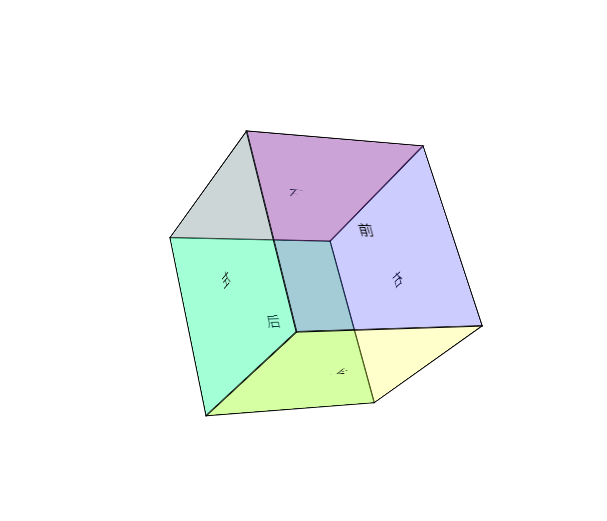
今天寫點css3,3d屬性寫的3d盒子,結合javascript讓盒子隨滑鼠旋轉起來 效果 ...
今天寫點css3,3d屬性寫的3d盒子,結合javascript讓盒子隨滑鼠旋轉起來
今天帶了css3新屬性3d
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#a{
width: 200px;
height: 200px;
margin: 200px auto;
position:relative; /*給父元素相對定位*/
transform-style: preserve-3d; /*父元素設為3d*/
transform: perspective(1000px) rotateY(30deg) rotateX(30deg); /*設置父元素得景深*/
}
#a>div{
position:absolute;/*盒子每面的預設樣式*/
width: 200px;
height: 200px;
border: 1px solid #000000;
text-align: center;
line-height: 200px;
}
#a>div:nth-child(1){
transform: translateZ(100px);/*前面盒子寬為200px所以先向前位移100px*/
background: rgba(0,0,255,0.2);
}
#a>div:nth-child(2){
transform: translateZ(-100px);/*第二元素向後位移100px 這樣盒子前後面就有了*/
background: rgba(0,255,0,0.2);
}
#a>div:nth-child(3){
transform: rotateX(90deg) translateZ(100px);/*第三個讓他平躺下,也就是x軸旋轉90°,旋轉後在位移,這樣就會向他面對的那面去位移*/
background: rgba(255,0,0,0.2);
}
#a>div:nth-child(4){
transform: rotateX(90deg) translateZ(-100px);
background: rgba(255,255,0,0.2);
}
#a>div:nth-child(5){
transform: rotateY(90deg) translateZ(-100px);
background: rgba(0,255,255,0.2);
}
/ /*總結就是先旋轉在位移,z軸就是div面向那面那面將會是z所以說先旋轉在位移這樣位移也就是100px 和 -100px 的事*/
#a>div:nth-child(6){
transform: rotateY(90deg) translateZ(100px);
background: rgba();
}
</style>
</head>
<body>
<div id="a">
<div>前</div>
<div>後</div>
<div>上</div>
<div>下</div>
<div>左</div>
<div>右</div>
</div>
</body>
<script type="text/javascript">
var a=document.getElementById("a")
var x;
var y;
a.onmousedown=function(ev){ //在div上摁下時
x=ev.clientX //獲取當前滑鼠的位置
y=ev.clientY
document.onmousemove=function(ev){//滑鼠移動時
var x1=ev.clientX-x+30 //當前位置減去下時滑鼠的位置,就獲取移動了多少度,應為一開始有初始角度所以加30°
var y1=ev.clientY-y-30
//甚至樣式每次滑鼠移動式更改樣式
a.style.transform="perspective(1000px) rotateY("+ x1 +"deg) rotateX("+ -(y1) +"deg)";
}
document.onmouseup=function(){
document.onmousemove=null;
}
}
</script>
</html>
效果