今天我們來說一下用Grunt來壓縮圖片和JS吧! 首先要安裝插件: 這是壓縮圖片的; 這是壓縮JS的: 然後引入依賴: var gulp = require("gulp"); 在引入插件: gulp.task('uglifyJS',function(){ gulp.src('js/sum.js') ...
今天我們來說一下用Grunt來壓縮圖片和JS吧!
首先要安裝插件:
這是壓縮圖片的;
npm install --save-dev gulp-imagemin
這是壓縮JS的:
npm install --save-dev gulp-imagemin
然後引入依賴:
var gulp = require("gulp");
在引入插件:
var imagemin = require('gulp-imagemin');//壓縮圖片
var uglifyJS = require('gulp-uglify');//壓縮JS
//然後 配置任務
gulp.task('uglifyJS',function(){
gulp.src('js/sum.js')
.pipe(uglifyJS())
.pipe(gulp.dest('dest'));
});
gulp.task('imagemin',function(){
gulp.src('img/*.{jpg,png,gif}')
.pipe(imagemin())
.pipe(gulp.dest("dest"));
})
//最後註冊設置預設
gulp.task('default',['uglifyJS','imagemin']);
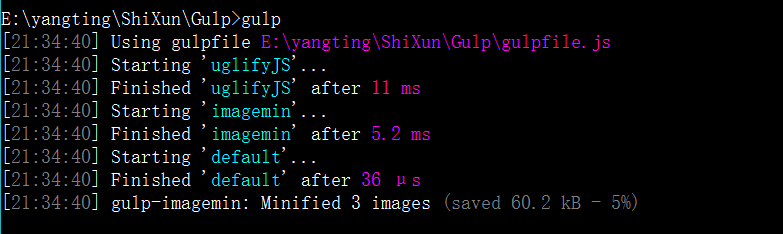
跑通之後就是這個樣子的!

就是這樣!大家懂了嗎?



