前言: 昨天寫了篇關於JavaScript的,今天寫篇Dom的(插入4個實例),寫完之後感覺知識點還不少~ 內容當然會用到【前端】:JavaScript的知識。下篇博客會寫關於jQuery~~ 一、DOM介紹 文檔對象模型(Document Object Model,DOM)是一種用於HTML和XM ...
前言: 昨天寫了篇關於JavaScript的,今天寫篇Dom的(插入4個實例),寫完之後感覺知識點還不少~ 內容當然會用到【前端】:JavaScript的知識。下篇博客會寫關於jQuery~~
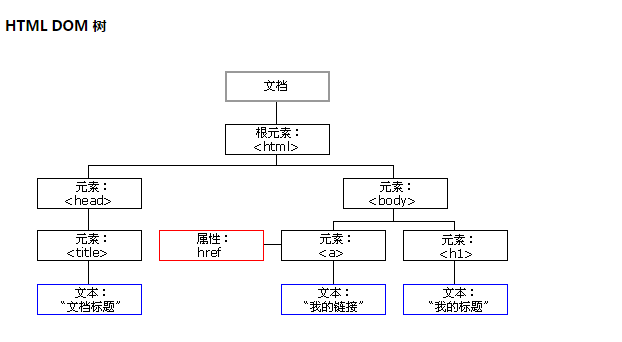
一、DOM介紹
文檔對象模型(Document Object Model,DOM)是一種用於HTML和XML文檔的編程介面。它給文檔提供了一種結構化的表示方法,可以改變文檔的內容和呈現方式。我們最為關心的是,DOM把網頁和腳本以及其他的編程語言聯繫了起來。DOM編程:可以操作html所有的標簽,進行找、操作(document 是整個HTML文檔的對象,通過document可以對HTML進行操作)! 它也是javascript的一部分。
註:一般說的JS讓頁面動起來泛指JavaScript和Dom

二、查找標簽(選擇器)
1. 通過以下三種方法可到HTML文檔中查找某標簽
1 var nid = document.getElementById("aa"); //找到id為aa的標簽,因為id是唯一的,所以是element (ID選擇器)
2 var lis = document.getElementsByTagName("li"); //找到li標簽 (標簽選擇器)
3 var lis2 = document.getElementsByClassName("bb"); //找到class為bb的標簽,可能有多個標簽應用bb樣式,故用elements (class選擇器)
2. 找到某標簽後若想對其值進行修改,可用innerText(eg: div標簽) 若value(eg: input標簽)
學會如何查找標簽後,下麵來看超簡單的例子:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <div>
9 <div id="aa">zcl</div>
10 </div>
11 <ul>
12 <li>11</li>
13 <li>22</li>
14 <li>33</li>
15 </ul>
16 <div>
17 <div class="bb">zcl</div>
18 <div class="bb">zcl</div>
19 <div class="bb">zcl</div>
20 </div>
21
22 <form>
23 <p>用戶名:<input name="username" value="zcl"/></p>
24 <p>密碼:<input name="pwd" value="123"/></p>
25 </form>
26
27 <script type="text/javascript"> //<script> 其實預設為<script type="text/javascript"> 表示要寫JS代碼
28 var nid = document.getElementById("aa");
29 nid.innerText = "alex";
30
31 var lis = document.getElementsByTagName("li");
32 for(var i in lis){
33 var item = lis[i];
34 item.innerText = i;
35 }
36
37 var lis2 = document.getElementsByClassName("bb");
38 console.log(lis2); //列印: [div.bb, div.bb, div.bb]
39
40 var username = document.getElementsByName("username")[0];
41 var pwd = document.getElementsByName("pwd")[0];
42 console.log(username, pwd); //列印: <input name="username" value="zcl"> <input name="pwd" value="123">
43 console.log(username.value, pwd.value); //列印: zcl 123
44 </script>
45
46 </body>
47 </html>
運行界面:

