本節引言 從本節開始我們要講的UI控制項都是跟Adapter(適配器)打交道的,瞭解並學會使用這個Adapter很重要, Adapter是用來幫助填充數據的中間橋梁,簡單點說就是:將各種數據以合適的形式顯示到view上,提供 給用戶看! 1.Adapter概念解析 官方文檔:Adapter 首先我們來 ...
本節引言
從本節開始我們要講的UI控制項都是跟Adapter(適配器)打交道的,瞭解並學會使用這個Adapter很重要, Adapter是用來幫助填充數據的中間橋梁,簡單點說就是:將各種數據以合適的形式顯示到view上,提供 給用戶看!
1.Adapter概念解析
官方文檔:Adapter
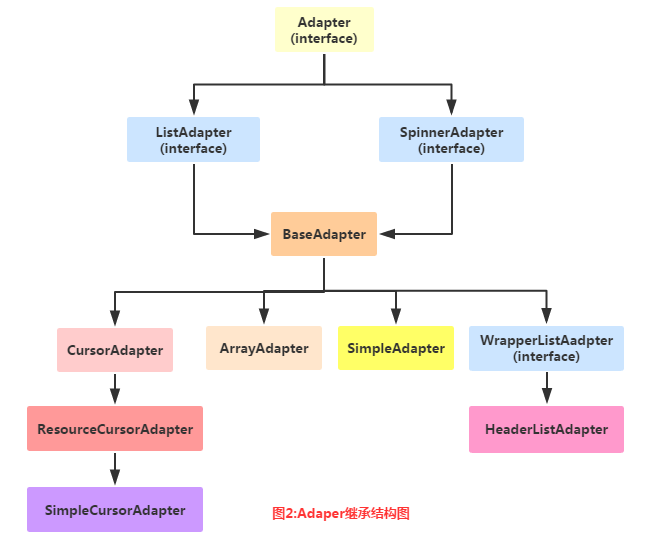
首先我們來看看他的繼承結構圖:

上面就是Adapter以及繼承結構圖了,接著我們介紹一下實際開發中還用到的幾個Adapter吧!
- BaseAdapter:抽象類,實際開發中我們會繼承這個類並且重寫相關方法,用得最多的一個Adapter!
- ArrayAdapter:支持泛型操作,最簡單的一個Adapter,只能展現一行文字~
- SimpleAdapter:同樣具有良好擴展性的一個Adapter,可以自定義多種效果!
- SimpleCursorAdapter:用於顯示簡單文本類型的listView,一般在資料庫那裡會用到,不過有點過時, 不推薦使用!
其實一個BaseAdapter就夠玩的了,至於其他的,實際開發中用得不多,後面用到在講解~
2.代碼示例:
好的,多說無益,寫代碼最實際,接下來我們來用寫幾個簡單的Adapter實例, 幫助我們瞭解Adapter給我們帶來的便利,另外,因為Adapter需要結合ListView, GridView等等控制項講解,一些高級一點的用法我們都放在ListView那裡講! 這裡就簡單演示下效果,另外這裡用到的控制項是ListView,下一節就會講解, 現在看不懂也沒關係!
1)ArrayAdapter使用示例:
運行效果圖:

代碼實現:
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //要顯示的數據 String[] strs = {"基神","B神","翔神","曹神","J神"}; //創建ArrayAdapter ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,android.R.layout.simple_expandable_list_item_1,strs); //獲取ListView對象,通過調用setAdapter方法為ListView設置Adapter設置適配器 ListView list_test = (ListView) findViewById(R.id.list_test); list_test.setAdapter(adapter); } }
一些相關的東西:
1.除了通過數組外,我們還可以寫到一個數組資源文件中:
比如:在res\valuse下創建一個數組資源的xml文件:arrays.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="myarray"> <item>語文</item> <item>數學</item> <item>英語</item> </string-array> </resources>
接著佈局的listview屬性設置下這個列表項:
<ListView android:id="@id/list_test" android:layout_height="match_parent" android:layout_width="match_parent" android:entries="@array/myarray"/>
就可以了~
當然我們也可以在Java代碼中這樣寫:
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.myarray,android.R.layout.simple_list_item_multiple_choice );
同樣也是可以的!
2.一開始也說了這個ArrayAdapter支持泛型,那麼集合必不可少啦,比如,這樣寫:
List<String> data = new ArrayList<String>(); data.add("基神"); data.add("B神"); ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,android.R.layout.simple_expandable_list_item_1,data);
就可以了~
3.我們看到了在實例化ArrayAdapter的第二個參數: android.R.layout.simple_expandable_list_item_1 其實這些是系統給我們提供好的一些ListView模板,有下麵幾種:
simple_list_item_1 : 單獨一行的文本框

