上回書說道,JS中變數、運算符、分支結構、迴圈和嵌套迴圈等內容。本回就由本K給大伙嘮嘮JS中的BOM、DOM和事件。 一、“花心大蘿蔔”——BOM 1、震驚,FFF團為何對BOM舉起了火把——BOM簡介 BOM(Browser Object Model) 是指瀏覽器對象模型,在JS中BOM是個不折不 ...
上回書說道,JS中變數、運算符、分支結構、迴圈和嵌套迴圈等內容。本回就由本K給大伙嘮嘮JS中的BOM、DOM和事件。
一、“花心大蘿蔔”——BOM
1、震驚,FFF團為何對BOM舉起了火把——BOM簡介
BOM(Browser Object Model) 是指瀏覽器對象模型,在JS中BOM是個不折不扣的花心大蘿蔔,因為它有很多個對象,其中代表瀏覽器視窗的Window對象是BOM的“正室”、也就是最重要的,其他對象都是正室的下手、或者叫側室也不足為過。
2、細數BOM的那些風流——BOM對象詳解
2.1 BOM的正室——window對象。
window對象代表瀏覽器視窗,是JS的BOM中最常用到的對象,下麵就跟大家介紹一下領悟window對象的常用方法。
① prompt:彈窗接受用戶輸入;
② alert:彈窗警告;
③ confirm:帶有確認/取消按鈕的提示框;
④ close:關閉瀏覽器視窗;
⑤ open:重新打開新視窗,傳入參數URL/視窗名稱/視窗特征;
⑥ setTimeout:設置延時執行,只會執行一次(兩個參數:需要執行的function/毫秒數);
⑦ setInterval:設置定時器,迴圈每隔N毫秒執行一次(傳入參數:調用setInterval時返回一個ID,通過變數接受ID,傳入clearInterval);
⑧ clearTimeout:清除延遲;
⑨ clearInterval:清除定時器;
在這九種方法中,最常用到也是這裡面最麻煩的四種是setTimeout/clearTimeout和setInterval/clearInterval,它們兩兩對應,常放在一起搭配使用。下麵就給大伙舉一個這方面的慄子~
(慄子:setTimeout/clearTimeout)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首先是setTimeout與clearTimeout</title>
<!--要記得首先打開控制台喲~-->
<script type="text/javascript">
var timeoutid = setTimeout(function(){
console.log("setTimeout");
},5000) ;
function clearTimeoutBtn(){
clearTimeout(timeoutid);
}
</script>
</head>
<body>
<button onclick="clearTimeoutBtn()">clearTimeout</button>
</body>
</html>
(慄子:setInterval/clearInterval)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>然後是setInterval與clearInterval</title>
<!--要記得首先打開控制台喲~-->
<script type="text/javascript">
var num = 10;
var timeinterval = setInterval(function(){
num--;
console.log(num);
if (num==0){
clearInterval(timeinterval);
}
},1000)
function clearIntervalBtn(){
clearInterval(timeinterval);
}
</script>
</head>
<body>
<button onclick="clearIntervalBtn()">clearIntervar</button>
</body>
</html>
2.2 BOM的側室們——其他對象簡述。
因為除window對象外的其他BOM對象在實際的JS撰寫中很少出現,所以本K就以代碼的形式給大家簡單提一下。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BOM的側室們</title>
<!--要記得首先打開控制台喲~-->
<script type="text/javascript">
// screen對象
console.log(screen);
console.log(screen.width);//寬度
console.log(screen.height);//高度
console.log(screen.availHeight);//可用高度=屏幕高度-底部任務欄
console.log(screen.availWidth);//可用寬度
// location對象
// 完整的url路徑:
// 協議:// 主機名(IP地址):埠號(預設80埠)/文件路徑?傳遞的參數(參數名0=參數值0&參數名1=參數值1)#錨點
console.log(location);
console.log(location.href);//完整路徑
console.log(location.protocol);//路徑協議http: https: ftp: file: mailto:
console.log(location.pathname);//路徑部分 /開始
console.log(location.port);//埠號
console.log(location.search);//從?開始往後的部分
console.log(location.hostname);//IP地址
console.log(location.host);//主機名+埠號
console.log(location.hash);//從#開始的錨點
// 使用JS設置頁面跳轉
// window.location="http://www.baidu.com";
function locationReload(){
//重新載入當前頁面
location.reload(true);//reload(true)表示從伺服器重新載入當前頁面;reload()在本地刷新當前頁面
}
function locationAssign(){
location.assign("http://www.baidu.com"); //載入新的文檔,替換以後可以回退
}
function locationReplace(){
location.replace("http://www.baidu.com");//使用新的文檔替換當前文檔,替換後不能回退
}
// history
