填寫form表單時發現的一個坑啊! 當你之前有填寫過表單,獲取焦點時,input會有一個記錄之前填寫過的文本的下拉列表式的東東,就像這樣:(抱歉醜了點,隱私問題打上了馬賽克) 按理說,這沒什麼問題,很多時候為了方便,也需要它記錄輸入,但是,同時也發現,文本框變成了黃色了!而且當你選擇其中的文本時它依 ...
填寫form表單時發現的一個坑啊!
當你之前有填寫過表單,獲取焦點時,input會有一個記錄之前填寫過的文本的下拉列表式的東東,就像這樣:(抱歉醜了點,隱私問題打上了馬賽克)

按理說,這沒什麼問題,很多時候為了方便,也需要它記錄輸入,但是,同時也發現,文本框變成了黃色了!而且當你選擇其中的文本時它依然還是黃色!

真是卧槽了...... 這完全不是我想要的效果啊!為什麼會這樣?為什麼呢?我也不知道,其他瀏覽器不會呀~ 一向以良好形象示人的chrome怎麼就變成這樣了呢?
好吧,只能到百度里谷歌一下了!還真不是只有我一個人遇到這樣的問題的!
原來是因為:

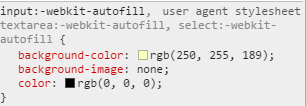
看看,不僅input, textarea、select也一樣有,而且只有是“-webkit”啊!看到這個你一定會想到設置background-color來覆蓋它,於是開始巧代碼......折騰幾秒鐘之後,信心滿滿的刷新,你會發現...這並沒有什麼卵用啊啊啊~
先不管它他為什麼要這樣,大公司的要這麼乾,你不服能去揍他嗎?!來看看解決辦法!
方法一:
因為這玩意出現只有在之前有輸入記錄的情況下才會出現的,所以只有禁用input的記錄就能ok!比如:<input type="text" autocomplete="off">,如此當你點擊了input時它就不會有那一列表了!整個世界也就乾凈了!當然,如果你能忍受那黃色,也可以把它給“on”了,或者不設置,因為autocomplet預設就是'on'的!
不過,很多時候可能需求不允許你去掉簡單方便的記錄!那可咋整?
於是,
方法二:
-webkit-box-shadow: 0 0 0px 1000px white inset 沒錯,就是給input設置內置陰影!而且一定要大,至少要比你的input本身大!不過,box-shadow是很慢的!而且,如果你的input是用圖片做背景的話,是沒有辦法做這麼乾的!所以在實際開發中,到底是怎麼選擇,那還得自己權衡!
當然如果哪位同學有更好的辦法,也希望予以指點!