simple_list_item_2 : 兩個文本框組成

simple_list_item_checked : 每項都是由一個已選中的列表項

simple_list_item_multiple_choice : 都帶有一個覆選框

simple_list_item_single_choice : 都帶有一個單選鈕
2)SimpleAdapter使用示例:
SimpleAdapter:簡單的Adapter,看似簡單,功能強大,下麵我們來寫個稍微複雜一點的列表 佈局吧!
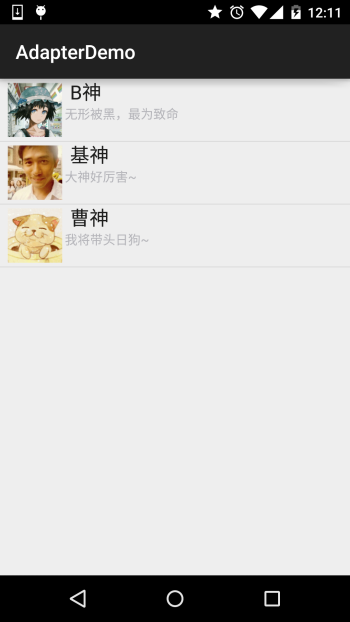
運行效果圖:

代碼實現:
先來編寫一個列表項目每一項的佈局:
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <!-- 定義一個用於顯示頭像的ImageView --> <ImageView android:id="@+id/imgtou" android:layout_width="64dp" android:layout_height="64dp" android:baselineAlignBottom="true" android:paddingLeft="8dp" /> <!-- 定義一個豎直方向的LinearLayout,把QQ呢稱與說說的文本框設置出來 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/says" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> </LinearLayout> </LinearLayout>
接下來是MainActivity.java:
public class MainActivity extends AppCompatActivity { private String[] names = new String[]{"B神", "基神", "曹神"}; private String[] says = new String[]{"無形被黑,最為致命", "大神好厲害~", "我將帶頭日狗~"}; private int[] imgIds = new int[]{R.mipmap.head_icon1, R.mipmap.head_icon2, R.mipmap.head_icon3}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>(); for (int i = 0; i < names.length; i++) { Map<String, Object> showitem = new HashMap<String, Object>(); showitem.put("touxiang", imgIds[i]); showitem.put("name", names[i]); showitem.put("says", says[i]); listitem.add(showitem); } //創建一個simpleAdapter SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R.layout.list_item, new String[]{"touxiang", "name", "says"}, new int[]{R.id.imgtou, R.id.name, R.id.says}); ListView listView = (ListView) findViewById(R.id.list_test); listView.setAdapter(myAdapter); } }
好的,上面就是SimpleAdapter的簡單用法了,有點意思~
3)SimpleCursorAdapter使用說明:
這個東西已經過時了,一般的替代做法是自己重寫BaseAdapter,獲取到數據集合後跟對應的控制項進行綁定!
本節小結:
好的,關於Adapter的基礎講解就到這裡,當然我們這裡講解的三個Adapter,我們實際開發中... 基本上用不到,哈哈,除了SimpleAdapter偶爾可能會用下,一般我們都是重寫BaseAdapter的!
另外,關於BaseAdapter的,有很多東西要講解,就把他丟到ListView那裡一起講,畢竟Adapter 總是和View沾邊,而且ListView是我們用得最多的一個空間~嗯,本節就到這裡,謝謝~
參考自文章:http://www.runoob.com/w3cnote/android-tutorial-adapter.html




