網頁佈局基礎 簡介 什麼是網頁佈局? 網頁佈局是網頁製作的基礎,使用DIV+CSS佈局網頁是基礎中的基礎。三種基本佈局方式:流式佈局,浮動佈局,絕對定位佈局。 W3C標準包括結構化標準語言,表現標準語言,行為標準語言,倡導結構,樣式,行為分離。 CSS中,存在三種定位機制:標準文檔流,浮動,絕對定位 ...
網頁佈局基礎
簡介
什麼是網頁佈局?
網頁佈局是網頁製作的基礎,使用DIV+CSS佈局網頁是基礎中的基礎。三種基本佈局方式:流式佈局,浮動佈局,絕對定位佈局。
W3C標準包括結構化標準語言,表現標準語言,行為標準語言,倡導結構,樣式,行為分離。
CSS中,存在三種定位機制:標準文檔流,浮動,絕對定位。
標準文檔流:從上到下,從左到右輸出文檔內容,由塊級元素和行級元素組成
浮動:float屬性left(左浮動) right(右浮動) none(不浮動) 元素會左移或右移,直至碰到容器為止。
絕對定位: position屬性 擁有三種定位方式 1.靜態定位(static) 2.相對定位(relative) 3.絕對定位(absolute fixed(固定定位))
參考我前面的《CSS基礎》有詳細解釋。
關於浮動的詳細介紹參考我轉載的《CSS浮動-float/clear》
盒子模型:網頁佈局的基礎,由四部分組成:邊框(border) 外邊距(margin) 內邊距(padding) 盒子中的內容(content) 盛放網頁中的圖片,內容,音視頻等。 
盒子模型的立體圖片,從第一層到第五層依次為:border、content+padding、background-image、background-color、margin。
運用盒子模型製作下圖:
心得:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>幾米簡介</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"><!--導入外部CSS樣式--> 7 </head> 8 <body> 9 <div class="content book"> <!--導樣追加--> 10 <img src="images/book1.jpg" width="80" height="80"> 11 <img src="images/book2.jpg" width="80" height="80"> 12 <img src="images/book3.jpg" width="80" height="80"> 13 <img src="images/book4.jpg" width="80" height="80"> 14 <img src="images/book5.jpg" width="80" height="80"> 15 </div> 16 </body> 17 </html>html代碼

img{ margin:10px 18px; border:1px solid #b1adad; } .content{ border:4px solid #badbdb; padding:44px 15px 15px; width:700px; } .book{ background: url(../images/t_book.gif) no-repeat #eff9f9; /*特別註意引用*/ } *{ margin:0; padding: 0; /* 消除瀏覽器設置的外填充和內填充 */ }CSS代碼
1.引用外部CSS樣式須在<head></head>中添加代碼<link rel="stylesheet" type="text/css" href="CSS路徑">
2.關於路徑: .\ 表示項目文件所在目錄之下的目錄。
..\ 表示項目文件所在目錄向上一級目錄下的目錄。
..\..\表示項目文件所在目錄向上二級目錄之下的目錄。
3.*{margin:0;padding: 0; /* 消除瀏覽器設置的外填充和內填充 */} 消除瀏覽器預設的標簽外填充和內填充
自動居中一列佈局案例
掌握三個技能點: 標準文檔流,塊級元素,margin屬性-設置自動居中


心得:圖1三個層每層都把頁面撐滿了,讓頁面自動居中,為三個塊設置一個包裹層wrap #wrap{width:700px;margin:0px auto;}
auto會自動根據瀏覽器的寬度自動設置兩邊的外邊距。原理:(瀏覽器的寬度-外包含層的寬度)/2=外邊距 如果想讓頁面自動居中,當設置了margin屬性為auto時,不能再設置浮動或絕對定位屬性。

