html5 1.聲明 html5:萬維網的核心語言、HTML規範的第五次重大修改。HTML5是HTML標準的下一個版本。 HTML5簡化了很多細微的語法, 例如doctype的聲明,你只需要寫<!doctype html> 2.佈局的語義化標簽 article:標簽裝載顯示一個獨立的文章內容,例如一 ...
html5
1.聲明
html5:萬維網的核心語言、HTML規範的第五次重大修改。HTML5是HTML標準的下一個版本。
HTML5簡化了很多細微的語法, 例如doctype的聲明,你只需要寫<!doctype html>
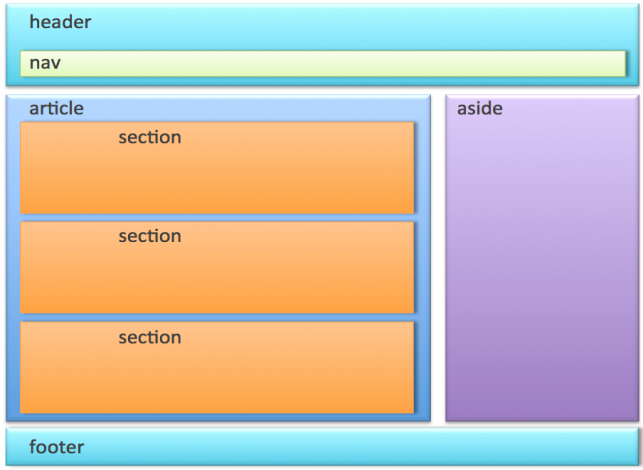
2.佈局的語義化標簽
article:標簽裝載顯示一個獨立的文章內容,例如一篇文章、報導、小說。
section :標簽定義文檔中的節(section、區段),例如一個小說中的一章節。
aside:用來裝載非正文類的內容,對於主題內容的說明。
header :標簽定義文檔的頁面頭部,通常是一些引導和導航信息
footer : 標簽定義 section 或 document 的頁腳
nav :標簽定義顯示導航鏈接
time:定義日期或時間,或者兩者
main:規定文檔的主要內容 註:在文檔中不能出現一個以上的<main>元素。
progress:進度條 屬性:max:進度完成值
value:定義當前進度值
mark:標記需要突出顯示的文本
使用場景:

3.媒體組合標簽
figure>figcaption <figure>:標簽包含獨立的媒體內容,例例如圖像、圖表、照片等等,以及對這些媒體的說明文字 <figcaption>標簽定義figure元素的標題(captio) details>summary <details>標簽用於描述文檔或文檔某個部分的細節,而這個細節並不不需要文檔載入時就展示,而是可以摺疊。 屬性:open定義details是否可見 <summary>預設顯示的details元素的標題 datalist>option 輸入框提示列列表 input的list屬性值為datalist的id


