閉包是一個比較抽象的概念,尤其是對js新手來說.書上的解釋實在是比較晦澀,對我來說也是一樣. 但是他也是js能力提升中無法繞過的一環,幾乎每次面試必問的問題,因為在回答的時候.你的答案的深度,對術語的理解以及js內部解釋器的運作方式的描述,都是可以看出你js實際水平的.即使你沒答對,也能讓考官對你的 ...
閉包是一個比較抽象的概念,尤其是對js新手來說.書上的解釋實在是比較晦澀,對我來說也是一樣.
但是他也是js能力提升中無法繞過的一環,幾乎每次面試必問的問題,因為在回答的時候.你的答案的深度,對術語的理解以及js內部解釋器的運作方式的描述,都是可以看出你js實際水平的.即使你沒答對,也能讓考官對你的水平有個評估.那麼我先來說說我對js中的閉包的理解.
閉包是很多語言都具備的特性,在js中,閉包主要涉及到js的幾個其他的特性:作用域鏈,垃圾(記憶體)回收機制,函數嵌套,等等.
在理解閉包以前.最好能先理解一下作用域鏈的含義,簡單來說,作用域鏈就是函數在定義的時候創建的,用於尋找使用到的變數的值的一個索引,而他內部的規則是,把函數自身的本地變數放在最前面,把自身的父級函數中的變數放在其次,把再高一級函數中的變數放在更後面,以此類推直至全局對象為止.當函數中需要查詢一個變數的值的時候,js解釋器會去作用域鏈去查找,從最前面的本地變數中先找,如果沒有找到對應的變數,則到下一級的鏈上找,一旦找到了變數,則不再繼續.如果找到最後也沒找到需要的變數,則解釋器返回undefined.
瞭解了作用域鏈,我們再來看看js的記憶體回收機制,一般來說,一個函數在執行開始的時候,會給其中定義的變數劃分記憶體空間保存,以備後面的語句所用,等到函數執行完畢返回了,這些變數就被認為是無用的了.對應的記憶體空間也就被回收了.下次再執行此函數的時候,所有的變數又回到最初的狀態,重新賦值使用.但是如果這個函數內部又嵌套了另一個函數,而這個函數是有可能在外部被調用到的.並且這個內部函數又使用了外部函數的某些變數的話.這種記憶體回收機制就會出現問題.如果在外部函數返回後,又直接調用了內部函數,那麼內部函數就無法讀取到他所需要的外部函數中變數的值了.所以js解釋器在遇到函數定義的時候,會自動把函數和他可能使用的變數(包括本地變數和父級和祖先級函數的變數(自由變數))一起保存起來.也就是構建一個閉包,這些變數將不會被記憶體回收器所回收,只有當內部的函數不可能被調用以後(例如被刪除了,或者沒有了指針),才會銷毀這個閉包,而沒有任何一個閉包引用的變數才會被下一次記憶體回收啟動時所回收.
也就是說,有了閉包,嵌套的函數結構才可以運作,這也是符合我們的預期的.然後,閉包還有一些特性,卻往往讓程式員覺得很難理解.
當函數a的內部函數b被函數a外的一個變數引用的時候,就創建了一個閉包。
讓我們說的更透徹一些。所謂“閉包”,就是在構造函數體內定義另外的函數作為目標對象的方法函數,而這個對象的方法函數反過來引用外層函數體中的臨時變數。這使得只要目標 對象在生存期內始終能保持其方法,就能間接保持原構造函數體當時用到的臨時變數值。儘管最開始的構造函數調用已經結束,臨時變數的名稱也都消失了,但在目 標對象的方法內卻始終能引用到該變數的值,而且該值只能通這種方法來訪問。即使再次調用相同的構造函數,但只會生成新對象和方法,新的臨時變數只是對應新 的值,和上次那次調用的是各自獨立的。
二、閉包有什麼作用?