你可能會問:var username = document.getElementsByName("username")[0];為什麼要在後面加[0]??雖然已經找到input標簽,但是input標簽的name屬性可能相同(eg:radio標簽),所以只取第一個。(當然在本例中,name屬性是不同的,你不加[0]也沒事~)
實例一: 自增數
接下來做一個好玩的東西,在界面做一個按紐(不會做出按紐,建議看我寫的【前端】:HTML),按紐前面是數字1,你一按button,數字變為2,再按變為3.……
其實思路很簡單,先寫個div標簽,內容初始為1,再寫個buttton,button有個onclick屬性(裡面是Add()函數),一點擊button則調用onclick事件,去調用Add()函數要做啥?當然是將1變為2啦,前提是必須先找到div標簽,再修改div標簽的內容(通過innerText).下麵請看代碼:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s3</title> 6 </head> 7 <body> 8 9 <div> 10 <div id="num">1</div> 11 <!--一點擊button,就會執行onclick屬性裡面的值(eg:某個函數)--> 12 <input type="button" value="+1" onclick="Add()"/> 13 </div> 14 15 <script> 16 function Add() { 17 // alert("hello"); 18 var nid = document.getElementById("num"); 19 var text = nid.innerText; 20 text = parseInt(text); 21 text += 1; 22 nid.innerText = text; 23 } 24 </script> 25 </body> 26 </html>View Code
三、操作文本內容
- 獲取標簽中間文本內容: innerText
- 獲取標簽中間內容: innerHTML
下麵用個例子來說明兩者區別:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <div id = "n1">
9 zcl
10 <h2>alex</h2>
11 </div>
12
13 <script type="text/javascript">
14 var text = document.getElementById("n1");
15 console.log(text.innerText); //只取文本內容,取alex而不是<h2>alex</h2>
16 console.log(text.innerHTML);
17 </script>
18
19 </body>
20 </html>
運行界面:

對特殊的標簽,如: input select textarea. 獲取與修改標簽的文本內容通過value.
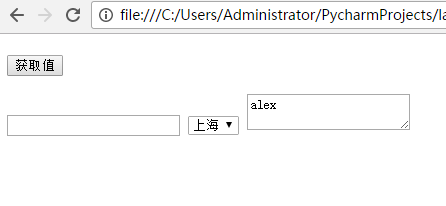
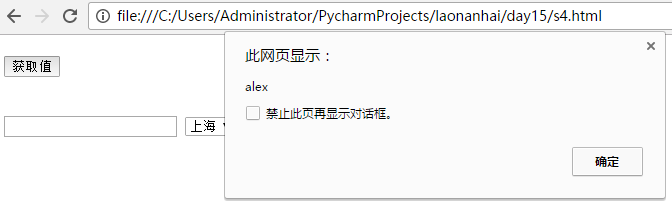
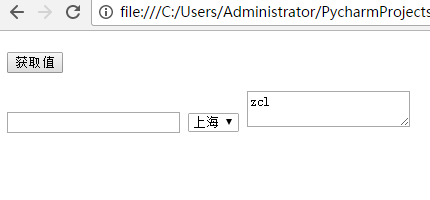
下麵以textarea為例(input,select測試只需在下麵代碼改下id便可~),獲取文本框原有值zcl, 點擊確定後將zcl修改為alex:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s5</title> 6 </head> 7 <body> 8 <h3><input type="button" onclick="GetValue()" value="獲取值"></h3> 9 <input id = "n2" type="text"/> 10 <select id="n3"> 11 <option value="1">上海</option> 12 <option value="2">北京</option> 13 <option value="3">廣州</option> 14 </select> 15 <textarea id="n4">alex</textarea> 16 17 18 <script type="text/javascript"> 19 function GetValue() { 20 var obj = document.getElementById("n4"); 21 alert(obj.value); //獲取值 22 //obj.value = ""; //可對獲取的值進行修改 如:清空 23 //obj.value = "2"; //將獲取的值修改為2,即北京 24 obj.value = "zcl"; 25 } 26 27 </script> 28 29 </body> 30 </html>View Code
運行界面(3張圖):



