上篇博客我們聊了《資訊類App常用分類控制項的封裝與實現(CollectionView+Swift3.0)》,今天的這篇博客就在上篇博客的基礎上做些東西。做一個完整的資訊類App中的分類展示、分類切換、分類編輯這一套東西。當然,主要我們還是使用靈活多變的CollectionView來實現。下方我們將會 ...
上篇博客我們聊了《資訊類App常用分類控制項的封裝與實現(CollectionView+Swift3.0)》,今天的這篇博客就在上篇博客的基礎上做些東西。做一個完整的資訊類App中的分類展示、分類切換、分類編輯這一套東西。當然,主要我們還是使用靈活多變的CollectionView來實現。下方我們將會給出程式的運行效果,然後給出核心的代碼實現,在文章的末尾我們會給出github上源代碼的分享鏈接。
一、運行效果展示
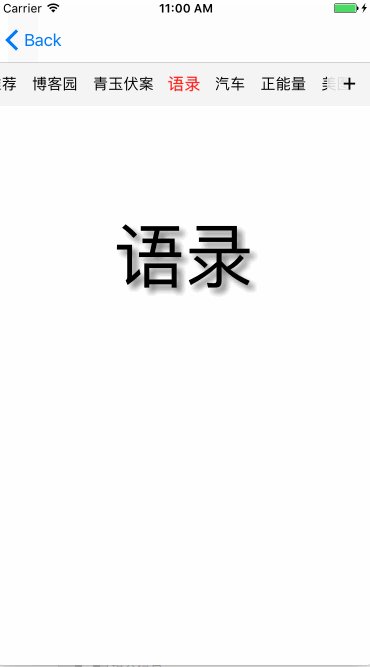
下方的GIF動圖就是本篇博客所涉及Demo的運行效果了。首先我們點擊第一個頁面的“Show Menu Scroll”按鈕Push到我們的主菜單頁面。主菜單頁面上方就是我們的菜單選項了,點擊相應的菜單項,會顯示相應的內容。當然你對下方內容進行滑動,菜單項也會隨之改變。
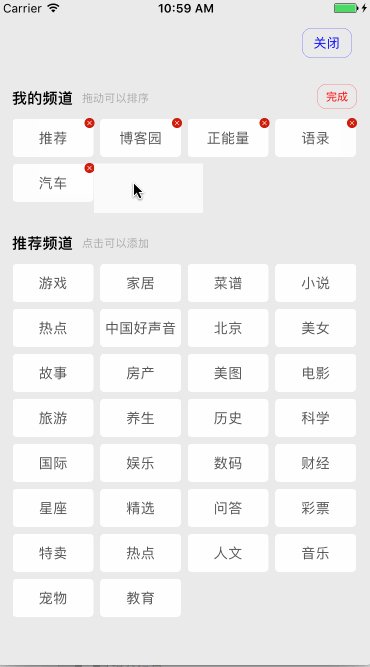
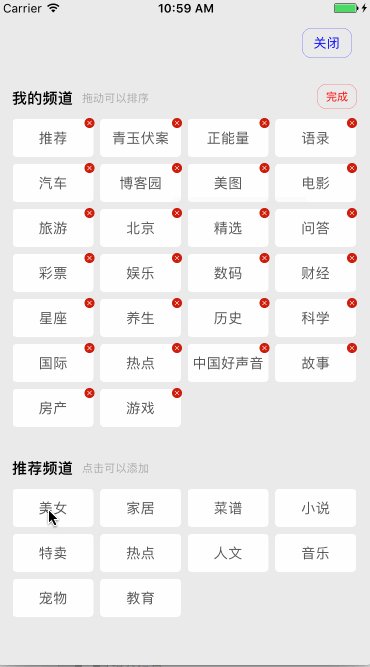
點擊菜單右邊的加號,Present出菜單的編輯頁面,該頁面也就是我們上篇博客所介紹的頁面。在該頁面我們可以添加新的菜單項,並對已經添加的菜單項進行拖動排序。具體效果如下所示。

二、工程目錄介紹
下方截圖中是本篇博客所涉及到 工程目錄。本部分將會對下方的目錄進行介紹,從而對整個工程進行瞭解。
-
1、CEMenuScrollController:CEMenuScrollController控制類就是上面有菜單下方是內容的類,該類是整個實例的主控制器,起到整體的調度作用,負責將各個組件拼接到一塊。
-
2、CEContentConllectionView: 該視圖就是下方內容展示的視圖,主要是隨著菜單的改變而顯示不同的內容。
-
3、CEScrollMenu: 該組件就是上面那個可以橫向滾動的菜單了。
-
4、CESelectTheme: 該組件就是上篇博客所介紹的,負責編輯菜單的組件。
本部分先整體上看一下,下方將會逐步的對每個組件的具體實現進行介紹。

三、CEScrollMenu組件的介紹
該組件就是本示例上面橫向滾動的菜單項,該組件的右邊有一個“+”號按鈕,點擊該按鈕將會通過閉包的形式將按鈕的點擊事件回調給CEMenuScrollController控制器,由該控制器Present出CESelectTheme組件進行數據源的操作。接下來我們將聊一下CEScrollMenu組件的核心代碼。
1、點擊Cell的操作
下方是位於CEMenuCollectionView中的代碼段,也就是點擊菜單對應的Cell時所執行的方法。在該方法中主要做了兩件事情,第一件事情是點擊的Cell如果可以移動到屏幕的中點。然後將Cell的點擊事件回調給CEMenuCollectionView的使用者,在回調時,要傳入當前點擊Cell的indexPath。

2、計算菜單Cell的寬度
下方代碼段是CEMenuCollectionView中設置Cell尺寸的佈局回調。Cell的寬度是從我們的數據源中獲取的,我們的Model中有一個itemWidth()方法用來提供顯示該item的Cell的寬度。當然該寬度是根據我們菜單名字的個數來獲取的。

3、點擊菜單項將其置為選擇狀態
下方代碼是CEMenuCollectionViewCell中負責根據Cell的Select狀態來修改Cell的顯示方案的,具體代碼如下所示。當然,Cell是否處於Select狀態,我們將此狀態是記錄在我們的Model中的,這就避免了因為Cell的重用機制而出現的狀態不一致的問題。

下方代碼就是CEMenuCollectionViewCell初始化時所進行的處理。從下方我們可以看出Cell的isSelected狀態是從item中載入的,載入後,調用上述updateStelectState()方法。具體做法如下所示:

關於CEScrollMenu組件的介紹,本篇博客就先介紹這麼多,更詳細的代碼請移步於文章後方的github地址。
四、CEContentCollectionView的介紹
CEContentCollectionView的主要功能是根據Menu的切換來顯示相應的內容的,該視圖中的內容比較簡單。下方是對其核心技術點的介紹。
1、確定用戶左右滑動後當前顯示的頁面
下方三個代理方法是用來確定用戶左右滑動內容頁後,所顯示的Cell。當用戶拖動後切換了相應的Cell時,會執行下方的的currentShowCellClosure()閉包,然後將當前顯示Cell的indexPath回調給使用者。然後我們可以根據該IndexPath改變Menu當前顯示的菜單項。

關於本篇博客所涉及Demo的源代碼介紹,就先介紹這麼多。在工程中添加了不少代碼註釋,如果你對真個工程的設計以及實現感興趣話,請移步下方github源代碼分享鏈接進行查看。作為一名程式員,其實好奇心還是蠻重要的。本篇博客的內容就先到這兒吧。
github分享鏈接:https://github.com/lizelu/CEScrollMenue


