最近在某技術網站學習一些js(JavaScript)的課程,將筆記分享一下 消息對話框1. **alert **消息對話框,輸出內容,可以是字元串或變數,與document.write 相似 var mychar="I love JavaScript"; alert(mychar);2. **con ...
最近在某技術網站學習一些js(JavaScript)的課程,將筆記分享一下
消息對話框
1. **alert **消息對話框,輸出內容,可以是字元串或變數,與document.write 相似
var mychar="I love JavaScript";
alert(mychar);
2. **confirm** 消息對話框通常用於允許用戶做選擇的動作,如:“你對嗎?”等。彈出對話框(包括一個確定按鈕和一個取消按鈕)。根據返回值再做相應的操作
var mychar=confirm("Are you ok?")
if(mychar==true)
{
document.write("Good!");
}
else
{
document.write("Can i help you ");
}
3. **prompt** 彈出消息對話框,通常用於詢問一些需要與用戶交互的信息。彈出消息對話框(包含一個確定按鈕、取消按鈕與一個文本輸入框)。
語法:
prompt(str1, str2);
參數說明:
str1: 要顯示在消息對話框中的文本,不可修改
str2:文本框中的內容,可以修改
返回值:
點擊確定按鈕,文本框中的內容將作為函數返回值
點擊取消按鈕,將返回null
var score;
score =prompt("Input you score,please");
if(score>=80)
{
document.write("very good");
}
else if(score>=60)
{
document.write("good");
}
else
{
document.write("fighting");
}
##打開新視窗
open() 方法可以查找一個已經存在或者新建的瀏覽器視窗。
**語法:**
window.open([URL], [視窗名稱], [參數字元串])
**參數說明:**
**URL:**可選參數,在視窗中要顯示網頁的網址或路徑。如果省略這個參數,或者它的值是空字元串,那麼視窗就不顯示任何文檔。
**視窗名稱:**可選參數,被打開視窗的名稱。
- 該名稱由字母、數字和下劃線字元組成。
- "_top"、"_blank"、"_self"具有特殊意義的名稱。 _blank:在新視窗顯示目標網頁 _self:在當前視窗顯示目標網頁 _top:框架網頁中在上部視窗中顯示目標網頁
相同 name 的視窗只能創建一個,要想創建多個視窗則 name 不能相同。
name 不能包含有空格。
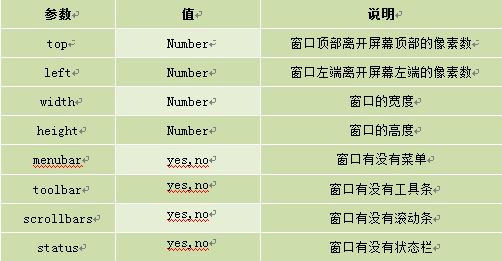
**參數字元串:**可選參數,設置視窗參數,各參數用逗號隔開。
參數表
例如:
window.open('http://www.jianshu.com/p/q81RER','-blank',width=600,height=500,top=100,left=0)
##關閉視窗
close()關閉視窗
window.close(); //關閉本視窗
<視窗對象>.close(); //關閉指定的視窗
例如:
var myurl;
myurl=window.open('http://www.jianshu.com/p/q81RER');
myurl.close();
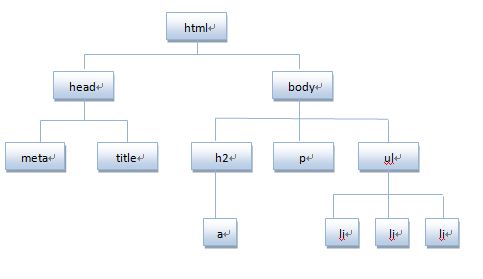
##DOM