1.基礎表單 :對於基礎表單,Bootstrap並未對其做太多的定製性效果設計,僅僅對錶單內的fieldset、legend、label標簽進行了定製。 fieldset { min-width: 0; padding: 0; margin: 0; border: 0; } legend { dis ...
1.基礎表單 :對於基礎表單,Bootstrap並未對其做太多的定製性效果設計,僅僅對錶單內的fieldset、legend、label標簽進行了定製。


fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
margin-bottom: 5px;
font-weight: bold;
}
源碼
2.水平表單 類名“form-horizontal”



.form-horizontal .control-label,
.form-horizontal .radio,
.form-horizontal .checkbox,
.form-horizontal .radio-inline,
.form-horizontal .checkbox-inline {
padding-top: 7px;
margin-top: 0;
margin-bottom: 0;
}
.form-horizontal .radio,
.form-horizontal .checkbox {
min-height: 27px;
}
.form-horizontal .form-group {
margin-right: -15px;
margin-left: -15px;
}
.form-horizontal .form-control-static {
padding-top: 7px;
}
@media (min-width: 768px) {
.form-horizontal .control-label {
text-align: right;
}
}
.form-horizontal .has-feedback .form-control-feedback {
top: 0;
right: 15px;
}
 源碼
源碼
3.內聯表單 類名“form-inline”



<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">郵箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="請輸入你的郵箱地址">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">密碼</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="請輸入你的郵箱密碼">
</div>
<div class="checkbox">
<label>
<input type="checkbox">記住密碼
</label>
</div>
<button type="submit" class="btnbtn-default">進入郵箱</button>
</form>
<-- .sr-only:給殘障人員用的 -->
<-- .sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
} -->
 示例
示例
表單控制項
1.輸入框input: 為了讓控制項在各種表單風格中樣式不出錯,需要添加類名“form-control”,下麵各個表單控制項都能加。



<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單控制項——輸入框input</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
<input type="text" class="form-control" placeholder="Enter Username">
</div>
</form>
</body>
</html>
 示例
示例
type類型:text button checkbox date datetime datetime-local img file hidden month number password radio range reset search submit tel time url week hidden
2.下拉選擇框select:多行選擇設置multiple屬性的值為multiple


<form>
<div class="form-group">
<select multiple class="form-control"> //如果是下拉框就不要加multiple
<option>踢足球</option>
<option>游泳</option>
<option>慢跑</option>
<option>跳舞</option>
</select>
</div>
</form>
示例
3.內聯表單 類名“form-inline”



<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">郵箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="請輸入你的郵箱地址">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">密碼</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="請輸入你的郵箱密碼">
</div>
<div class="checkbox">
<label>
<input type="checkbox">記住密碼
</label>
</div>
<button type="submit" class="btnbtn-default">進入郵箱</button>
</form>
<-- .sr-only:給殘障人員用的 -->
<-- .sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
} -->
 示例
示例
ea:添加了類名“form-control”類名,則無需設置cols屬性。


<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
示例
4.覆選框checkbox和單選擇按鈕radio:水平排列加類名“checkbox-inline”||類名“radio-inline”


<form role="form">
<div class="form-group">
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
示例
4.覆選框checkbox和單選擇按鈕radio:水平排列加類名“checkbox-inline”||類名“radio-inline”


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表單控制項——表單控制項大小</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<form role="form">
<h3>案例1</h3>
<div class="checkbox">
<label>
<input type="checkbox" value="">
記住密碼
</label>
</div>
<div class="radio"> //如果要水平class=“radio-inline”
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜歡
</label>
</div>
<div class="radio"> //如果要水平class=“radio-inline”
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜歡
</label>
</div>
</form>
</body>
</html>
示例


.radio,
.checkbox {
display: block;
min-height: 20px;
padding-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.radio label,
.checkbox label {
display: inline;
font-weight: normal;
cursor: pointer;
}
.radio input[type="radio"],
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"] {
float: left;
margin-left: -20px;
}
.radio + .radio,
.checkbox + .checkbox {
margin-top: -5px;
}
源碼


.radio-inline,
.checkbox-inline {
display: inline-block;
padding-left: 20px;
margin-bottom: 0;
font-weight: normal;
vertical-align: middle;
cursor: pointer;
}
.radio-inline + .radio-inline,
.checkbox-inline + .checkbox-inline {
margin-top: 0;
margin-left: 10px;
}
水平排列源碼
5.控制項大小:類名input-sm:讓控制項比正常大小更小;類名input-lg:讓控制項比正常大小更大;寬度配合Bootstrap的網格系統


.input-sm {
height: 30px;
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
select.input-sm {
height: 30px;
line-height: 30px;
}
textarea.input-sm,
select[multiple].input-sm {
height: auto;
}
.input-lg {
height: 46px;
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
select.input-lg {
height: 46px;
line-height: 46px;
}
textarea.input-lg,
select[multiple].input-lg {
height: auto;
}
源碼
6.表單控制項狀態(焦點狀態):類名form-control


.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
源碼
7.表單控制項狀態(禁用狀態):form-control別忘記加①在需要禁用的表單控制項上加上“disabled”;②fieldset設置了disabled屬性,整個域都將處於被禁用狀態。