<body> <div id="wrap"> <div id="header"></div> <div id="mainbody"> <div class="content book"> <!--導樣追加--> <img src="images/book1.jpg" width="80" height="80"> <img src="images/book2.jpg" width="80" height="80"> <img src="images/book3.jpg" width="80" height="80"> <img src="images/book4.jpg" width="80" height="80"> <img src="images/book5.jpg" width="80" height="80"> </div> </div> <div id="footer"></div> </div> </body> CSS 塊級元素寬會繼續父級元素寬,自適應 #header{ width:100%; height:200px; border:1px solid red; } #mainbody{ width:100%; height:200px; border:1px solid black; } #footer{ width:100%; height:200px; border:1px solid blue; } #wrap{width:770px;margin:0 auto;}View Code
浮動佈局案例 - 橫向多列佈局
主要應用技能:float屬性-使縱向排列的塊級元素,橫向排列。
margin屬性-設置兩列之間的間距。
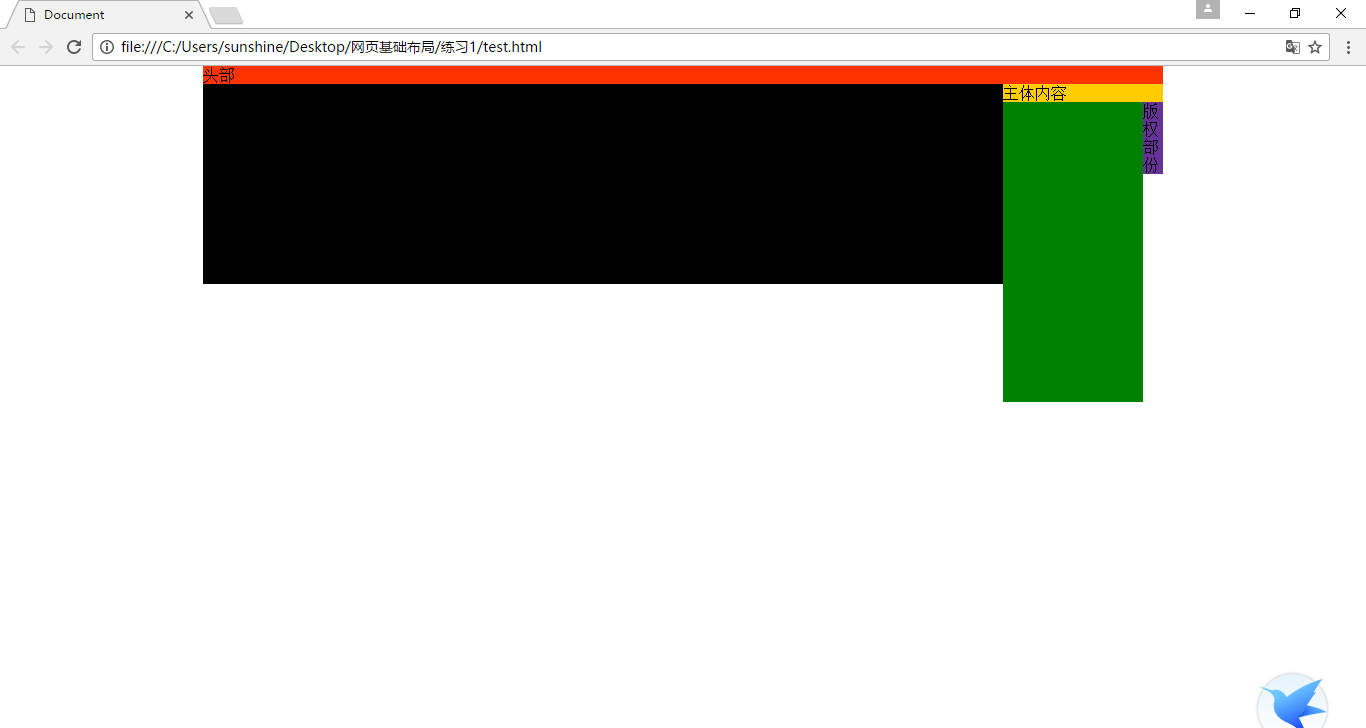
下圖為未設置浮動前樣式:
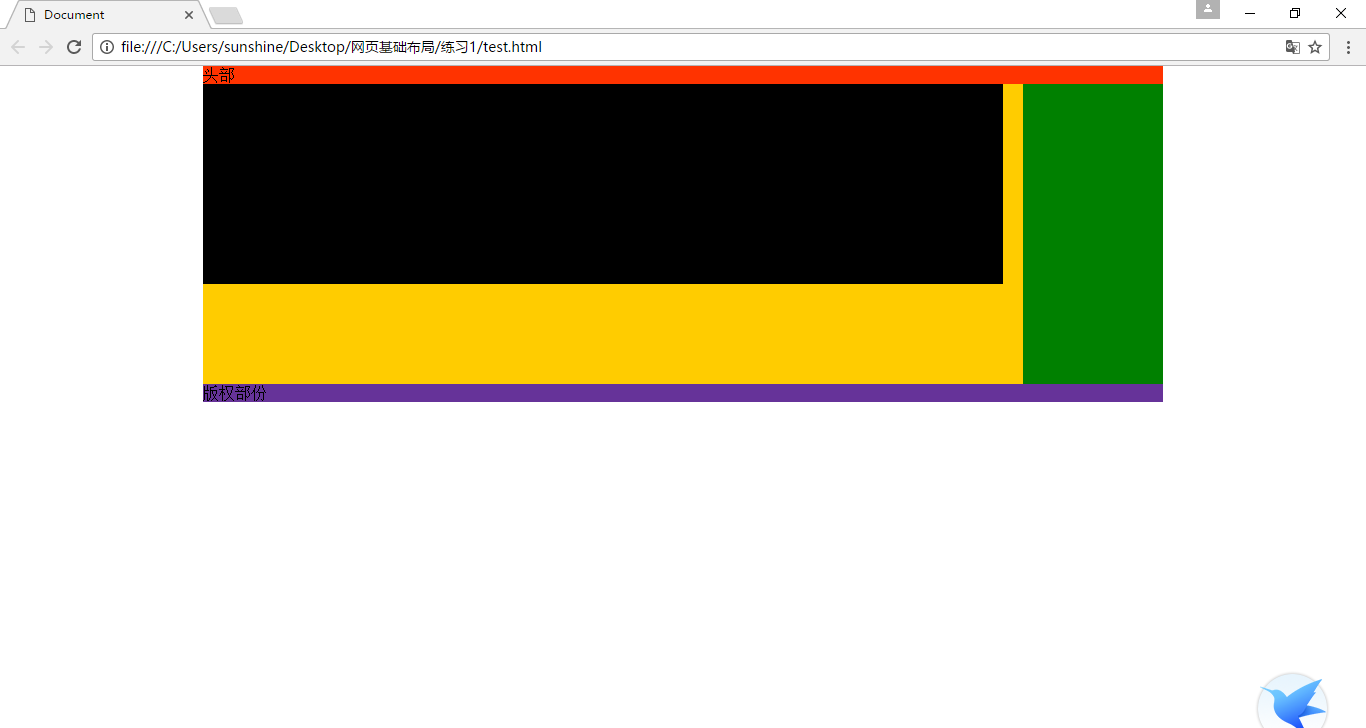
添加float屬性使黑色和綠色塊併列排列,為黑色塊和綠色快添加代碼:
.left{width:800px;background: black;height:200px;float:left;}
.right{width:140px;background: green;height:300px;float: left;}