四、事件
前面說到了onclick事件,事件肯定不止onclick一個啦~~

實例二: 下麵以onfocus和onblur事件為例,做一個高大上的搜索框:
搜索框實例可看做以下知識的綜合:
- 事件
- 選擇器
- 標簽內容獲取/修改
功能講解:
搜索框預設文字是“請輸入關鍵字”,當滑鼠一點(即框獲得焦點),原本的"請輸入關鍵字"消失;
若原本框內文字為空(或內容為空格),當框失去焦點時,恢複原本的內容"請輸入關鍵字"。感覺好高大上!!!

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s5</title> 6 </head> 7 <body> 8 <input type="text" id="search" value="請輸入關鍵字" onfocus="Focus()" onblur="Blur()"/> 9 10 <script type="text/javascript"> 11 function Focus() { 12 var nid = document.getElementById("search"); 13 var value = nid.value; 14 if(value == "請輸入關鍵字"){ 15 nid.value = ""; 16 } 17 } 18 function Blur() { 19 var nid = document.getElementById("search"); 20 var value = nid.value; 21 if(value.trim() == ""){ 22 nid.value = "請輸入關鍵字"; 23 } 24 } 25 26 </script> 27 </body> 28 </html>View Code
五、創建標簽
1. 在講創建標簽前,先說一個點:
<a href="http://www.cnblogs.com/0zcl/" target="_blank" onclick="return AddElement();">添加</a>
上面的代碼是一個a標簽,你一點它按理會跳轉到www.cnblogs.com/0zcl,但是a標簽又有一個onclick事件,一點擊就會執行;真是尷尬的境地,是先跳轉?還是先執行onclick事件??你可以自己測試下~~
下麵給出結論:
- 先執行自定義事件onclik,再執行預設事件href
- 要想執行完onclick事件(自定義)後不執行href(預設),只需在onclick內返回false(務必記住,後面會用到!)
2. 創建標簽有兩種方式
- 通過自己寫字元串的方式來創建標簽(eg:創建input標簽: var tag = "<inputtype='text'/>";)
- 通過對象來創建(推薦)(eg:創建a標簽: var createObj = document.createElement("a");)
代碼實例:

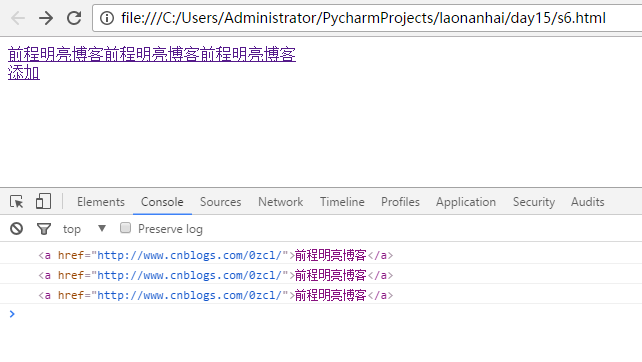
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>s6</title> 6 </head> 7 <body> 8 <div id="container"></div> 9 <!--先執行自定義事件onclik,再執行預設事件href--> 10 <!--要想執行完onclick事件後不執行href,只需在onclick內返回False--> 11 <a href="http://www.cnblogs.com/0zcl/" target="_blank" onclick="return AddElement();">添加</a> 12 13 <script> 14 15 function AddElement() { 16 /* 17 var nid = document.getElementById("container"); 18 var tag = "<input type='text'/>"; 19 // nid.innerHTML = tag; //能創建input標簽,但只能創建一個。 20 //每點擊一次,將新添加標簽到後面 21 container.insertAdjacentHTML("beforeBegin", tag); 22 */ 23 24 //創建a標簽並拿到其對象 25 var createObj = document.createElement("a"); 26 createObj.href = "http://www.cnblogs.com/0zcl/"; 27 createObj.innerText = "前程明亮博客"; 28 console.log(createObj); 29 //對於一個標簽對象,能否通過innerText往裡添加 30 //發現不行,添加的只是href 31 var nid = document.getElementById("container"); 32 // nid.innerText = createObj; 33 nid.appendChild(createObj); 34 35 return false; 36 } 37 </script> 38 39 </body> 40 </html>View Code
對於第一種:點擊3次,創建3個input標簽.