// length : 瀏覽歷史列表的個數
// history.forward(); : 前進到前一個頁面
// history.back(); : 後退到後一個頁面
// history.go(); : 跳轉到歷史瀏覽歷史的任意位置;當前頁為第0個,前一個頁面為第1個,後一個頁面為第-1個
console.log(history.length);
function historyForword(){
history.forward();
}
function historyBack(){
history.back();
}
function historyGo(){
history.go();
// 0
// 1 = history.forward();
// -1 = history.back();
}
// Navigator
console.log(navigator.appName);//產品名稱
console.log(navigator.appVersion);//產品版本號
console.log(navigator.userAgent);//用戶代理信息
console.log(navigator.platform);//系統代理平臺
console.log(navigator.plugins);//檢查瀏覽器安裝的插件信息
// 返回一個數組,檢測瀏覽器安裝的所有插件(↓主要屬性↓)
// description : 插件描述信息
// filename : 插件在本地磁碟的文件名
// length : 插件的個數
// name : 文件名
console.log(navigator.mimeTypes);//瀏覽器插件所支持的文件類型(↓主要屬性↓)
// description:MIME類型描述
// enabledPlugin:支持此類型的瀏覽器插件
// suffixes:此類型可能的尾碼名
// type:MIME類型的寫法,例如:image/x-icon text/css
</script>
</head>
<body>
<button onclick="locationAssign()">載入新的文檔</button>
<br />
<button onclick="locationReload()">重新載入當前文檔</button>
<br />
<button onclick="locationReplace()">使用新的文檔替換當前文檔</button>
<br />
<button onclick="historyForword()">這個是historyForword</button>
<br />
<button onclick="historyBack()">這個是historyBack</button>
<br />
<button onclick="historyGo()">這個是historyGo</button>
</body>
</html>
二、“N世同堂”——DOM
1、朝陽群眾又立功,代碼中竟出現如此神秘的“龐大組織”——DOM簡介
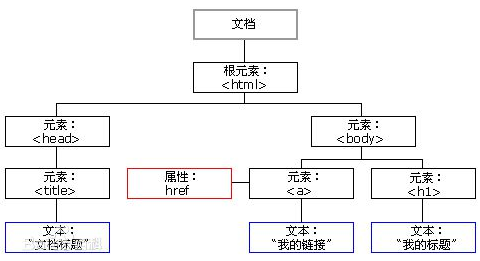
DOM(Document Object Model),是指文檔對象模型,是W3C組織推薦的處理可擴展標誌語言的標準編程介面。在網頁上,組織頁面(或文檔)的對象被組織在一個樹形結構中,用來表示文檔中對象的標準模型,而DOM中的每一條分支都被稱作一個“節點”,所有節點及節點屬性構成的結構圖會呈現出很強的層次性(慄子如下圖,源於萬能的度娘)。
DOM節點分為三大類:元素節點,文本節點,屬性節點。文本節點、屬性節點為元素節點的兩個子節點,通過gelElement系列方法,可以取到元素節點。

2、如此組織,其真相竟然是...——DOM操作詳解
DOM操作是JS中應用性非常強的一部分,所以本K就以代碼的形式來給大家敘述。
2.1 獲取節點與樣式修改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM代碼詳述(一)</title>
<script type="text/javascript">
window.onload = function(){
var div1 = document.getElementById("div1");//通過ID獲取唯一的節點;多個同名ID只會取第一個
console.log(div1);
console.log(div1.tagName);//查看節點:①屬性;獲取節點的標簽名
console.log(div1.innerHTML);//②設置或者獲取節點內部的所有HTML代碼
console.log(div1.innerText);//③設置或者獲取節點內部的所有文字
console.log(window.getComputedStyle(div1,null));//查看所有屬性(非IE屬性)
console.log(div1.currentStyle);//查看所有屬性(IE屬性)
}
function getById(){
//取到元素節點的樣式屬性節點
var div1 = document.getElementById("div1").style;//獲取
div1.backgroundColor = "#FF00FF";//行級樣式表權重1000;所有節點屬性,一律駝峰命名法
//取到元素節點
var divDoc = document.getElementById("div1");//獲取
divDoc.innerHTML = "<s>king_land</s>";//重置修改div中的HTML代碼
}
//——————————————分割線——————————————————
function getByName(){//通過Name取到一個數組,包含1到多個節點;
var div = document.getElementsByName("div1");
console.log(div.length);
//使用方式:通過迴圈,取到每一個節點,迴圈次數從0開始,<數組.length
for(var n = 0 ;n < div.length ; n++){
div[n].style.backgroundColor = "#FFFF00";
}
//div1.backgroundColor = "#FFFF00";
//div[0].style.backgroundColor = "#FFFF00";//★
}
//——————————————分割線——————————————————
//document.getElementsByTagName();//同Name
function getByTagName(){
var div = document.getElementsByTagName("div");