 可見,受到浮動影響的有兩部分,第一部分是mainbody的父包含快,第二部分是緊隨後面的元素(版權部分)。父層未設置浮動,兩個子元素設置了浮動,父層高度無法擴展了。
可見,受到浮動影響的有兩部分,第一部分是mainbody的父包含快,第二部分是緊隨後面的元素(版權部分)。父層未設置浮動,兩個子元素設置了浮動,父層高度無法擴展了。
為mainbody清除浮動影響:當父包含塊縮成一條時;用clear:both方法清除浮動無效;它一般用於緊鄰後面的元素的清除浮動。這時可以用第二種方法:父包含塊增加移除屬性overflow:hidden。

<div>塊高度一般不要設置。

!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{margin:0;padding: 0;} #swap{background: #00C;margin:0 auto;width:960px;} #header{background:#F30; width:100%;} #mainbody{background:#fc0; width:100%;overflow:hidden;/*繼承了父包含塊的寬度*/} #footer{background:#639; width:100%;} .left{width:800px;background: black;height:200px;float:left;} .right{width:140px;background: green;height:300px;float:right;}/*一般間距控制在10-20px*/ </style> </head> <body> <div id="swap"> <div id="header">頭部</div> <div id="mainbody"> <div class="left"></div> <div class="right"></div> </div> <div id="footer">版權部份</div> </div> </body> </html>View Code
c.絕對定位佈局案例 - 絕對定位實現橫向的兩列或者多列佈局。




