DOM對象模型 【DOM樹節點】 DOM節點分為三大類:元素節點,文本節點,屬性節點: 文本節點,屬性節點為元素節點的兩個子節點; 通過getElment系列方法,可以去到元素節點; 【查看節點】 1.getElementById:通過id獲取唯一的節點;多個同名ID只會取到第一個; 2.etEle ...
DOM對象模型 【DOM樹節點】 DOM節點分為三大類:元素節點,文本節點,屬性節點: 文本節點,屬性節點為元素節點的兩個子節點; 通過getElment系列方法,可以去到元素節點; 【查看節點】 1.getElementById:通過id獲取唯一的節點;多個同名ID只會取到第一個; 2.etElementByName:通過name取到一個數組,包含1到多個節點; 使用方式:通過迴圈取到每個節點,迴圈次數,從0開始<數組.length [查看設置屬性節點] 1.查看屬性節點:getAttribute("屬性名") 2.設置屬性節點:setAttribute("屬性名""屬性值")*/ 【js修改樣式總結】 1、.className:為元素設置一個新的clas名字; div1.className="class1"; 2、.style:為元素設置新的樣式,註意駝峰命名法; div1.style.backgroundColor="red"; 3、.style.cssText:為元素同時修改多個樣式; div1.style.cssText="width:100px;height:100px"; [查看節點] 1.tagname:獲取節點的標簽名; 2.innerHTML:設置或者獲取節點內部的所有HTML代碼; 3.innerText:設置或者獲取節點內部的所有文字; 獲取行內樣式的方法:var div=document.getElementsByTagName("div"); [獲取層次節點的常用屬性]: 1、.childNodes:(數組)獲取元素的所有子節點(元素節點:子標簽、文本節點); 2、 .firstChild:獲取元素的第一個子節點; 3、.lastChild:獲取元素的最後一個子節點; 4、.ownerDocument:獲取當前文檔根節點,在html中,為doucument節點; 5、.parentNode::獲取當前文檔父節點; 6、.previousSibling:獲取當前節點的前一個兄弟節點 7、.nextSibling:獲取當前節點的後一個兄弟節點; 8、.attributes:獲取當前節點的所有屬性節點; 【註意】:上述屬性均會獲得所有元素節點和文本節點,如果只需要元素節點,需要使用對應的Element屬性,例如: .firstChild->.firstElementChild [創建新增節點]: 1、.createElement("標簽名"):創建一個新的節點,需要配合.setAttribute()方法設置新節點的相關屬性; 2、.appendChild(節點名):在某元素的最後追加一個新節點; 3、.insertBefore(新節點名,目標節點名):將新節點插入到目標節點之前 4、克隆節點 .cloneNode(true/false):需要克隆誰,就用誰去調用克隆對象; 傳遞參數可以是(true/false); true:為科隆當前節點和所有子節點; false:之科隆當前節點,不克隆子節點(預設); [刪除替換節點] 1、.removeChild(需刪除節點):從父容器中,刪除指定節點; 2、.replaceChild(,新節點,被替換節點):用新節點替換指定節點,如果新節點為頁面中已有節點會刪除後替換指定節點 function deleteUl1(){ //取到ul1 var ul1=document.getElementById("ul1"); //從ul的父容器刪除ul1 if(ul1){ document.body.removeChild(ul1); }else{ alert("ul1已經不存在"); } } 【表格對象】 1、rows屬性:返回表格中的所有行,數組; 2、insertRow(index):在表格的第index+1行,插入新行; 3.deleteRow():刪除表格的第index+1行; 【表格行對象】: 1、cells屬性:返回表格中的所有行,數組; 2、rowIndex:返回當前行,在表格中的索引順序,從0開始; 3、indexCell(index):在表格的第index+1處插入一個<td>; 4、deleteCell(index):刪除當前行的第index+1個<td>; 【表格的單元格對象】: 1.cellIndex屬性:返回單元格在該行的索引順序,從0開始; 2、innerHTML屬性:返回或設置當前單元格中的HTML代碼; 3、align屬性:設置當前單元格的水平對齊方式; 4、claaName屬性:設置單元格的class屬性; BOM對象模型 【screen對象】 console.log(screen); console.log(screen.width); //屏幕寬度; console.log(screen.height); //屏幕高度; console.log(screen.availWidth);//屏幕可用寬度; console.log(screen.availHeight);//屏幕可用高度=屏幕高度-底部任務欄高度;
 location對象
location完整的URL路徑:
1.協議://主機名(IP地址):埠號(預設80埠)/文件路徑?傳遞參數(參數名=參數值name1=value1&name2=value2)#錨點*/
console.log(location.href);//完整路徑
console.log(location.protocol);//使用的協議http:https:ftp:file:mailto:
console.log(location.pathname);//文件路徑
console.log(location.port);//埠號
console.log(location.search);//從?開始的部分
console.log(location.hostname);//主機名(IP地址)
console.log(location.host);//主機名+埠號
console.log(location.hash);//從#開始的錨點
window.location="http://www.baidu.com";//使用JS跳轉頁面
function locationAssign(){
location.assign("http://www.baidu.com");
載入新文檔,載入之後,可以回退;
}
function locationReplace(){
location.replace("http://www.baidu.com");
使用新的文檔,替換當前文檔,替換之後不能回退;
}
