要求是這樣子的,在一個列表頁中,用戶點擊詳細銨鈕,帶記錄的主鍵值至另一頁。在另一外頁中,獲取記錄數據,然後顯示此記錄數據在網頁上。先用動圖演示: 昨天有分享為ng-click傳遞參數 《angularjs為ng-click事件傳遞參數》http://www.cnblogs.com/insus/p/7 ...
要求是這樣子的,在一個列表頁中,用戶點擊詳細銨鈕,帶記錄的主鍵值至另一頁。
在另一外頁中,獲取記錄數據,然後顯示此記錄數據在網頁上。
先用動圖演示:
昨天有分享為ng-click傳遞參數 《angularjs為ng-click事件傳遞參數》http://www.cnblogs.com/insus/p/7017737.html
上面僅僅是在ng-click傳入一個值,但是在ASP.NET MVC中,還需要把這個值傳至另外一個視圖中《ASP.NET MVC傳遞參數(model)》http://www.cnblogs.com/insus/p/6148167.html

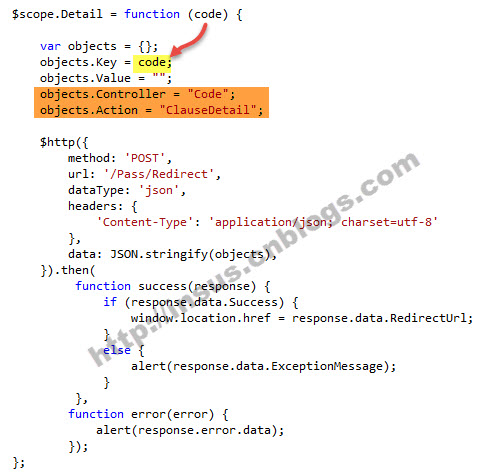
$scope.Detail = function (code) { var objects = {}; objects.Key = code; objects.Value = ""; objects.Controller = "Code"; objects.Action = "ClauseDetail"; $http({ method: 'POST', url: '/Pass/Redirect', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(objects), }).then( function success(response) { if (response.data.Success) { window.location.href = response.data.RedirectUrl; } else { alert(response.data.ExceptionMessage); } }, function error(error) { alert(response.error.data); }); };Source Code
在ASP.NET MVC的控制器的Action接收參數,獲取資料庫的數據:

public ActionResult ClauseDetail() { if (TempData["Pass"] == null) return RedirectToAction("Clause", "Code"); var pass = TempData["Pass"] as Pass; TempData["Pass"] = pass; Clause c = new Models.Clause(); c.Code = pass.Key.ToString(); ClauseEntity ce = new ClauseEntity(); var model = ce.ClauseByKey(c).FirstOrDefault(); return View(model); }Source Code
上面從資料庫獲取數據後,給視圖一個model。下麵是本篇所說的重點,怎樣把ASP.NET MVC的model傳給angularjs ng-model:
傳遞與綁定在#3。