1. 在layer彈窗組件中 如果使用了flash播放器,全屏是正常的 但若使用了HTML5的播放器,全屏失效 舉個慄子 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script ...
1.
在layer彈窗組件中
如果使用了flash播放器,全屏是正常的
但若使用了HTML5的播放器,全屏失效
舉個慄子

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script> 7 <script src="layer/layer.js"></script> 8 9 <style> 10 11 </style> 12 </head> 13 <body> 14 <h1>我是字</h1> 15 <div id="box"> 16 <video id="video" controls preload="auto" width="400px" height="300px"> 17 <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> 18 </video> 19 </div> 20 21 <script> 22 23 layer.open({ 24 type: 1, 25 title: false, 26 shadeClose: true, 27 area: ['400px', '350px'], 28 content: $('#box'), 29 success: function(layero){ 30 } 31 }); 32 33 </script> 34 </body> 35 </html>View Code


可以看到全屏不正常了
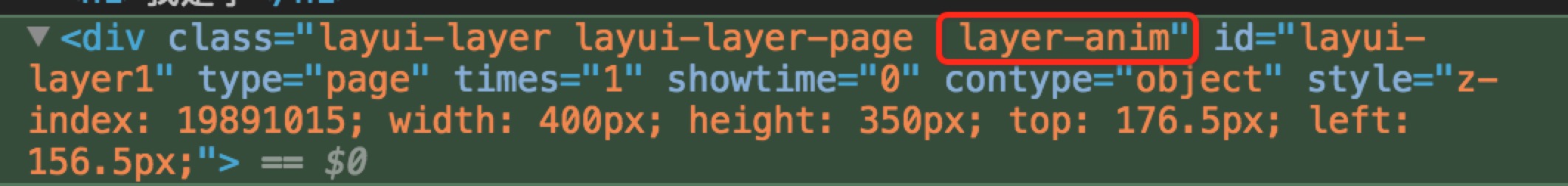
通過調試發現是這個class的處理影響了全屏的展示



所以,目前的解決辦法是在layer層創建之後,移除這個class即可(註意在success回調中置於下一輪事件迴圈)
layer.open({ type: 1, title: false, shadeClose: true, area: ['400px', '350px'], content: $('#box'), success: function(layero){ console.log(layero) // hack處理layer層中video播放器全屏樣式錯亂問題 setTimeout(function() { // $(layero).removeClass('layer-anim'); }, 0); } });

2.
video標簽的poster屬性指代視頻未播放前放置的一張圖片
如果video容器寬高小於等於poster圖的寬高,則圖片能充滿容器,反之容器左右就會預留黑色欄
除了手動更換一張大圖之外,可以結合CSS來控制,實現鋪滿
舉個慄子

<div id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </div>
現在圖片寬度比容器小,沒鋪滿,參考這裡的討論 可以用CSS讓其撐開(這裡相當於放大了,不想放大需自行更換大圖)
poster里放一個透明圖片(這裡使用了一個1px*1px的base64格式透明圖片),再用css定義video的background並將其覆蓋住
<div id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </div>
video { background: transparent url('../poster.png') no-repeat 0 0; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; }