再點擊一次,則再創建一個標簽,加在已有標簽的後面。

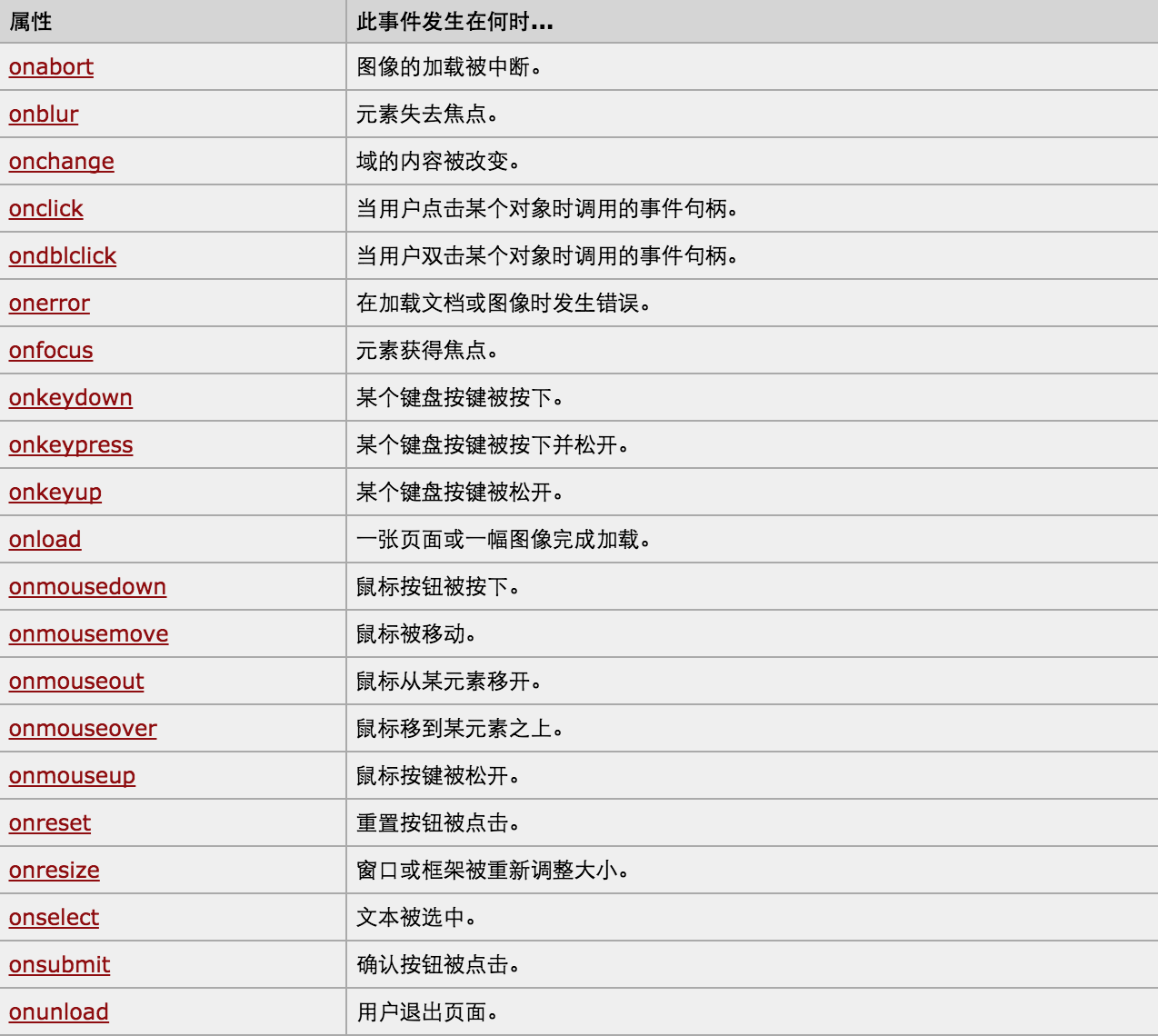
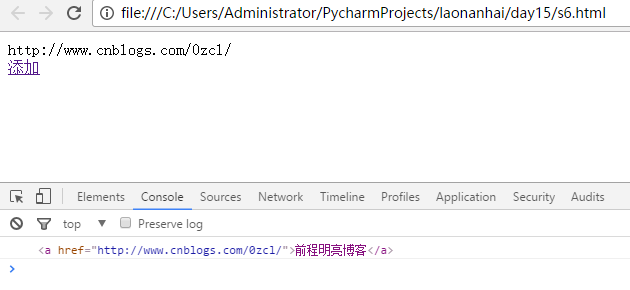
對於第二種:不能通過innerText往裡添加(nid.innerText = createObj;),添加的只是href, 如下圖:

