一、apply,和call的用法。 先來一個與本次博文無關的東西,就是apply和call的用法。其實apply和call的用法都一樣,只是他們的傳參不一樣。apply是數組,而call是單獨的傳,類似枚舉。 1.列子一把arguments轉化為標準數組,可以使用push等方法。 2.如何把argu ...
一、apply,和call的用法。
先來一個與本次博文無關的東西,就是apply和call的用法。其實apply和call的用法都一樣,只是他們的傳參不一樣。apply是數組,而call是單獨的傳,類似枚舉。
1.列子一把arguments轉化為標準數組,可以使用push等方法。
function test(){ //arguments.push(5); //arguments.push is not a function console.log(arguments) var arg = Array.prototype.slice.apply(arguments,[]); // var arg = Array.prototype.slice.call(arguments,''); console.log(arg); //[1,2,3,4] arg.push(5); // [1,2,3,4,5] } test(1,2,3,4);
2.如何把arguments中的參數直接push到一個數組裡面?(也藉助apply)
function test(){ var arg = []; Array.prototype.push.apply(arg,arguments); console.log(arg); // [1,2,3,4] 是不是發現要把一個數組 //插入到另外一個數組的後面不用for迴圈了,也不用contact了呢? //其實apply 和call還是有多用法,比如繼承。其實主要是把 //前面對象的方法賦給後面對象而已。比如 object.apply(object1,arg) //把object的方法賦給 object1。而 arg是參數。 } test(1,2,3,4);
插曲到此為止。下麵主要講解下tween.js
二、關於Tween.js
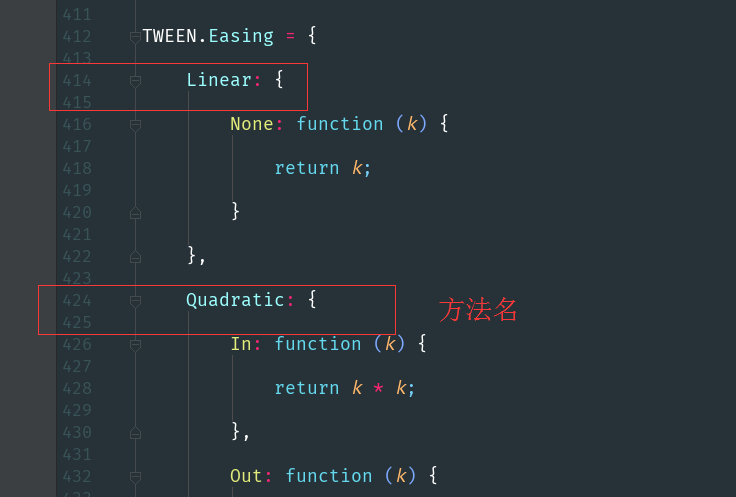
1.Tween.js是一個包含各種經典動畫演算法的JS資源。其實更jQuery.easing.js很多類似之處。主要的方法名也一致。不壓縮代碼也就800來行。
主要包含了:
- Linear:線性勻速運動效果;
- Quadratic:二次方的緩動(t^2);
- Cubic:三次方的緩動(t^3);
- Quartic:四次方的緩動(t^4);
- Quintic:五次方的緩動(t^5);
- Sinusoidal:正弦曲線的緩動(sin(t));
- Exponential:指數曲線的緩動(2^t);
- Circular:圓形曲線的緩動(sqrt(1-t^2));
- Elastic:指數衰減的正弦曲線緩動;
- Back:超過範圍的三次方緩動((s+1)*t^3 – s*t^2);
- Bounce:指數衰減的反彈緩動。
每個效果都分三個緩動方式,分別是:
- easeIn:從0開始加速的緩動,也就是先慢後快;
- easeOut:減速到0的緩動,也就是先快後慢;
- easeInOut:前半段從0開始加速,後半段減速到0的緩動。
很多小伙伴easeIn和easeOut哪個先快,哪個先慢一直記不清楚,我這裡再給大家傳授一遍我獨門的邪惡記法,想想我們第一次OOXX,是不是進去(easeIn)的時候都是先慢,等進去了就快了;然後出來(easeOut)的時候,開始很快,都要出來了戀戀不捨速度就慢了。跟我們這裡的動畫效果是完全匹配的。
所有的這些緩動演算法都離不開下麵4個參數,t, b, c, d,含義如下
/* * t: current time(當前時間); * b: beginning value(初始值); * c: change in value(變化量); * d: duration(持續時間)。 */
2.console.log(TWEEN);
console.log(TWEEN)

可以看出在TWEEN上掛載了很多方法,以及對象。只要我們一個一個的挖掘,就知道具體有啥用了。
三、先來一個小列子。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #target{ width: 100px; height: 100px; background: red; } </style> </head> <body> <div id="target"></div> </body> <script src="tween.js"></script> <script src="index.js"></script> </html>
var position; var target; var tween, tweenBack; init(); animate(); function init() { position = {x: 100, y: 100, rotation: 0}; target = document.getElementById('target'); tween = new TWEEN.Tween(position) .to({x: 700, y: 200, rotation: 359}, 2000) .delay(1000) .easing(TWEEN.Easing.Elastic.InOut) .onUpdate(update); tweenBack = new TWEEN.Tween(position) .to({x: 100, y: 100, rotation: 0}, 3000) .easing(TWEEN.Easing.Elastic.InOut) .onUpdate(update); tween.chain(tweenBack); tweenBack.chain(tween); tween.start(); } function animate( time ) { requestAnimationFrame( animate ); TWEEN.update( time ); } function update() { target.style.webkitTransform = 'translate('+position.x+ 'px'+','+ position.y + 'px' +')' + 'rotate(' + Math.floor(position.rotation) + 'deg)'; //target.style.webkitTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)'; // target.style.MozTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)'; }


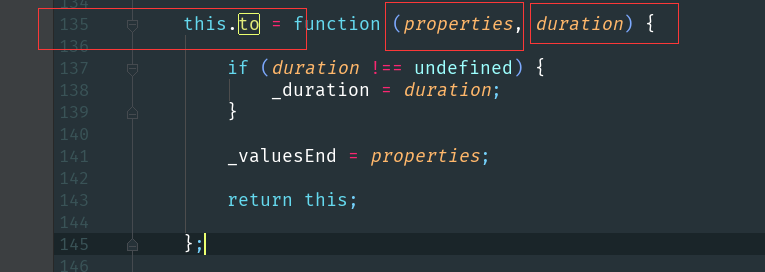
每個api對應源碼去追尋。就知道用法了。比較源碼也就800多行而已。
四、運動函數
(function() { var lastTime = 0; var vendors = ['ms', 'moz', 'webkit', 'o']; for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame']; window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame']; } if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) { var currTime = new Date().getTime(); var timeToCall = Math.max(0, 16 - (currTime - lastTime)); var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall); lastTime = currTime + timeToCall; return id; }; if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) { clearTimeout(id); }; }());
五、結束語。
人的一生中有許多的小路,彎路,大路,坑坑窪窪的泥漿路,反正我家鄉就是坑坑窪窪的泥漿路。從接觸第一個網站到現在已經快6年時間。時間過得真快,生命歷程軌跡變化也快。要從坑坑窪窪的泥漿路走出一條光明大道,就必須前進,不能絲毫有退縮之意。在一個領域能走多遠,就看你能堅持多久了。有人說當你在一個領域堅持了10000個小時,你就是這個領域的大師了。10000/24 ?好像是400多天。除去睡覺時間,上班時間,打游戲時間。估計得4-6年才能有10000個小時。另祝大家,天天開心,事事順心。



