visifire今天登陸他們官網的時候,發現好像是掛掉了,不知道是不再運營了,還是單純伺服器出了問題。 VisifireChart的效果不炫,但是對於一些項目,感覺夠用的,所以,今天大概看了幾篇博客,學習了一下 http://www.cnblogs.com/wyuan/archive/2012/07 ...
visifire今天登陸他們官網的時候,發現好像是掛掉了,不知道是不再運營了,還是單純伺服器出了問題。
VisifireChart的效果不炫,但是對於一些項目,感覺夠用的,所以,今天大概看了幾篇博客,學習了一下
http://www.cnblogs.com/wyuan/archive/2012/07/22/WPF.html
http://www.cnblogs.com/xinyus/p/3422198.html
自己也嘗試寫了寫效果,VisifireChart支持單組數據的對比,和多組數據的對比。
數據是從網上找的,然後自己弄成了XML格式文件,讀取到了List列表裡。
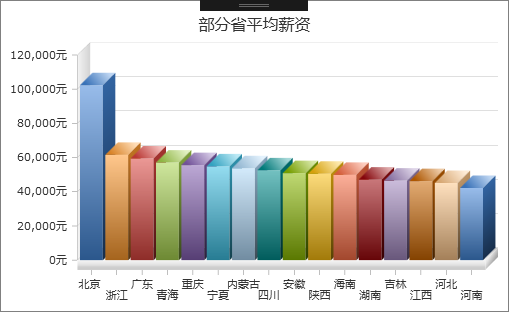
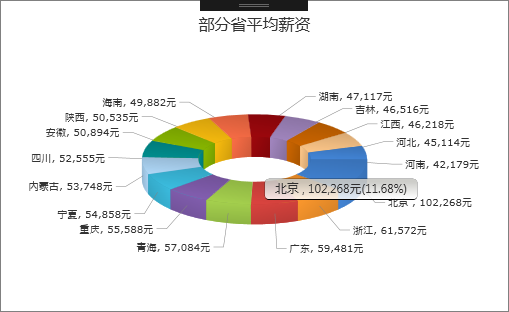
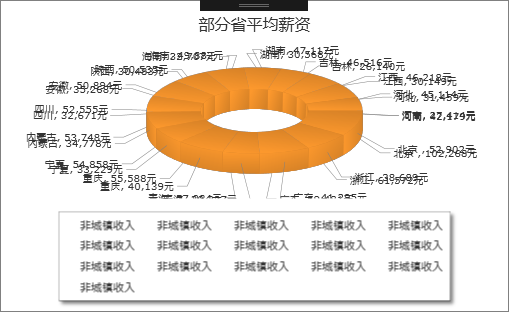
單組數據的對比,效果還是明顯好看一些的。




圖表的樣式是通過一個枚舉參數設置的RenderAs,下設很多項:點,線,柱狀圖等,基本都是比較常用的。
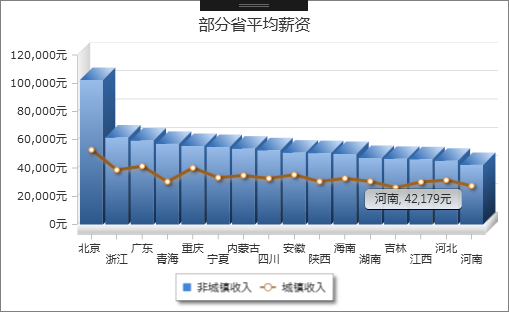
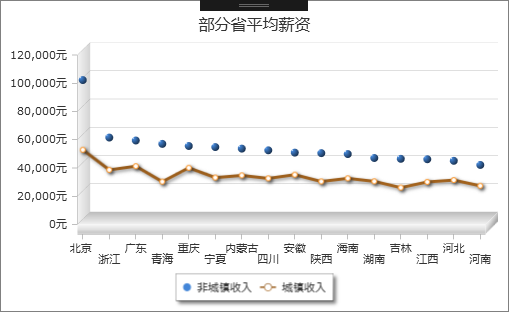
單組數據的時候,用哪種樣式是都沒有問題的,但是當多組數據組合時,如果是同一種樣式也是OK的,但是如果是不同的樣式,則有的是不相容的。
不相容的,直接在設計頁面,直接就會拋錯,如圖

兩組數據,一個設置的是Doughnut(圈),一個設置的是Line(線),這兩種無法在一個X軸和Y軸上進行相關的實現顯示,所以,會衝突。

當兩個都設置成Doughnut時,不衝突,可以顯示,但是很亂,所以具體的效果,需要開發人員自己根據業務要求,進行相關的組裝。
上面兩篇帖子基本都講述瞭如何去用VisifireChart,但是提供的代碼一般都是CS的代碼,個人更喜歡用XAML代碼去實現,所以,我的代碼除了Binding以外,頁面的設計,是用XAML寫的。
<Grid> <chart:Chart Name="chart" AnimatedUpdate="True" AnimationEnabled="True" ThemeEnabled="True" View3D="True" ScrollingEnabled="True" ShadowEnabled="True" > <chart:Chart.Titles> <chart:Title FontSize="16" Text="部分省平均薪資"/> </chart:Chart.Titles> <chart:Chart.AxesY> <chart:Axis Suffix="元"/> </chart:Chart.AxesY> <chart:Chart.Series> <chart:DataSeries DataSource="{Binding WargeList,UpdateSourceTrigger=PropertyChanged}" LegendText="非城鎮收入" RenderAs="Doughnut"> <chart:DataSeries.DataMappings> <chart:DataMapping MemberName="AxisXLabel" Path="CityName"/> <chart:DataMapping MemberName="YValue" Path="NpoWage"/> <chart:DataMapping MemberName="Tag" Path="CityName"/> </chart:DataSeries.DataMappings> </chart:DataSeries> <chart:DataSeries DataSource="{Binding WargeList,UpdateSourceTrigger=PropertyChanged}" LegendText="城鎮收入" RenderAs="Doughnut"> <chart:DataSeries.DataMappings> <chart:DataMapping MemberName="AxisXLabel" Path="CityName"/> <chart:DataMapping MemberName="YValue" Path="PoWage"/> <chart:DataMapping MemberName="Tag" Path="CityName"/> </chart:DataSeries.DataMappings> </chart:DataSeries> </chart:Chart.Series> </chart:Chart> </Grid>
只需要將相關的數據綁定到對應的欄位上,剩下的就交給程式自己吧。