function locationReload(){
重新載入當前頁面
reload(true):從伺服器重新載入頁面
reload():在本地刷新當前頁面*/
location.reload(true);
}
console.log(history.length);
瀏覽歷史列表的個數
history.forward();前進到前一個頁面;
history.back();前進到後一個頁面;
history.go(-1);跳轉到任意頁面:前一個頁面為第一個,後一個頁面為-1個
Navigator 瞭解
console.log(navigator.appName); //產品名稱
console.log(navigator.appVersion); //產品版本號
console.log(navigator.userAgent); //用戶代理信息
console.log(navigator.platform); //系統平臺
navigator.plugins。返回一個數組,檢測瀏覽器安裝的所有插件
>>>主要的屬性:
description:插件的描述信息
filename:插件在本地磁碟的文件名
length:插件的個數
name:插件名
console.log(navigator.plugins);//檢查瀏覽器安裝的插件信息
navigator.mimeTypes 瀏覽器插件,所支持的文件類型
>>>主要屬性
description:MIME類型描述
enabledPlugin:支持此類型的瀏覽器插件
suffixes:此類型可能的尾碼名
type:MIME類型的寫法,例如: image/x-icon text/css
console.log(navigator.mimeTypes);//檢查瀏覽器安裝的插件支持的文件類型
【重點】window對象的常用方法:
>>>window對象中的所有方法,均可以省略前面的window,比如close();
1.prompt:彈窗接受用戶輸入;
2.alert:彈窗警告;
3.confirm:帶有確認/取消按鈕的提示框;
4.close:關閉視窗;
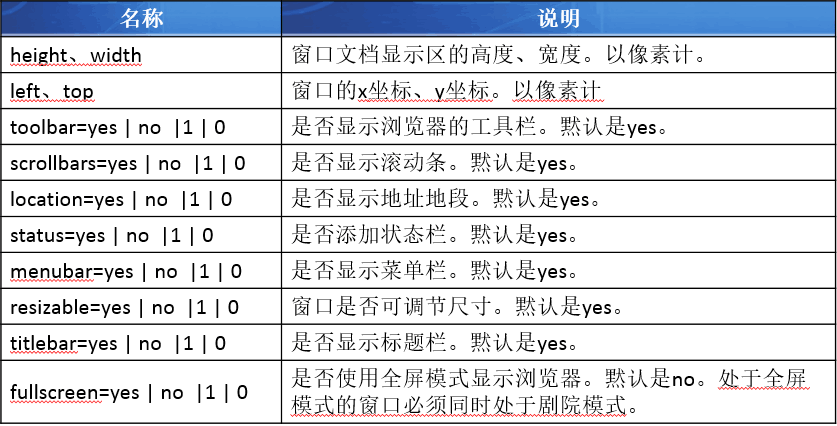
5.open:重新打開一個視窗,傳入參數URL/視窗名稱/視窗特征;
6.setTimeout:設置延時執行,只會執行一次;
7.setInterval:設置定時器,迴圈每個N毫秒執行一次;
兩個參數:需要執行的function/毫秒
8.clearTimeout:清除延時;
9.clearInterval:清除定時器
傳入參數:調用setInterval時返回一個ID,通過變數接受ID,傳入clearInterval;
location對象
location完整的URL路徑:
1.協議://主機名(IP地址):埠號(預設80埠)/文件路徑?傳遞參數(參數名=參數值name1=value1&name2=value2)#錨點*/
console.log(location.href);//完整路徑
console.log(location.protocol);//使用的協議http:https:ftp:file:mailto:
console.log(location.pathname);//文件路徑
console.log(location.port);//埠號
console.log(location.search);//從?開始的部分
console.log(location.hostname);//主機名(IP地址)
console.log(location.host);//主機名+埠號
console.log(location.hash);//從#開始的錨點
window.location="http://www.baidu.com";//使用JS跳轉頁面
function locationAssign(){
location.assign("http://www.baidu.com");
載入新文檔,載入之後,可以回退;
}
function locationReplace(){
location.replace("http://www.baidu.com");
使用新的文檔,替換當前文檔,替換之後不能回退;
}
function locationReload(){
重新載入當前頁面
reload(true):從伺服器重新載入頁面
reload():在本地刷新當前頁面*/
location.reload(true);
}
console.log(history.length);
瀏覽歷史列表的個數
history.forward();前進到前一個頁面;
history.back();前進到後一個頁面;
history.go(-1);跳轉到任意頁面:前一個頁面為第一個,後一個頁面為-1個
Navigator 瞭解
console.log(navigator.appName); //產品名稱
console.log(navigator.appVersion); //產品版本號
console.log(navigator.userAgent); //用戶代理信息
console.log(navigator.platform); //系統平臺
navigator.plugins。返回一個數組,檢測瀏覽器安裝的所有插件
>>>主要的屬性:
description:插件的描述信息
filename:插件在本地磁碟的文件名
length:插件的個數
name:插件名
console.log(navigator.plugins);//檢查瀏覽器安裝的插件信息
navigator.mimeTypes 瀏覽器插件,所支持的文件類型
>>>主要屬性
description:MIME類型描述
enabledPlugin:支持此類型的瀏覽器插件
suffixes:此類型可能的尾碼名
type:MIME類型的寫法,例如: image/x-icon text/css
console.log(navigator.mimeTypes);//檢查瀏覽器安裝的插件支持的文件類型
【重點】window對象的常用方法:
>>>window對象中的所有方法,均可以省略前面的window,比如close();
1.prompt:彈窗接受用戶輸入;
2.alert:彈窗警告;
3.confirm:帶有確認/取消按鈕的提示框;
4.close:關閉視窗;
5.open:重新打開一個視窗,傳入參數URL/視窗名稱/視窗特征;
6.setTimeout:設置延時執行,只會執行一次;
7.setInterval:設置定時器,迴圈每個N毫秒執行一次;
兩個參數:需要執行的function/毫秒
8.clearTimeout:清除延時;
9.clearInterval:清除定時器
傳入參數:調用setInterval時返回一個ID,通過變數接受ID,傳入clearInterval;



