可以通過input 和select來創建下拉列表 其中select的創建如下: 通過json來創建js數組 例子: html代碼片段: js代碼片段: 頁面效果顯示: 屬性解釋: 使用 ...
可以通過input 和select來創建下拉列表
其中select的創建如下:
通過json來創建js數組
1 [{ 2 "id":1, 3 "text":"text1" 4 },{ 5 "id":2, 6 "text":"text2" 7 },{ 8 "id":3, 9 "text":"text3", 10 "selected":true 11 },{ 12 "id":4, 13 "text":"text4" 14 },{ 15 "id":5, 16 "text":"text5" 17 }]
例子:
html代碼片段:
1 <select id="in_edit_netlink" style="width:160px;" class="easyui-combobox" data-options="valueField:'id',textField:'text',editable:false" >
</select>
js代碼片段:
1 var ljfsArray = new Array(); 2 var objHTTP = new Object(); 3 objHTTP.text = "HTTP"; 4 var objTCP = new Object(); 5 objTCP.text = "TCP"; 6 objTCP.id = 1; 7 objHTTP.id = 2; 8 if (data.ljfs == "HTTP") { 9 objHTTP.selected=true; 10 } else { 11 objTCP.selected=true; 12 } 13 ljfsArray.push(objHTTP); 14 ljfsArray.push(objTCP); 15 $('#in_edit_netlink').combobox('loadData', ljfsArray);
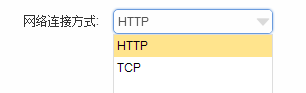
頁面效果顯示:

屬性解釋:
valueField:'id'---objTCP.id--->選項值value
textField:'text'---objTCP.text--->頁面顯示值
objTCP.selected=true; --->預設顯示
點擊修改事件
onSelect 等同於 onChange
但是麻煩的是:easyUI中不支持onChange,在html中不支持onSelect。
onSelect必須在js代碼中使用:
1 $("#in_edit_netlink").combobox({ 2 onSelect: function () { 3 connectionType = $('#in_edit_netlink').val(); 4 if (connectionType == 1) { 5 $('#in_edit_sjjh').textbox('setValue', tcpIp); 7 } else { 8 $('#in_edit_sjjh').textbox('setValue', httpIp); 10 } 11 } 12 })
使用
$(function () {
})
預設載入後,onSelect事件就可以正常使用了。


