android:shape="ring"
android:innerRadiusRatio="3"
android:thicknessRatio="15"
android:useLevel="false">
<gradient
android:type="sweep"
android:useLevel="false"
android:startColor="#55c6c6c6"
android:centerColor="#c6c6c6"
android:centerY="0.50"
android:endColor="#c6c6c6" />
</shape>
</animated-rotate>
ok可以使用了
public class MainActivity extends AppCompatActivity {
private Loading_view loading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void loding(View v){//點擊載入並按鈕模仿網路請求
loading = new Loading_view(this,R.style.CustomDialog);
loading.show();
new Handler().postDelayed(new Runnable() {//定義延時任務模仿網路請求
@Override
public void run() {
loading.dismiss();//3秒後調用關閉載入的方法
}
}, 3000);
}
}

為什麼會這樣,不懂然後就去百度,google然後在一大神的文章里發現了,但是我在寫這文章的時候才發現當初沒有保存大神的地址再也找不到了
原來需要在創建自定義的loading 的時候在傳入 new Loading_view(this,R.style.CustomDialog);樣式
<style name="CustomDialog" parent="Theme.AppCompat.Dialog">
<item name="android:backgroundDimEnabled">false</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
ok 再來一次

ok成功!