div[0].style.backgroundColor = "#00FF00";
}
//——————————————分割線——————————————————
//document.getElementsByClassName();//同Name
function getByClass(){
var div = document.getElementsByClassName("div1");
div[0].style.backgroundColor = "#00FFFF";
}
//——————————————分割線——————————————————
function getAttr () {
var img1 = document.getElementById("img1");
alert(img1.getAttribute("src"));
}//查看屬性節點 getAttribute("屬性名");
//——————————————分割線——————————————————
function setAttr () {
var img1 = document.getElementById("img1");
img1.setAttribute("src","../../2-CSS基礎語法/img/bg_flower_multi.gif");
img1.setAttribute("style","width: 100px;height: 100px;");
}//設置屬性節點 getAttribute("屬性名","屬性值");
//——————————————分割線——————————————————
//JS修改樣式總結
//1、.className:為元素設置一個新的class名字 例如:div1.className = "div2";
//2、.style:為元素設置新的樣式 例如:div1.style.background-color = "blue";
//3、.style.cssText:為元素同時修改多個樣式 例如:div1.style.cssText = "width:100px;height:200px;";
</script>
<style type="text/css">
.div1{
height: 100px;
width: 100px;
background-color: #000000;
color: #FFFFFF;
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<div id="div1" name="div1" class="div1">
這裡是測試區
</div>
<div id="div1" name="div1" class="div1">
這裡是測試區
</div>
<div id="div1" name="div1" class="div1">
這裡是測試區
</div>
<img src="../../2-CSS基礎語法/img/bg_flower_multi.gif" id="img1"/>
<br />
<button onclick="getById()">通過ID修改divcolor</button>
<br />
<button onclick="getByName()">通過Name修改divcolor</button>
<br />
<button onclick="getByTagName()">通過TagName修改divcolor</button>
<br />
<button onclick="getByClass()">通過ClassName修改divcolor</button>
<br />
<button onclick="getAttr()">取到img的src屬性值</button>
<br />
<button onclick="setAttr()">修改img的src屬性值</button>
</body>
</html>
2.2 層次節點常用操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function (){
//獲取層次節點的常用屬性
var ul1 = document.getElementById("ul1");
// var lis = ul1.getElementsByTagName("li"); //只取到ul1中所有li
// var lis = document.getElementsByTagName("li"); //取到頁面中所有的li
console.log(ul1.childNodes);//獲取元素的所有子節點(包含元素節點、文本節點)
console.log(ul1.firstChild);//獲取元素的第一個子節點
console.log(ul1.lastChild);//獲取元素的最後一個子節點
console.log(ul1.ownerDocument);//獲取當前文檔根節點,在html文檔中為document節點
console.log(ul1.parentNode);//獲取當前節點的父節點
console.log(ul1.previousSibling);//獲取當前節點的前一個兄弟節點
console.log(ul1.nextSibling);//獲取當前節點的後一個兄弟節點
//上述屬性均會獲得所有的元素節點和文本節點,如果只需要元素節點,需要使用對應Element屬性,例如:firstChild→firstElementChild
console.log(ul1.attributes);//獲取當前節點的所有屬性節點
}
//——————————————創建並新增節點——————————————————
//方法一:.creatElement("標簽名")創建一個新節點,需要配合setAttribute()方法設置屬性;
//方法二:.appendChild(節點名)在元素的最後追加一個新節點
//方法三:.insertBefore(新節點名,目標節點名):將新節點插入到目標節點之前
//方法四:克隆對象.cloneNode(true/false):需要克隆誰,就用誰去調用克隆節點;傳遞參數可以為true/false,true表示克隆當前節點及子節點;false表示只克隆當前節點,不克隆子節點。
function appendImg(){
//1、創建一個圖片節點
var img = document.createElement("img");
//2、給img節點設置屬性
img.setAttribute("src","../../1-HTML基本標簽/ivicon.png");
//3、將設置好的img節點追加到body最後