.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}
源碼
8.表單控制項狀態(驗證狀態):1、.has-warning:警告狀態(黃色) 2、.has-error:錯誤狀態(紅色) 3、.has-success:成功狀態(綠色)
![]()
![]()
![]()
![]() :需要類名has-feedback + <span class="glyphicon glyphicon-remove form-control-feedback"></span>
:需要類名has-feedback + <span class="glyphicon glyphicon-remove form-control-feedback"></span>
9.表單提示信息:"help-block" 


.help-block {
display: block;
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
}
源碼
按鈕
建議使用button或a標簽來製作按鈕
1.基本按鈕:類名“btn”


.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
源碼
2.預設按鈕: 類名“btn” + 類名“btn-default” ![]()


.btn-default {
color: #333;
background-color: #fff;
border-color: #ccc;
}
源碼
3.定製風格:
4.按鈕大小: .btn-lg:大型按鈕 .btn-sm:小型按鈕 .btn-cs:超小型按鈕


.btn-lg,
.btn-group-lg> .btn {
padding: 10px 16px;
font-size: 18px;
line-height: 1.33;
border-radius: 6px;
}
.btn-sm,
.btn-group-sm> .btn {
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
.btn-xs,
.btn-group-xs> .btn {
padding: 1px 5px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
}
源碼
5.塊狀按鈕: 類名“btn-block”
6.禁用狀態: 使用disabled類或disabled屬性
圖像 1.img-responsive:響應式圖片,主要針對於響應式設計 2.img-rounded:圓角圖片 3.img-circle:圓形圖片 4.img-thumbnail:縮略圖片


img {
vertical-align: middle;
}
.img-responsive,
.thumbnail>img,
.thumbnail a >img,
.carousel-inner > .item >img,
.carousel-inner > .item > a >img {
display: block;
max-width: 100%;
height: auto;
}
.img-rounded {
border-radius: 6px;
}
.img-thumbnail {
display: inline-block;
max-width: 100%;
height: auto;
padding: 4px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.img-circle {
border-radius: 50%;
}
源碼
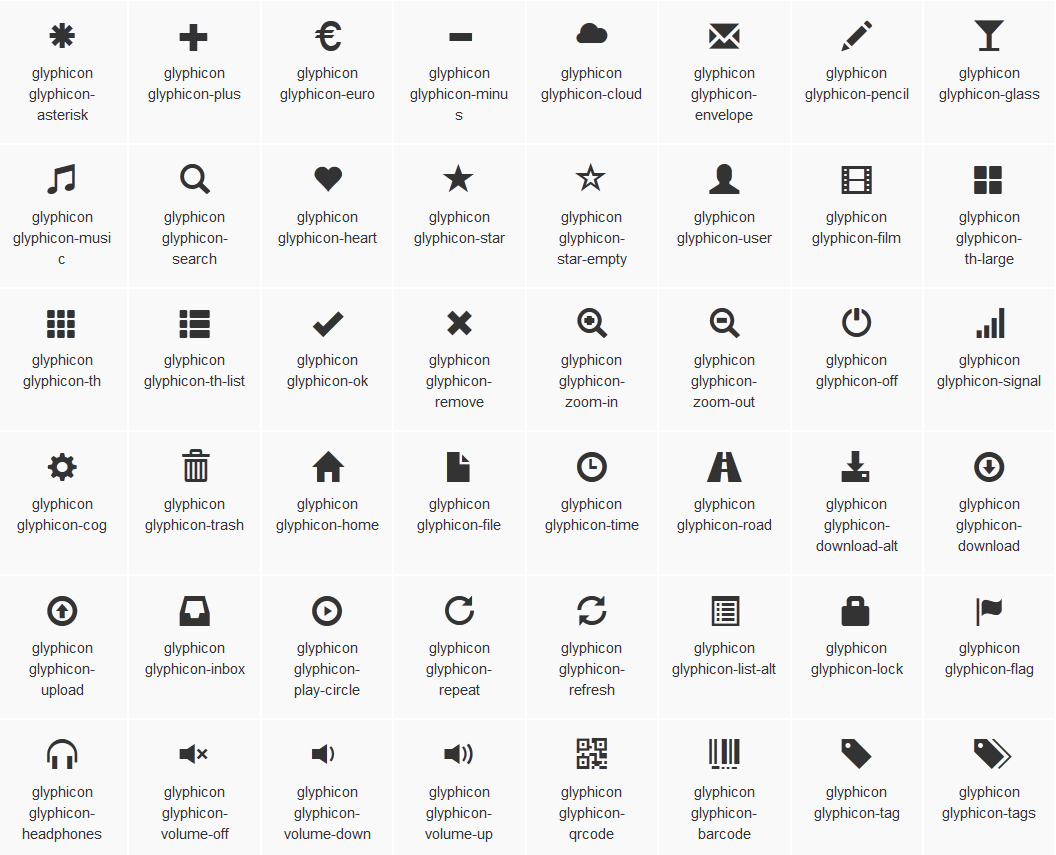
圖標
http://getbootstrap.com/components/#glyphicons :查看全部圖標


@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}
<!--使用-->
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.glyphicon-asterisk:before {
content: "\2a";
}




