官方中文文檔是這樣描述的: 就給我們這幾句話 就打發我們了。 就給我們這幾句話 就打發我們了。 按照上面的寫法,根本不知道 - (void)calendarEventReminderReceived:(NSNotification *)notification 方法 什麼時候去調用。 但是我們根據i ...
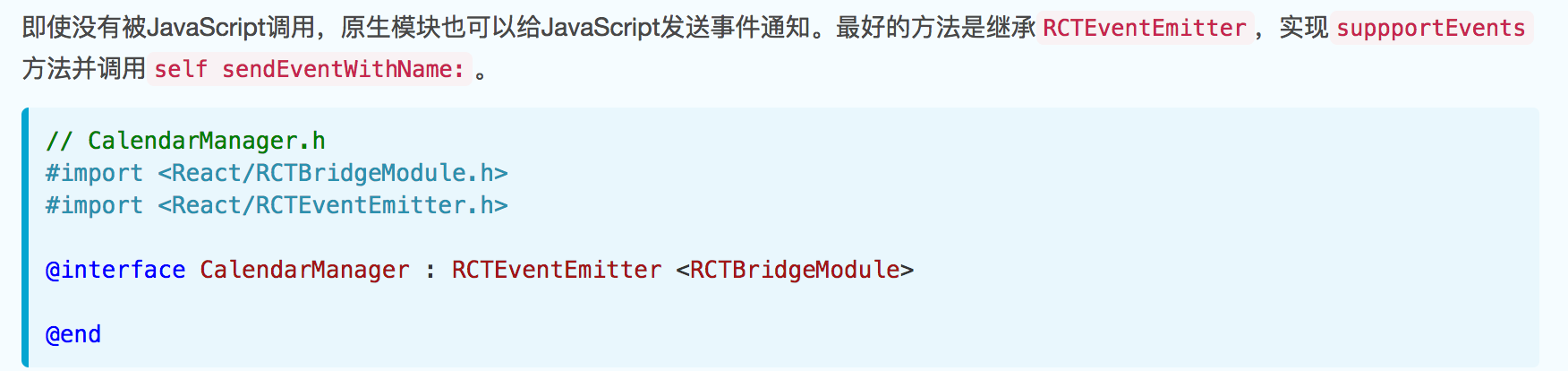
官方中文文檔是這樣描述的:



就給我們這幾句話 就打發我們了。
按照上面的寫法,根本不知道 - (void)calendarEventReminderReceived:(NSNotification *)notification 方法 什麼時候去調用。 但是我們根據iOS知識,知道想要發送通知,肯定要先監聽通知。 所以我們要保證RN組件 先監聽事件通知,在去原生組件發送事件通知。 原生組件: EventEmitterManager.h#import <React/RCTBridgeModule.h> #import <React/RCTEventEmitter.h> @interface EventEmitterManager : RCTEventEmitter <RCTBridgeModule> @end
EventEmitterManager.m
#import "EventEmitterManager.h" #import <React/RCTEventDispatcher.h> #import <React/RCTLog.h> NSString *const kEventEmitterManagerEvent = @"EventEmitterManagerEvent"; @implementation EventEmitterManager //@synthesize bridge = _bridge; RCT_EXPORT_MODULE(); // 等 RN組件 監聽事件通知後 在發送事件通知 RCT_EXPORT_METHOD(postNotificationEvent:(NSString *)name) { RCTLogInfo(@"postNotificationEvent->:%@",name); [self sendEventWithName:kEventEmitterManagerEvent body:name]; } - (NSDictionary<NSString *, NSString *> *)constantsToExport { return @{ @"EventEmitterManagerEvent": kEventEmitterManagerEvent, }; } - (NSArray<NSString *> *)supportedEvents { return @[kEventEmitterManagerEvent,]; } @end
RN組件:
componentWillMount(){ // 拿到原生模塊 var EventEmitterManager = NativeModules.EventEmitterManager; // 創建自定義事件介面 const eventEmitterManagerEmitter = new NativeEventEmitter(EventEmitterManager); // 導出常量 const EventEmitterManagerEvent = EventEmitterManager.EventEmitterManagerEvent; // 監聽原生 發送的通知 this.listener = eventEmitterManagerEmitter.addListener( EventEmitterManagerEvent, (data) => Alert.alert('來了 來了 ->'+ data) ); } componentDidMount() { var EventEmitterManager = NativeModules.EventEmitterManager; // 調用原生模塊 postNotificationEvent方法 EventEmitterManager.postNotificationEvent('張楊事件傳遞'); } componentWillUnmount(){ this.listener.remove(); }可以看到 componentWillMount 中 先監聽通知 componentDidMount 中 再調用原生模塊方法去發送通知 componentWillUnmount 中 再去移除監聽 還有一個小Tip: 我在寫demo時候 不想一直 在 index.ios.js 中 去添加其他組件,然後RCTRootView去實例化。 所以我就投機一下,



