上一篇我們講到angular對於timepicker的一個封裝後的插件,但是由於angular的版本必須是v1.2.30以上的。對於有些大型系統,一時升級angular的版本實在耗費時間。那麼可以用這種方法來取值。 頁面上的時間格式是這樣的: 文件引入 html js: ...
上一篇我們講到angular對於timepicker的一個封裝後的插件angular-bootstrap-timepicker,但是由於angular的版本必須是v1.2.30以上的。對於有些涉及到多插件的系統,升級會導致很多意外的bug。那麼可以選擇用以下這種方法來取值。
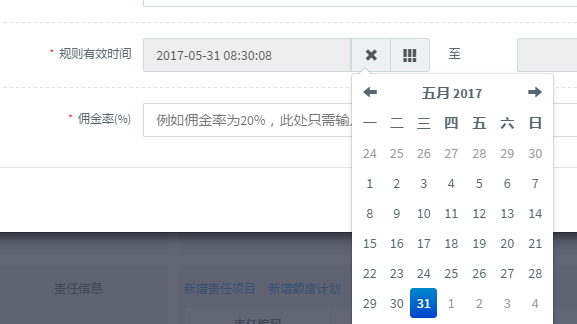
頁面上的時間格式是這樣的:

文件引入
'/bootstrap-datetimepicker.min.css', '/bootstrap-datetimepicker.min.js', '/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<div class="input-group date form_datetime" data-date-format="yyyy-mm-dd hh:ii:ss" data-link-field="dtp_input1" id="effStartDate"> //設置時間格式為 yyyy-mm-dd hh:ii:ss 。設置ID為 effStartDate <input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon">
<span class="glyphicon glyphicon-remove"></span>
</span>
<span class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</span>
</div>
js:
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});//初始化
var dateFrom = $("#effStartDate input").val();//設置一個ID,取到bootstrap timepicker的值 $scope.effStartDate=new Date(dateFrom.substring(0,19).replace(/-/g,'/')).getTime()/1000;//轉化為時間戳
$("#effStartDate input").val(effStartDate);//賦值顯示



