關於正則表達式匹配中獲取所有匹配點時,匹配點的開始位置遇到的問題 輸出結果如下: 輸出結果如下: 第二段代碼輸出結果的原因是正則表達式只使用了一次,正則對象中記錄的是此次匹配所找到的匹配點,導致三次輸出結果相同 對於正則對象中每次進行匹配的匹配點進行瞭如下測試: 1.改變字元串長度 輸出結果如下: ...
關於正則表達式匹配中獲取所有匹配點時,匹配點的開始位置遇到的問題
<script type="text/javascript">
var txt = 'If you love code, you should code everyday.';
var reg = new RegExp('ou', 'g');
var length = txt.match(reg).length;
for(var i = 0; i < length; i++) {
reg.test(txt);
console.log(reg.lastIndex);
}
</script>
輸出結果如下:

<script type="text/javascript">
var txt = 'If you love code, you should code everyday.';
var reg = new RegExp('ou', 'g');
var length = txt.match(reg).length;
reg.test(txt);
for(var i = 0; i < length; i++) {
console.log(reg.lastIndex);
}
</script>
輸出結果如下:

第二段代碼輸出結果的原因是正則表達式只使用了一次,正則對象中記錄的是此次匹配所找到的匹配點,導致三次輸出結果相同
對於正則對象中每次進行匹配的匹配點進行瞭如下測試:
1.改變字元串長度
<script type="text/javascript">
var txt = 'If you love code, you should code everyday.';
var reg = new RegExp('ou', 'g');
while(t = reg.exec(txt)) {
console.log(t, reg.lastIndex, txt);
txt = 'If you love code, you ';
}
</script>
輸出結果如下:

正則的後續匹配使用新的字元串,如果新字元串改變匹配項的位置呢?
2.改變字元串中匹配項"ou"的位置
<script type="text/javascript">
var txt = 'If you love code, you should code everyday.';
var reg = new RegExp('ou', 'g');
while(t = reg.exec(txt)) {
console.log(t, reg.lastIndex, txt);
txt = 'If yo loue code, you ';
}
</script>
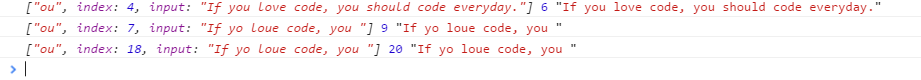
輸出結果如下:

輸出結果中新字元串中的所有匹配點都匹配成功,那是否代表下一次匹配開始的匹配點為上一次匹配中的lastIndex呢?
3.在上一次匹配中的lastIndex前加入多個匹配項
<script type="text/javascript">
var txt = 'If you love code, you should code everyday.';
var reg = new RegExp('ou', 'g');
while(t = reg.exec(txt)) {
console.log(t, reg.lastIndex, txt);
txt = 'ouIouf yo loue code, you ';
}
</script>
輸出結果如下:

輸入結果顯示第二個匹配點從index = 11進行匹配,而index = 6前邊的兩個匹配項並沒有匹配到
最後得出的結論是同一個正則表達式下一次匹配開始位置,為上一次匹配結束的位置+1



