3D地圖又叫場景。 由上一篇可知, require入口函數的第一個參數是字元串數組 ["esri/Map", "esri/views/MapView", "dojo/domReady!"] 這裡,MapView就是2D的地圖視圖。 所以,將2D地圖改為3D地圖,其實很簡單,只需要把這個字元串數組的第 ...
3D地圖又叫場景。
由上一篇可知,
require入口函數的第一個參數是字元串數組
["esri/Map", "esri/views/MapView", "dojo/domReady!"]
這裡,MapView就是2D的地圖視圖。
所以,將2D地圖改為3D地圖,其實很簡單,只需要把這個字元串數組的第二個引用改為"esri/views/SceneView"
然後在第二個參數中修改對應的view代碼即可。
下麵給出第二個參數(函數)的新代碼
function(Map, SceneView){ var map = new Map({ basemap: "osm", ground: "world-elevation" });//仍然使用osm基礎地圖 var view = new SceneView({ container: "viewDiv", map: map, scale: 50000000, center: [113.5, 30] });//比例尺為1:5000萬 }
這裡可以發現,view對象不是MapView類了,而是SceneView類。
而且Map對象構造函數內出現了一個新的東西——ground。
下麵是ground的資料:
ground屬性是錶面數據,它可以是Ground類的實例。
下麵是SceneView類的資料:
SceneView與MapView同樣繼承自View類。SceneView
同樣的,給出完整的html代碼:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Get started with SceneView - Create a 3D map</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css"> <script src="https://js.arcgis.com/4.2/"></script> <script> require([ "esri/Map", "esri/views/SceneView", "dojo/domReady!" ], function(Map, SceneView){ var map = new Map({ basemap: "osm", ground: "world-elevation" }); var view = new SceneView({ container: "viewDiv", map: map, scale: 50000000, center: [113.5, 30] }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>顯示3D地圖
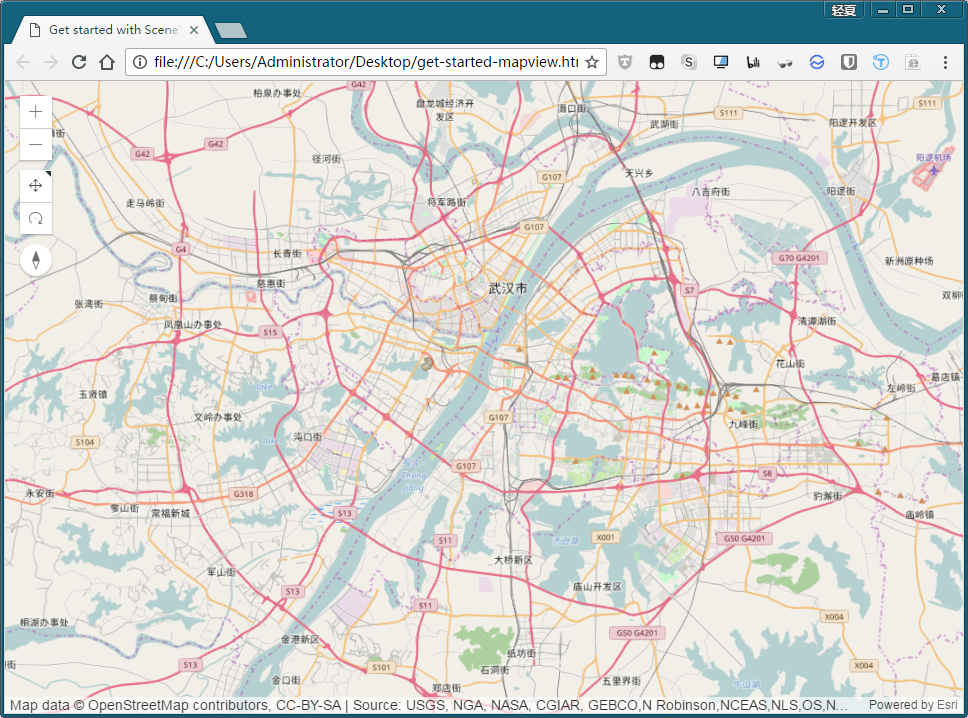
運行成功大概是這樣的(稍微修改了比例尺為15萬,坐標為114.3和30.5沒錯就是武漢)

ps:如果感覺像平面的話可以把比例尺調回500w或者1000w,地面起伏不太明顯可以調basemap為別的地圖,坐標定位到山區。