document.body.appendChild(img)//.setAttribute("src","../../img/2017-02-25_143342.png");
}
function insertImg(){
//1、創建一個圖片節點
var img = document.createElement("img");
//2、給img節點設置屬性
img.setAttribute("src","../../1-HTML基本標簽/ivicon.png");
//3、在兩個ul之間插入圖片
var ul2 = document.getElementById("ul2");
document.body.insertBefore(img,ul2);
}
var count = 2;
function copyUl(){
//1、取到ul2節點
var ul2 = document.getElementById("ul2");
//2、克隆節點
var ul2Clon = ul2.cloneNode(true);
count ++;
ul2Clon.setAttribute("id","ul"+count)
//3、在原ul2節點之前,插入新克隆節點
document.body.insertBefore(ul2Clon,ul2);
}
//——————————————刪除和替換節點——————————————————
//1、.removeChild(需刪除節點):從父容器中刪除指定節點;
//2、.replaceChild(新節點,被替換節點):用新節點替換被指定節點,如果新節點為頁面中已有節點,會將此節點刪除後替換到指定節點。
function deleteUl1(){
//取到ul1
var ul1 = document.getElementById("ul1");
if (ul1){
//從父容器body中刪除ul1節點
document.body.removeChild(ul1);
}else{
alert("憋刪了,早沒了");
}
}
function ul1ReplaceUl2(){
var div = document.createElement("div");
div.setAttribute("style","width: 100px;height: 100px;background-color: #20B2AA;");
var ul2 = document.getElementById("ul2");
document.body.replaceChild(div,ul2);
}
</script>
<style type="text/css">
ul{
width: 600px;
list-style: none;
padding: 0;
background-color: #20B2AA;
display: flex;
justify-content: space-around;
margin-top: 20px;
}
</style>
</head>
<body>
<ul id="ul1">
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
<li>第四項</li>
</ul>
<ul id="ul2">
<li>第1項</li>
<li>第2項</li>
<li>第3項</li>
<li>第4項</li>
</ul>
<button onclick="appendImg()">在最後插入一幅圖片</button>
<button onclick="insertImg()">在兩個ul之間插入一幅圖片</button>
<button onclick="copyUl()">copy一個ul2</button>
<br />
<button onclick="deleteUl1()">刪除ul1</button>
<button onclick="ul1ReplaceUl2() ">用ul1替換ul2</button>
</body>
</html>
2.3 表格操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM操作表格</title>
<script type="text/javascript">
//表格對象:
//1、rows屬性:返回表格中的所有行,數組;
//2、insertRow(index):在表格的第index+1行,插入一個新行;
//3、deleteRow(index):刪除表格的第index+1行;
//表格的行對象:
//1、cells屬性:返回當前行中的所有單元格,數組;
//2、rowIndex屬性:返回當前行在表格中的索引順序,從0開始;
//3、insertCell(index):在當前行的index+1處插入一個td;
//4、deleteCell(index):刪除當前行的第index+1個td;
//表格的單元格對象:
//1、cellIndex屬性:返回單元格在該行的索引順序,從0開始;
//2、innerHTML屬性:設置或者返回當前單元格中的HTMl代碼;
//3、align(valign)屬性:設置當前單元格的水平對齊方式;
//4、className屬性:設置單元格的class名稱。
function newRow(){
var book = prompt("書名:");
var price = prompt("價格:");
var table = document.getElementsByTagName("table");
//在表格的最後一行插入一個新行
var newRow = table[0].insertRow(table[0].rows.length-1);
//給新行設置單元格
var cell0 = newRow.insertCell(0);
cell0.innerHTML = book;
var cell1 = newRow.insertCell(1);
cell1.innerHTML = price;
getSum();
}
function deleteRow(){
var table = document.getElementsByTagName("table");
if(table[0].rows.length>2){
table[0].deleteRow(table[0].rows.length-2);
}else{
alert("刪刪刪!刪你妹啊刪!")
}
getSum();
}
function changeTitle(){
var color = prompt("請輸入6位十六進位顏色值:");
var table = document.getElementsByTagName("table");
table[0].rows[0].style <


