微信小程式中不能直接操作window對象,document文檔,跟html的樹結構不相同。 實現類似導航的隱藏顯示,如圖效果: 點擊網路顯示或隱藏網路中包含的內容。其他類似。 如果是jquery很方便實現,能直接操作document。在微信小程式中實現思路是:在邏輯層定義變數,通過setData賦值 ...
微信小程式中不能直接操作window對象,document文檔,跟html的樹結構不相同。
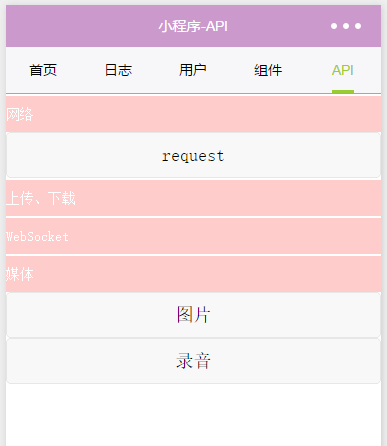
實現類似導航的隱藏顯示,如圖效果:

點擊網路顯示或隱藏網路中包含的內容。其他類似。
如果是jquery很方便實現,能直接操作document。在微信小程式中實現思路是:在邏輯層定義變數,通過setData賦值。
方法一:通過變數直接賦值,給每一個要控制顯示的view定義變數
.wxml 代碼:

<!--index.wxml--> <view class="navView" bindtap="tigger" data-num="1">視圖容器</view> <view class="classname" hidden="{{view1}}"> <button bindtap="opentype" data-type="view">view</button> <button bindtap="opentype" data-type="movable">movable</button> </view> <view class="navView" bindtap="tigger" data-num="2">基礎內容</view> <view class="classname" hidden="{{view2}}"> <button bindtap="opentype" data-type="icon">icon</button> <button bindtap="opentype" data-type="text">text</button> <button bindtap="opentype" data-type="progress">progress</button> </view> <view class="navView" bindtap="tigger" data-num="3">表單組件</view> <view class="classname" hidden="{{view3}}"> <button bindtap="opentype" data-type="button">button</button> <button bindtap="opentype" data-type="checkbox">checkbox</button> <button bindtap="opentype" data-type="form">form</button> <button bindtap="opentype" data-type="input">input</button> <button bindtap="opentype" data-type="label">label</button> <button bindtap="opentype" data-type="picker">picker</button> <button bindtap="opentype" data-type="textarea">textarea</button> </view>View Code
.js對應代碼:

data: {
view1: true,
view2: true,
view3: true
},
opentype: function (e) {
var url = e.currentTarget.dataset.type
url = url + '/' + url
wx.navigateTo({
url: url
})
},
tigger: function (e) {
var num = e.currentTarget.dataset.num
if (num == 1) {
this.setData({
view1: !this.data.view1
})
} else if (num == 2) {
this.setData({
view2: !this.data.view2
})
} else if (num == 3) {
this.setData({
view3: !this.data.view3
})
}
}
View Code
通過data-num="1" 這中傳值方式,設置對應的view1的值。
這種方法能夠實現效果,但是在添加了新的view之後需要修改js代碼,所以不是最優的方法。
方法二:
.wxml 代碼:

<!--index.wxml--> <view class="navView" bindtap="tigger" data-num="0">網路</view> <view class="classname" hidden="{{showArr[0]}}"> <button bindtap="opentype" data-url="network/request/request">request</button> </view> <view class="navView" bindtap="tigger" data-num="1">上傳、下載</view> <view class="classname" hidden="{{showArr[1]}}"> <button bindtap="opentype" data-url="uploadFile">uploadFile</button> <button bindtap="opentype" data-url="downloadFile">downloadFile</button> </view> <view class="navView" bindtap="tigger" data-num="2">WebSocket</view> <view class="classname" hidden="{{showArr[2]}}"> <button bindtap="opentype" data-url="connectSocket">connectSocket</button> <button bindtap="opentype" data-url="downloadFile">OnSocketOpen</button> </view> <view class="navView" bindtap="tigger" data-num="3">媒體</view> <view class="classname" hidden="{{showArr[3]}}"> <button bindtap="opentype" data-url="uploadFile">圖片</button> <button bindtap="opentype" data-url="downloadFile">錄音</button> </view>View Code
.js對應代碼:

// index.js var statusArrs = [false] Page({ /** * 頁面的初始數據 */ data: { showArr: statusArrs }, opentype: function (e) { var url = e.currentTarget.dataset.url url = '../' + url wx.navigateTo({ url: url }) }, //顯示隱藏 tigger: function (e) { var that = this; var num = e.currentTarget.dataset.num statusArrs[num] = !statusArrs[num] that.setData({ showArr: statusArrs }) } })View Code
方法二這種方式就簡單實現了不修改js代碼,添加了新的view也能控制隱藏顯示。
一點小技巧分享。




