博客園裡大家都分享了很多的有用知識,看到好的代碼,總想拿到手上去試一下,然後慢慢體會!如果是展示一段完整能運行的代碼,若能給讀者提供一個【運行代碼】的按鈕,就方便多了!前兩天開通了博客園的JS許可權(發郵件到[email protected]可以申請開通),今天先拿這個試了一下手,先來體驗一把吧: ...
博客園裡大家都分享了很多的有用知識,看到好的代碼,總想拿到手上去試一下,然後慢慢體會!如果是展示一段完整能運行的代碼,若能給讀者提供一個【運行代碼】的按鈕,就方便多了!前兩天開通了博客園的JS許可權(發郵件到[email protected]可以申請開通),今天先拿這個試了一下手,先來體驗一把吧:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>為行博客園中的代碼添加一個運行代碼按鈕</title> </head> <body> <h1>Hello, world!</h1> </body> </html>
點右上方的按鈕試試看吧!沒錯,在一個新視窗中正確的顯示了Hello, world!下麵來說一下實現的步驟:
【情況分析】
博客園裡正常插入的代碼是由一個這樣的大致結構組成的,如下所示:
<div class="cnblogs_code"> <pre> //這裡是你的代碼 //不過這段代碼是經過cnblogs編輯器重新組織的一段html代碼 </pre> </div>
只要能夠獲得這個cnblogs_code下pre里的內容,並將這一段內容輸出到一個新的視窗中,目標基本就實現了。這個實現的方法很簡單,直接用jQuery就可獲得,代碼如下:
var code = $('.cnblogs_code').text(); //註意這裡不要用html(),否則你得到的將是一段cnblogs編輯器重組後的html代碼
如此,基本的思路便出來了:
1)在每一段代碼區後面自動添加一個按鈕,這樣就不用手動去添加代碼按鈕了。看到有些博客朋友是手動添加按鈕和增加一個textarea來放入代碼實現的,這並不科學。
2)為該按鈕綁定動作,點擊時運行對應的代碼片斷。
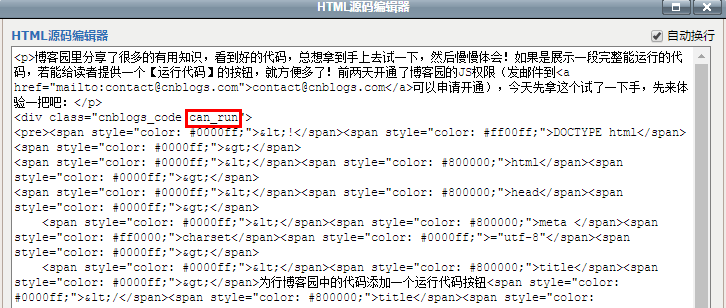
3)有些代碼片斷不想添加運行代碼按鈕怎麼辦?我們只要手動為每一個代碼斷片增加一個can_run的className(進入到編輯的html模式下添加給代碼區域一個can_run即可),然後在JS中只獲取can_run里的代碼,而不是cnblogs_code下的代碼。如下圖所示:

【JS代碼的實現】
因為博客園頁面自動引入了jQuery,那麼接下來的實現我全部用jQuery來操作,實現代碼如下:
$(function() { /* 獲得整個頁面可被運行的代碼片斷*/ var code = $('.can_run'); /*為每個can_run的代碼區域添加按鈕並綁定事件*/ code.each(function() { var button = $('<button class="runcode">運行上面的代碼</button>'), //按鈕 p = $('<p style="text-align:right;"></p>'), //按鈕加入到段落中 $this = $(this); //保存當前代碼區域的引用 /*組織結構,併在can_run之後添加這個結構*/ p.append(button); $this.after(p); /*為當前代碼片段對應的按鈕綁定點擊事件*/ button.on('click', function() { var win = window.open('', '_blank', ''); //開啟新視窗 win.document.write( $this.text() ); //向新視窗輸出內容 }); }); });
【這個JS代碼放哪?】
1、直接將這段JS保存到本地,然後上傳到你的博客園後臺。【操作路徑:管理 >> 文件 >> 選擇文件並上傳】
2、在博客設置裡加入對這個JS文件的引用【操作路徑:管理 >> 設置 >> 頁首HTML代碼】
<script src="你上傳的js文件位置"></script>
【接下來做什麼?】
接下來,你只要像往常一樣將代碼插入到文章中即可,如果有需要提供運行的代碼片斷,直接進入HTML模式,給該片斷加一個can_run的className值即可。這個實現並不是複雜的邏輯,但確實能給我們帶來一定的方便性。