可以用:nid.appendChild(createObj);一點擊添加,就添加一個a標簽。

六、操作標簽屬性
- 對於預設屬性可直接用 .(點) 來操作;
- 對於自定義的屬性可通過setAttribute(), getAttribute() [也可以設置預設的屬性,相當於萬能]
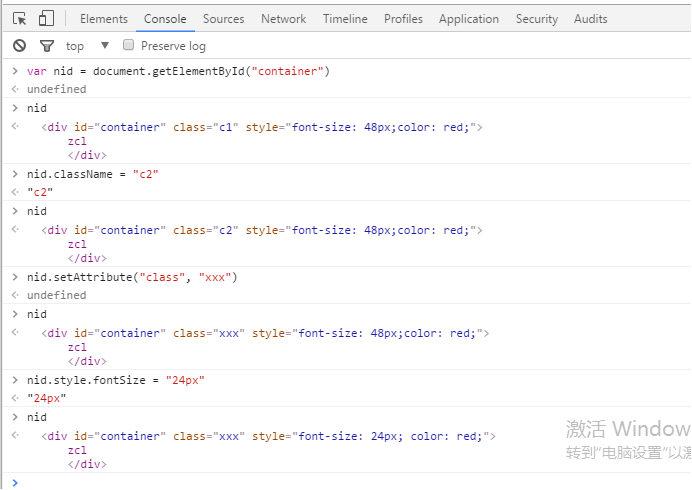
- 對於class屬性,可以通過obj.className = "xx" 來設置;也可以通過setAttribute("class", "xx");
- 對於style裡面的font-size屬性,通過obj.style.fontSize = "xx“ (註意S是大寫的,同理obj.style.backgroundColor="xx";橫桿去除,橫桿後第一個字母大寫)來設置;
操作實例見下圖:

七、提交表單
提交表單有兩種形式:
- 通過submit
- 通過JS也可以提交
1. 通過submit提交表單,一點提交,將輸入的內容鏈接到sogou進行搜索(說實話,第一次運行出現搜索的內容時,我的天吶!!神奇啊!!!):
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>s7</title>
6 </head>
7 <body>
8 <form id="form" action="https://www.sogou.com/web" method="get">
9 <input name="query" type="text" />
10 <input type="submit" value="提交" />
11 </form>
12
13 </body>
14 </html>
2. 通過JS提交表單:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5