簡而言之,閉包的作用就是在a執行完並返回後,閉包使得Javascript的垃圾回收機制GC不會收回a所占用的資源,因為a的內部函數b的執行需要依賴a中的變數。這是對閉包作用的非常直白的描述,不專業也不嚴謹,但大概意思就是這樣,理解閉包需要循序漸進的過程。
在上面的例子中,由於閉包的存在使得函數a返回後,a中的i始終存在,這樣每次執行c(),i都是自加1後alert出i的值。
那 麽我們來想象另一種情況,如果a返回的不是函數b,情況就完全不同了。因為a執行完後,b沒有被返回給a的外界,只是被a所引用,而此時a也只會被b引 用,因此函數a和b互相引用但又不被外界打擾(被外界引用),函數a和b就會被GC回收。(關於Javascript的垃圾回收機制將在後面詳細介紹)
三、閉包內的微觀世界
如果要更加深入的瞭解閉包以及函數a和嵌套函數b的關係,我們需要引入另外幾個概念:函數的執行環境(excution context)、活動對象(call object)、作用域(scope)、作用域鏈(scope chain)。以函數a從定義到執行的過程為例闡述這幾個概念。
- 當定義函數a的時候,js解釋器會將函數a的作用域鏈(scope chain)設置為定義a時a所在的“環境”,如果a是一個全局函數,則scope chain中只有window對象。
- 當執行函數a的時候,a會進入相應的執行環境(excution context)。
- 在創建執行環境的過程中,首先會為a添加一個scope屬性,即a的作用域,其值就為第1步中的scope chain。即a.scope=a的作用域鏈。
- 然後執行環境會創建一個活動對象(call object)。活動對象也是一個擁有屬性的對象,但它不具有原型而且不能通過JavaScript代碼直接訪問。創建完活動對象後,把活動對象添加到a的作用域鏈的最頂端。此時a的作用域鏈包含了兩個對象:a的活動對象和window對象。
- 下一步是在活動對象上添加一個arguments屬性,它保存著調用函數a時所傳遞的參數。
- 最後把所有函數a的形參和內部的函數b的引用也添加到a的活動對象上。在這一步中,完成了函數b的的定義,因此如同第3步,函數b的作用域鏈被設置為b所被定義的環境,即a的作用域。
到此,整個函數a從定義到執行的步驟就完成了。此時a返回函數b的引用給c,又函數b的作用域鏈包含了對函數a的活動對象的引用,也就是說b可以訪問到a中定義的所有變數和函數。函數b被c引用,函數b又依賴函數a,因此函數a在返回後不會被GC回收。
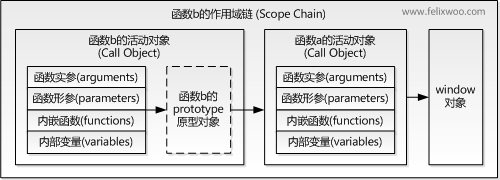
當函數b執行的時候亦會像以上步驟一樣。因此,執行時b的作用域鏈包含了3個對象:b的活動對象、a的活動對象和window對象,如下圖所示:

看看下麵一段代碼.
function foo(){
var i= 0;
for (;i<3;i=i+1){
result[i]=function(){
alert(i)
}
}
};
foo();
result[0](); // 3
result[1](); // 3
result[2](); // 3
這段代碼中,程式員希望foo函數中的變數i被內部迴圈的函數使用,並且能分別獲得他們的索引,而實際上,只能獲得該變數最後保留的值,也就是說.閉包中所記錄的自由變數,只是對這個變數的一個引用,而非變數的值,當這個變數被改變了,閉包里獲取到的變數值,也會被改變.
解決的方法之一,是讓內部函數在迴圈創建的時候立即執行,並且捕捉當前的索引值,然後記錄在自己的一個本地變數里.然後利用返回函數的方法,重寫內部函數,讓下一次調用的時候,返回本地變數的值,改進後的代碼:
var result=[]; function foo(){ var i= 0; for (;i<3;i=i+1){ result[i]=(function(j){ return function(){ alert(j); }; })(i); } }; foo(); result[0](); // 0 result[1](); // 1 result[2](); // 2



