首先看一個API:setMaskFilter(MaskFilter maskfilter): 設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等。 以下有兩個MaskFilter的子類可供選擇: BlurMaskFilter:指定了一個模糊的樣式和半徑來處理Pa ...
首先看一個API:setMaskFilter(MaskFilter maskfilter):
設置MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等。
以下有兩個MaskFilter的子類可供選擇:
BlurMaskFilter:指定了一個模糊的樣式和半徑來處理Paint的邊緣。
EmbossMaskFilter:指定了光源的方向和環境光強度來添加浮雕效果。
下麵用Demo來看效果:
一、BlurMaskFilter(模糊效果)
public class XBlurMaskFilterView extends View {
public XBlurMaskFilterView(Context context) {
super(context);
}
public XBlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public XBlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setColor(Color.RED); //畫筆顏色
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setAntiAlias(true); //抗鋸齒
paint.setStrokeWidth(4); //畫筆粗細
paint.setTextSize(60); //繪製文字大小,單位px
//第一個參數是模糊半徑,第二個參數是模糊的模式
bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
canvas.drawText("這是內外模糊的效果", 100, 100, paint);
bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText("這是外部模糊的效果", 100, 200, paint);
bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText("這是內部模糊的效果", 100, 300, paint);
bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText("這是內部加粗、外部模糊的效果", 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬體加速
}
}
效果圖:

看一下核心代碼:
new BlurMaskFilter(4f,BlurMaskFilter.Blur.NORMAL);
兩個參數:
1、模糊的半徑
2、模糊的類型
BlurMaskFilter.Blur.NORMAL:內外模糊
BlurMaskFilter.Blur.OUTER:外部模糊
BlurMaskFilter.Blur.INNER:內部模糊
BlurMaskFilter.Blur.SOLID:內部加粗,外部模糊
二、EmbossMaskFilter(浮雕效果)
public class XEmbossMaskFilterView extends View {
public XEmbossMaskFilterView(Context context) {
super(context);
}
public XEmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public XEmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 設置光源的方向
float light = 0.4f; //設置環境光亮度
float specular = 8; // 定義鏡面反射繫數
float blur = 6.0f; //模糊半徑
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗鋸齒
paint.setColor(Color.RED);//畫筆顏色
paint.setStyle(Paint.Style.FILL); //畫筆風格
paint.setTextSize(120); //繪製文字大小,單位px
paint.setStrokeWidth(14); //畫筆粗細
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
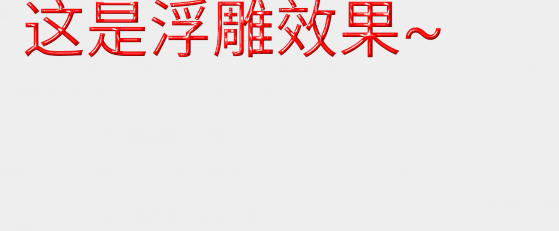
canvas.drawText("這是浮雕效果~", 50, 100, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //關閉硬體加速
}
}
效果圖:

核心代碼:
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)
參數意義:
direction:浮點型數組,用於控制x,y,z軸的光源方向
ambient:設置環境光亮度,0到1之間
specular:鏡面反射繫數
blurRadius:模糊半徑
註意點:
在使用MaskFilter的時候要註意,當我們的targetSdkVersion >= 14的時候,MaskFilter 就不會起效果了,這是因為Android在API 14以上版本都是預設開啟硬體加速的,這樣充分 利用GPU的特性,使得繪畫更加平滑,但是會多消耗一些記憶體。所以我們把硬體加速關了,可以在不同級別下打開或者關閉硬體加速。
Application:在配置文件的application節點添加: android:hardwareAccelerated="true" Activity:在配置文件的activity節點添加 android:hardwareAccelerated="false" View:可以獲得View對象後調用,或者直接在View的onDraw()方法里設置: view.setLayerType(View.LAYER_TYPE_HARDWARE, null);



