目錄:http://www.cnblogs.com/idefav2010/p/6785610.html 本文將從零開始安裝KISSY環境 一、安裝nodejs 從nodejs網站下載nodejs安裝 地址: https://nodejs.org/en/download/ 二、下載KISSY 下載地址 ...
目錄:http://www.cnblogs.com/idefav2010/p/6785610.html
本文將從零開始安裝KISSY環境
一、安裝nodejs
從nodejs網站下載nodejs安裝
地址: https://nodejs.org/en/download/
二、下載KISSY
下載地址: npm install [email protected]
先創建目錄
cd ~/Documnets/Git/
mkdir kissydemo
cd kissydemo
npm install [email protected]

下載完成後,進入目錄查看

三、Build Kissy
npm install bower -g
npm install
bower install
npm run build
在KISSY目錄運行上面的代碼
查看build目錄
ls
cd build
ls

到這裡KISSY5的已經在本地裝好了
四、測試
在kissydemo目錄新建html文件,並引用kissy
a).使用sublime Text打開kissydemo目錄

b).新建index.html文件,並輸入如下內容
1 <meta http-equiv=Content-Type content="text/html;charset=utf-8"> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <title></title> 6 <script type="text/javascript" src="./node_modules/kissy/build/seed.js" data-config="{combine:false}"></script> 7 </head> 8 <body> 9 <div id="content"></div> 10 <script type="text/javascript"> 11 require(['node'],function ($) { 12 $("#content").html("test"); 13 }) 14 </script> 15 </body> 16 </html>
註釋: 6行:引用KISSY的種子文件,data-config是kissy的配置 把combine設置為false,當然也可以不設置這個配置
第11行是使用KISSY修改div的內容
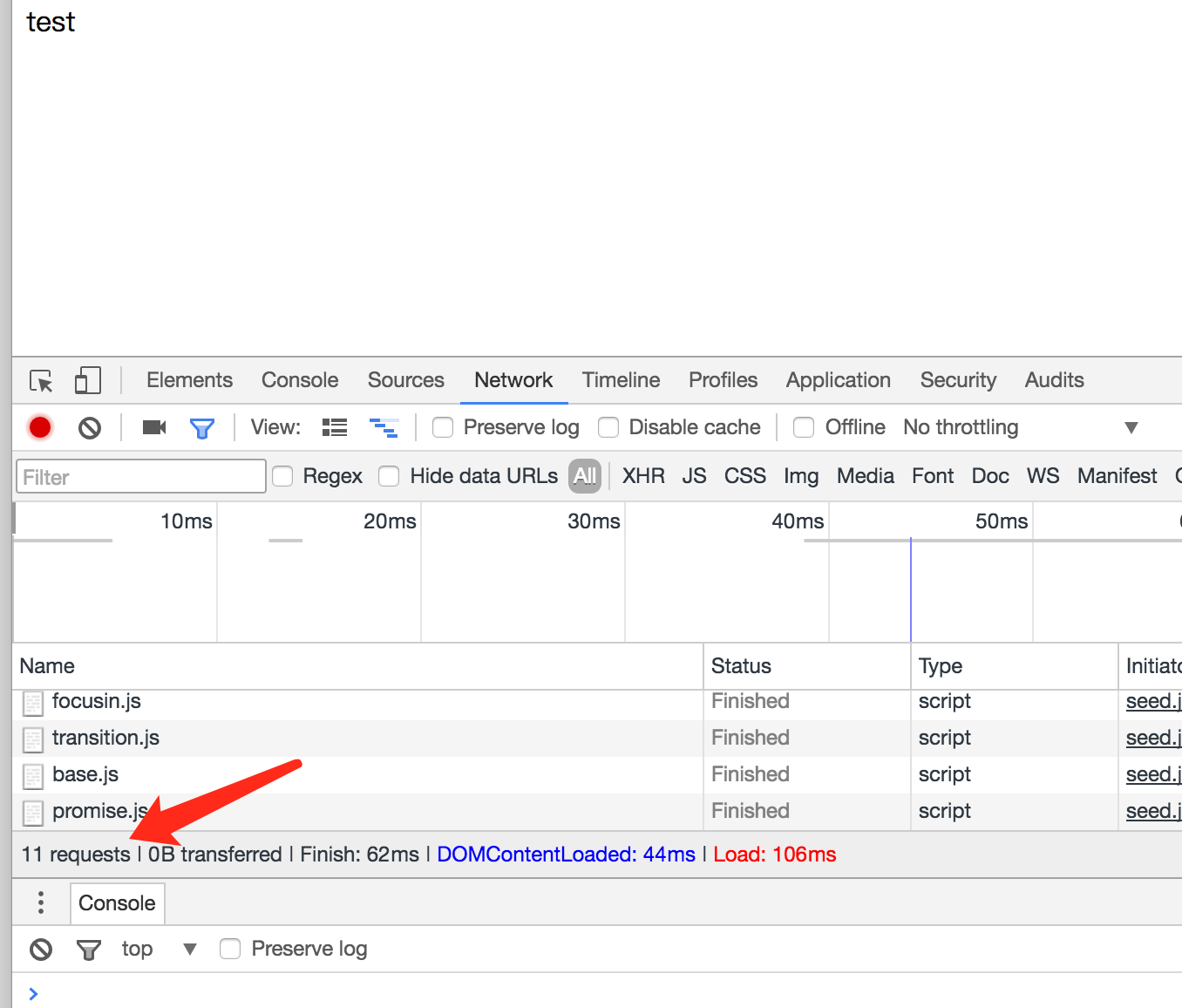
使用chrome打開index.html,頁面顯示正常.
現在我們就可以在本地使用KISSY了
但是我們發現這裡存在一個問題
打開chrome的調試模式,發現請求有點多啊

一共有11個請求,這是怎麼回事
其實KISSY是按需載入模塊的,頁面的載入的時候需要載入所有的依賴模塊,導致請求變多
怎麼解決這個問題,我們下篇文章講解。



